在 jQuery 中使用 for 循环

尽管 jQuery 支持 for 循环,但它是 JavaScript 的功能。jQuery 有一个方法,each(),它可以遍历数组和对象。
本教程演示了如何在 jQuery 中使用 for 循环。
在 jQuery 中使用 for 循环
jQuery 中的 each() 方法与 JavaScript 的 for 循环类似。each() 方法可以遍历数组和对象。
同时,要遍历 JavaScript 中的对象,我们需要使用 for in 循环。让我们看一个 JavaScript 中的 for 循环示例:
<!DOCTYPE html>
<html>
<body>
<h2>JavaScript For Loop</h2>
<p id="DemoPara"></p>
<script>
const Demo_Array = ["Delftstack1", "Delftstack2", "Delftstack3", "Delftstack4", "Delftstack5", "Delftstack6"];
let Demo_String = "";
for (let i = 0; i < Demo_Array.length; i++) {
Demo_String += Demo_Array[i] + "<br>";
}
document.getElementById("DemoPara").innerHTML = Demo_String;
</script>
</body>
</html>
上面的代码将使用 JavaScript 的 for 循环打印数组成员。见输出:
JavaScript For Loop
Delftstack1
Delftstack2
Delftstack3
Delftstack4
Delftstack5
Delftstack6
each() 方法也可以对数组和对象执行此操作。each() 方法的语法是:
.each( function )
function 将为每个匹配的元素执行,each() 方法用于使 DOM 循环结构更不容易出错。它将遍历 DOM 元素。
让我们尝试 jQuery 中的 each() 方法的示例。这是一个类似于 JavaScript 的 for 循环和 jQuery 的 each() 方法的示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Each() Method</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script>
$(document).ready(function(){
var Demo_Array = ["Delftstack1", "Delftstack2", "Delftstack3", "Delftstack4", "Delftstack5", "Delftstack6"];
$.each(Demo_Array, function(index, value){
$("#DemoDiv").append(value + '<br>');
});
});
</script>
</head>
<body>
<h2>JQuery Each() Method</h2>
<div id="DemoDiv"></div>
</body>
</html>
上面代码的输出是:
JQuery Each() Method
Delftstack1
Delftstack2
Delftstack3
Delftstack4
Delftstack5
Delftstack6
这是将遍历 div 元素的 each() 方法的另一个示例。参见示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Each() Method</title>
<style>
div {
color: black;
text-align: center;
cursor: pointer;
font-weight: bolder;
width: 500px;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div>Hello, This is Delftstack</div>
<div>Demo to Iterate Over Divs</div>
<div>Click here to iterate over Divs</div>
<div>Www.delftstack.com</div>
<script>
$( document.body ).click(function() {
$( "div" ).each(function( x ) {
if ( this.style.color !== "lightblue" ) {
this.style.color = "lightblue";
}
else {
this.style.color = "green";
}
});
});
</script>
</body>
</html>
上面的代码将遍历 divs 并在点击时更改它们的颜色。见输出:

如果我们想在循环中的某个点停止迭代怎么办?这也可以通过 jQuery each() 方法实现。
我们可以在特定的迭代中返回 false。参见示例:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery Each Method</title>
<style>
div {
width: 50px;
height: 50px;
margin: 10px;
float: left;
border: 4px blue solid;
text-align: center;
}
span {
color: red;
}
</style>
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div id="StopChanging"></div>
<div></div>
<div></div>
<div></div>
<h2></h2>
<button>Click here to Change Colors</button>
<script>
$( "button" ).click(function() {
$( "div" ).each(function( DivIndex, DivElement ) {
$( DivElement ).css( "backgroundColor", "lightblue" );
if ( $( this ).is( "#StopChanging" ) ) {
$( "h2" ).text( "Stopped at div number #" + DivIndex );
$( "#StopChanging" ).text( "STOP" );
return false;
}
});
});
</script>
</body>
</html>
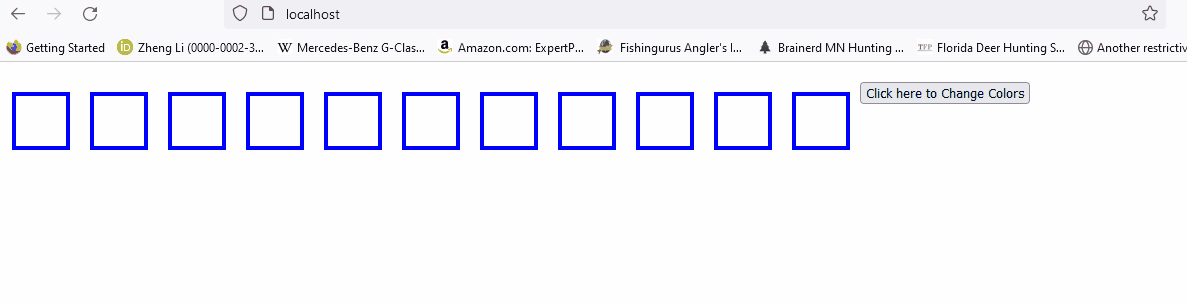
上面的示例代码将更改所有 div 的背景颜色,直到迭代中出现具有 ID 的特定 div。它将在给定的迭代处停止。
见输出:

Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook