使用 jQuery 更新 innerHTML

在今天的文章中,我们将学习如何在 jQuery 中更新或替换元素的内部 HTML。
使用 jQuery 更新 innerHTML
jQuery 提供了 .html() 方法来设置匹配元素集中每个元素的 HTML 内容。
语法:
.html(htmlString).html(function)
htmlString是一个 HTML 字符串,设置为每个匹配元素的内容。- 这是一个将 HTML 内容返回到集合的
函数。集合中元素的旧 HTML 值和索引被视为参数。
在调用函数之前,jQuery 会清空元素。然后它使用旧的 HTML 参数来查询旧的内容。this 可以引用函数内部集合中的当前元素。
当 .html() 用于设置元素的内容时,该元素中的任何内容都将完全替换为新内容。此外,在用全新的内容替换这些元素之前,jQuery 从子元素中去除了其他结构,如信息和事件处理程序。
此方法使用浏览器的 innerHTML 属性。
某些浏览器可能无法生成完全复制提供的 HTML 源的 DOM。使用 .text() 方法设置不包含 HTML 的 script 元素的内容,而不是使用 .html() 方法。
让我们通过以下示例来理解它。
HTML 代码:
<div class="txt-container">Hello World! Welcome to the DelftStack.</div>
<button type="button">Change the text</button>
JavaScript 代码:
$('button').click(() => {
$('div.txt-container')
.html('<p>Thank you for visiting <em>DelftStack!</em></p>');
})
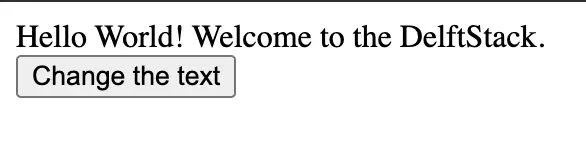
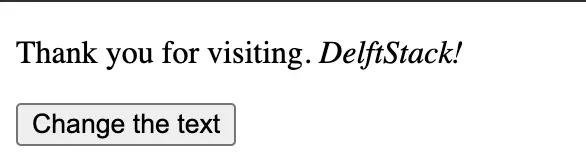
在上面的例子中,我们定义了 div 元素,它打印 Hello World! Welcome to the DelftStack. 信息。当你单击 Change the text 按钮时,它将使用新的段落标签更新 DOM。
尝试在任何支持 jQuery 的浏览器中运行上面的代码片段。它将显示以下结果。
更改文本前的输出:

更改文本后的输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn