在 jQuery 中检查字符串是否包含子字符串
Sheeraz Gul
2024年2月15日

jQuery 中的 contains() 方法可以检查一个 DOM 元素是否包含另一个 DOM 元素。本教程演示了如何在 jQuery 中使用 contains() 方法。
使用 contains() 方法检查字符串是否包含 jQuery 中的子字符串
jQuery contains() 方法检查字符串是否包含子字符串或字符。此方法的语法是:
jQuery.contains( container, contained )
其中,
container是包含另一个 DOM 元素的 DOM 元素,并且- 子元素中的
contained。
该方法返回一个布尔值。
contains() 的语法也可以写成:
container:contains(contained)
让我们尝试一个例子:
<!DOCTYPE html>
<html>
<head>
<title> jQuery Contains Method </title>
<script src="https://code.jquery.com/jquery-3.4.1.js"></script>
<script>
$(document).ready(function(){
$("p:contains(is)").css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to Delfstack</h1>
<p>DelftStack is a resource for everyone interested in programming,.</p>
<p>embedded software, and electronics. It covers the programming languages like</p>
<p> Python, C/C++, C#, and so on in this website's first development stage</p>
</body>
</html>
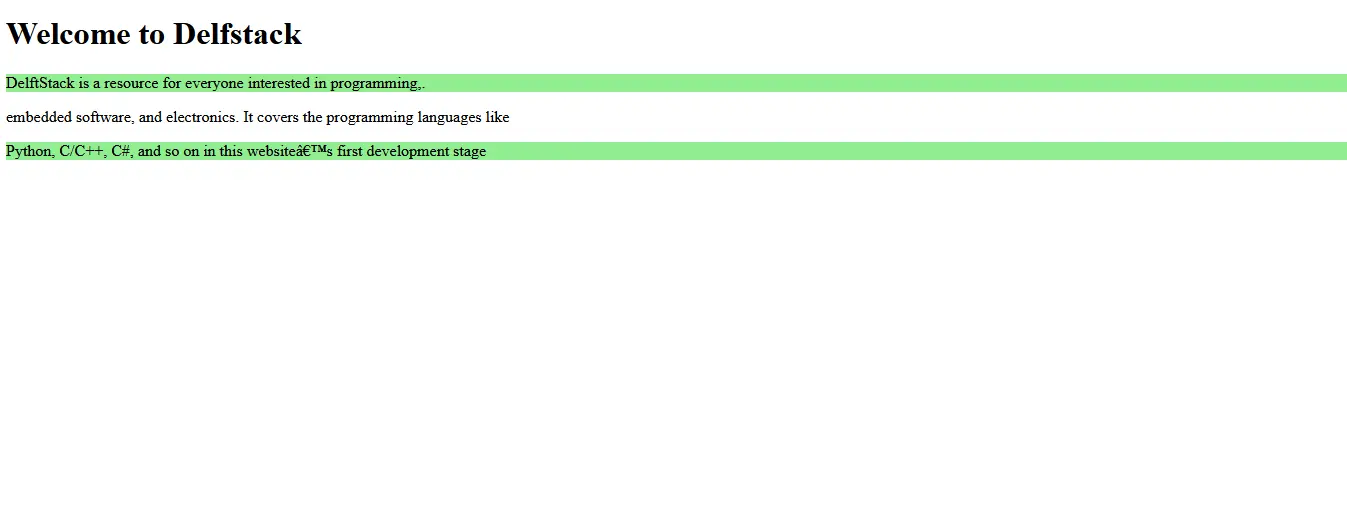
上面的代码将检查段落元素中的字符串是否包含子字符串或字符,并更改该段落的背景颜色。见输出:

这个方法还可以告诉我们某个 HTML 元素是否包含另一个元素。请参见下面的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery contains() method</title>
<script src= "https://code.jquery.com/jquery-3.4.1.js"> </script>
</head>
<body>
<h3>JQuery contains() method</h3>
<b id="delftstack"></b>
<script>
$("#delftstack").append( "Does 'document.body' contains 'document.documentElement'? <br>"
+ $.contains(document.documentElement, document.body));
</script>
</body>
</html>
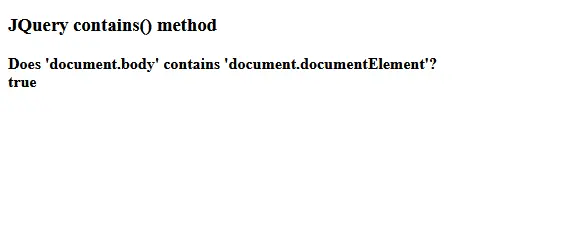
上面的代码将检查文档正文是否包含某些元素,如果包含,该方法将返回 true。见输出:

作者: Sheeraz Gul
Sheeraz is a Doctorate fellow in Computer Science at Northwestern Polytechnical University, Xian, China. He has 7 years of Software Development experience in AI, Web, Database, and Desktop technologies. He writes tutorials in Java, PHP, Python, GoLang, R, etc., to help beginners learn the field of Computer Science.
LinkedIn Facebook