jQuery 对话框

在今天的文章中,我们将了解 dialog 及其在 jQuery 中的各种选项。
jQuery 中的对话框
基本对话框是放置在视口内的叠加层,并屏蔽了通过 iframe 显示的页面内容(例如,选择项目)。它有一个标题栏和内容区域,默认情况下可以使用 x 图标移动、调整大小和关闭。
如果内容长度超过最大高度,则会自动出现滚动条。
我们可以添加诸如底部按钮栏和半透明模态覆盖层之类的选项。下面是一些可以与 dialog 一起使用的选项。
-
autoOpen- 一个布尔值;如果此值设置为true,对话框将在初始化时自动打开。如果false,对话框将保持隐藏状态,直到调用open()方法。 -
closeOnEscape- 一个布尔值,指示当它聚焦并且用户按下 Esc 键时是否关闭对话框。 -
closeText- 一个字符串值,指定关闭按钮的文本。使用默认主题时,关闭文本明显隐藏。 -
draggable- 一个布尔值;如果设置为true,则可以从title栏拖动对话框。这需要导入 jQuery UIdraggable小部件。 -
modal- 一个布尔值。如果设置为true,则对话框具有模态行为。其他页面元素已停用,即你无法交互。模态对话框在对话框下创建一个覆盖;但是,在网页上的不同元素之上。
你可以在 dialog 的文档中找到更多信息。
让我们通过以下示例来理解它。
<script src="https://code.jquery.com/ui/1.13.1/jquery-ui.js"></script>
<link rel="stylesheet" href="//code.jquery.com/ui/1.13.1/themes/base/jquery-ui.css">
上面两行需要在实现 dialog 之前导入。它是一个提供对话功能的第三方库。
如果它没有被导入,它会抛出一个错误 dialog is not a function。
<button id="delf">Open Dialog</button>
<div id="delftstack" title="Welcome to Delftstack">
Welcome to Delftstack
</div>
$(function() {
$('#delftstack').dialog({
autoOpen: false,
});
$('#delf').click(function() {
$('#delftstack').dialog('open');
});
});
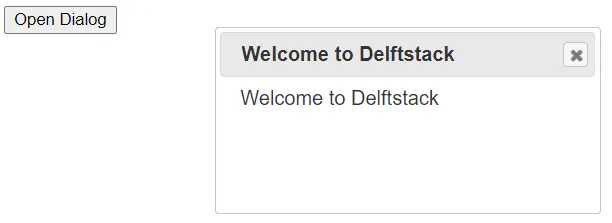
在上面的示例中,我们定义了将打开对话框的按钮。默认情况下,将关闭一个对话框。
单击按钮后,对话框将触发 open 方法,在屏幕上可见。
尝试在任何支持 jQuery 的浏览器中运行上述代码片段;它将显示此结果。

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn