用 jQuery 检查复选框是否被选中
-
使用
.get()方法直接 DOM 操作来检查复选框是否被选中 -
用
.prop()方法检查复选框是否被选中 -
用
.is()方法检查复选框是否被选中 - 检查复选框是否使用 jQuery 检查的常见用例

你将学习在这篇博文中选中 jQuery 复选框的几种方法。我们还将讨论他们的性能指标,让你为每个用例选择最佳方法。
我们将为常见的复选框用例展示有用的快捷方式。对于人们常犯的错误,我们也有一个陷阱。
使用 .get() 方法直接 DOM 操作来检查复选框是否被选中
jQuery 允许我们使用 .get() 方法访问每个 jQuery 对象下方的 DOM 节点。然后我们可以查询这个 DOM 节点来直接访问/设置不同的属性。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[name='checkboxArray']").get(0).checked?'The first box is checked':'The first box is not checked'}
// <p/>`);
});
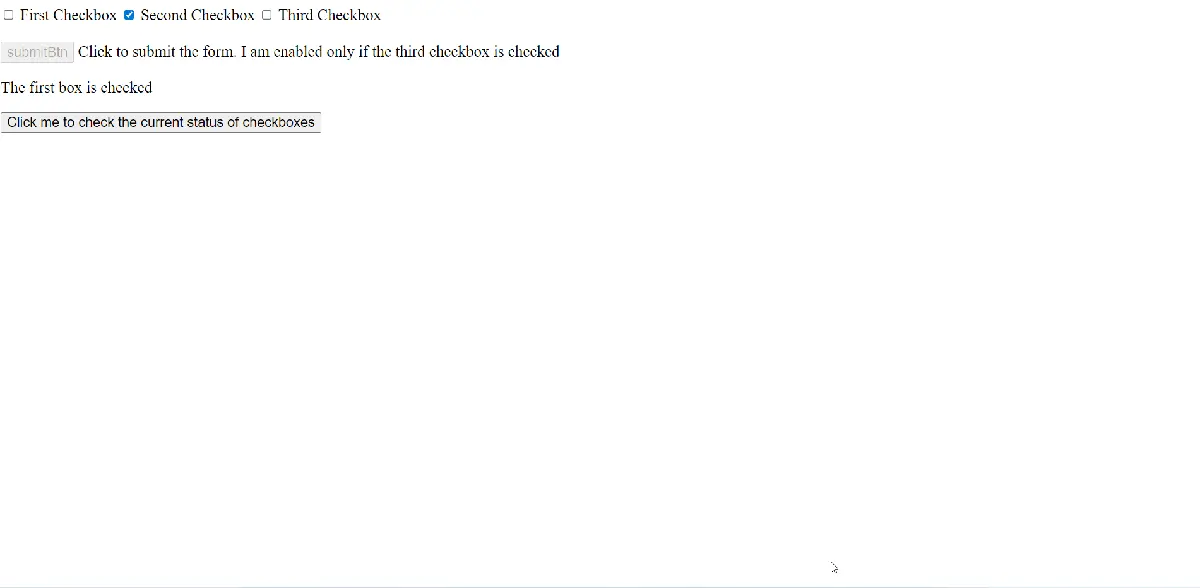
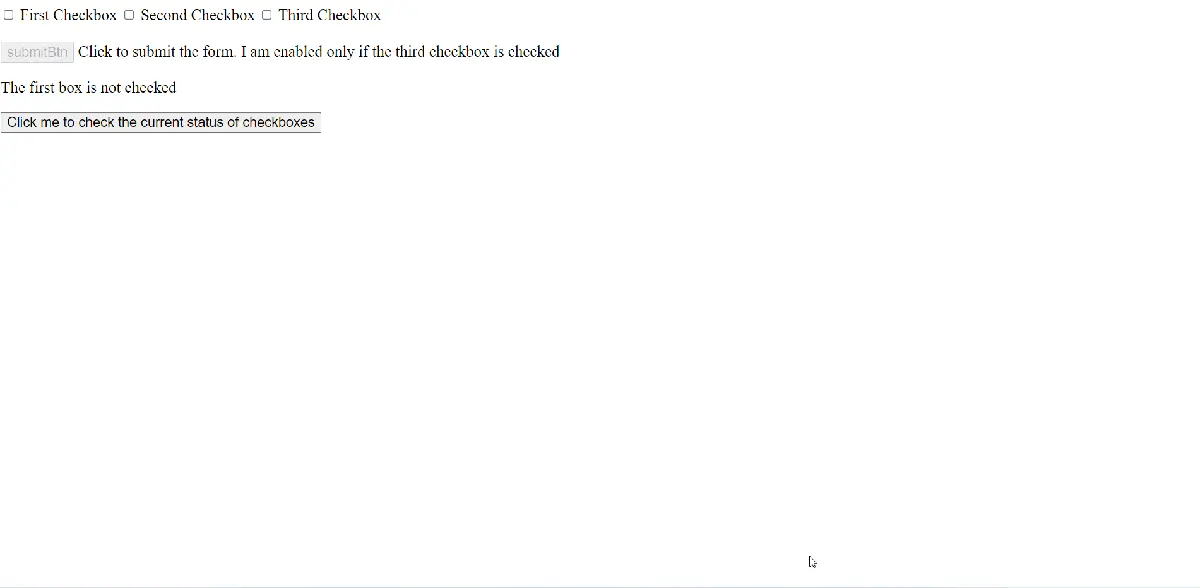
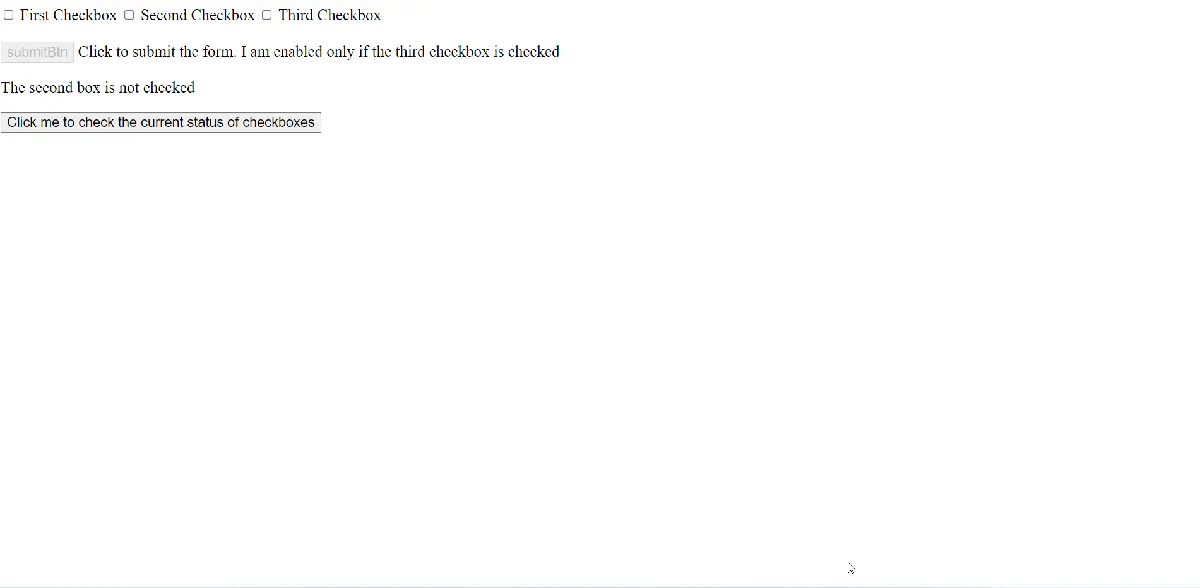
你可以在下面看到此代码的工作演示。

让我们分解这段代码。 (请参阅随附的 HTML 和 CSS 文件以更好地理解代码。)
我们选择一个按钮来触发 check 事件,并在其上附加 click 事件的回调。在回调中,我们通过将检查结果作为文本添加到 p 元素来显示检查结果;我们使用 jQuery .html() 方法。
请注意,这个 jQuery 方法会覆盖前面的文本,这是我们在这里想要的用例。我们希望每次新检查都有一个新的 HTML 输出。
主要检查逻辑在我们传递给 .html() 方法的行中。我们首先在 jQuery 对象中选择所有具有 name = 'checkboxArray' 的输入元素。
请注意,选择器只返回一个 jQuery 对象,我们还没有访问底层 DOM 节点的权限。
但是我们随后链接了 .get 方法,就像这样 - .get(0)。我们现在可以访问 jQuery selected 集合中的第一个 DOM 节点。
我们将检查第一个复选框是否被选中,因此我们通过将 0 作为参数传递给 .get() 方法来访问第一个 DOM 节点。
我们现在可以直接访问 jQuery 的 .checked 属性来检查复选框是否被选中。
专业提示 1:
我们上面访问的 .checked 属性是附加到 DOM 节点的 JavaScript 属性(或者,从技术上讲,是 IDL 属性)。它与仅显示 HTML 元素的初始或默认选中/未选中值(技术上是 HTML 内容属性)的 HTML checked 属性不同。
我们将在本博文后面详细介绍这种差异。
专业提示 2:
直接 DOM 操作非常快。因此,此方法允许使用 jQuery 来检查复选框是否以卓越的性能被选中。
使用直接 DOM 操作的快捷方式检查复选框是否被选中,使用 Dereferencing 操作符
每个 jQuery 都表现得像一个数组对象。因此,我们可以使用短数组解引用运算符 [] 而不是 .get 方法来锁定这种行为并减少一些代码。
$("button").on("click",function(){
$("p").html(`<p>
// ${$("input[name='checkboxArray']")[0].checked?'The first box is checked':'The first box is not checked'}
// <p/>`);
});
除了使用解引用运算符外,代码与上面相同:... $("input[name = 'checkboxArray']")[0]... 。
用 .prop() 方法检查复选框是否被选中
我们还可以使用 jQuery .prop() 方法从元素中提取底层 JavaScript 属性,而不是直接访问 DOM 节点。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[name='checkboxArray']").prop('checked')?'The first box is checked':'The first box is not checked'}
<p/>`);
});
你可以在下面看到此代码的工作演示。

大部分代码与上面类似。让我们看一下与关键区别的行,即:
$("input[name='checkboxArray']").prop('checked')...
我们在上面提取了相同的 .checked 属性,但在这里使用了 jQuery .prop() 方法。
专业提示:
为什么使用 jQuery .prop() 方法?jQuery .prop() 方法也是一个快速操作(与我们接下来看到的基于选择器的方法相比)。
使用 JavaScript 或基于 JS 的库(如 jQuery)查询 DOM 元素属性是一种很好的做法。
用 .is() 方法检查复选框是否被选中
我们将 :checked 选择器与 .is() 方法结合使用 jQuery 来检查复选框是否被选中。
:checked 选择器返回所有选中或选中的元素。对于复选框,这意味着它选择了那些被选中的框。
$("some selector:checked");
// returns those elements that are checked
你可以在此处阅读有关 :checked 选择器的更多信息。
.is() 方法将 jQuery 对象与选择器匹配,如果匹配该选择器则返回 true。
$("some jQuery object").is("some_selector");
//returns true if the jQuery object matches the selector
你可以在此处阅读有关 .is() 方法的更多信息。
让我们将两者合并为一个代码来检查复选框是否被 jQuery 选中。
$("button").on("click",function(){
$("p").html(`<p>
${$("input[id='#first']").is(":checked")?'The first box is checked':'The first box is not checked'}
<p/>`);
});
在下面观看此方法的演示。

设置事件处理程序和回调的代码与前面的方法类似。主要变化在于检查的实现,如下所示:
$("input[id = '#first']").is(":checked")...
如果第一个 id 的复选框被选中,则 .is() 方法返回 true,因为我们将 :checked 选择器作为参数传递给它。
专业提示:
is() 方法不会创建新的 jQuery 对象或修改原始对象。这种行为使其非常适合在回调和事件处理程序中使用。
检查复选框是否使用 jQuery 检查的常见用例
现在我们已经了解了基本方法,让我们为常见用例构建一些现成的快速脚本。
检查是否使用元素的 ID 选中了复选框
我们可以通过以下代码使用元素的 ID 进行检查:
$("button").on("click",function(){
$("p").html(`<p>
${$("input[id='#second']").is(":checked")?'The second box is checked':'The secong box is not checked'}
<p/>`);
});
我们使用属性 equals 选择器选择 ID 为 second 的复选框,并传递 id='#second' 选项。
你可以在下面看到工作演示。

使用类来检查复选框是否被选中
我们还可以选择一组具有共同类的复选框来查看它们是否被选中。代码非常简单:
$("button").on("click",function(){
$("p").html(' ');
$("input[class='non-first']").each(function(){
$("p").append(`
${$(this).is(":checked")? 'The ' + $(this).attr("id") + ' box is checked':'The ' + $(this).attr("id") +' box is not checked'}
<br> `);
});
});
我们选择所有具有非第一类的复选框,然后使用 .each() 方法遍历它们中的每一个。最后,我们对每次迭代运行检查并将输出添加到 p 元素。
请注意,我们在这个用例中使用了 append() 方法,因为我们不想覆盖前一次迭代的输出。
你可以在下面看到工作演示:

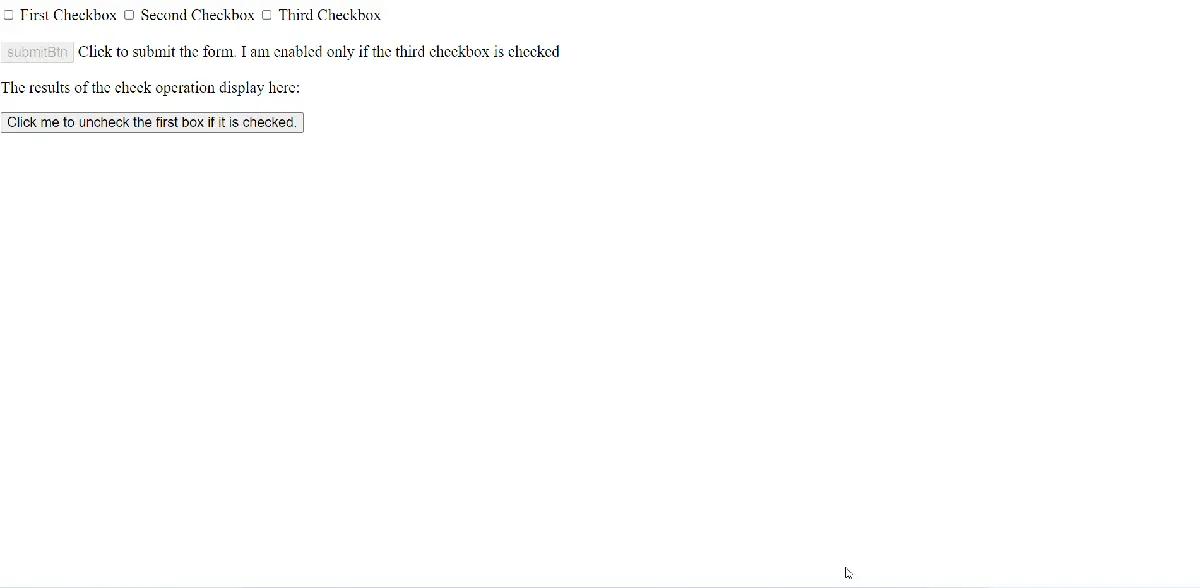
如果使用 jQuery 选中,则取消选中复选框
如果使用 jQuery 选中,我们使用以下代码段取消选中复选框:
$("button").on("click",function(){
// To find the checked boxes by ID
let $checkedBox = $("input[id ='first']");
// To run the check and toggle if the checkbox is checked
if ($checkedBox.is(':checked')){
$checkedBox.prop("checked", false);
}
});
我们在这里使用 .prop() 方法的 set 形式。
$(some_jQuery_object).prop("checked",false);
// sets the "checked" property to false for the selected jQuery object
你可以在此处查看此代码段的工作演示:

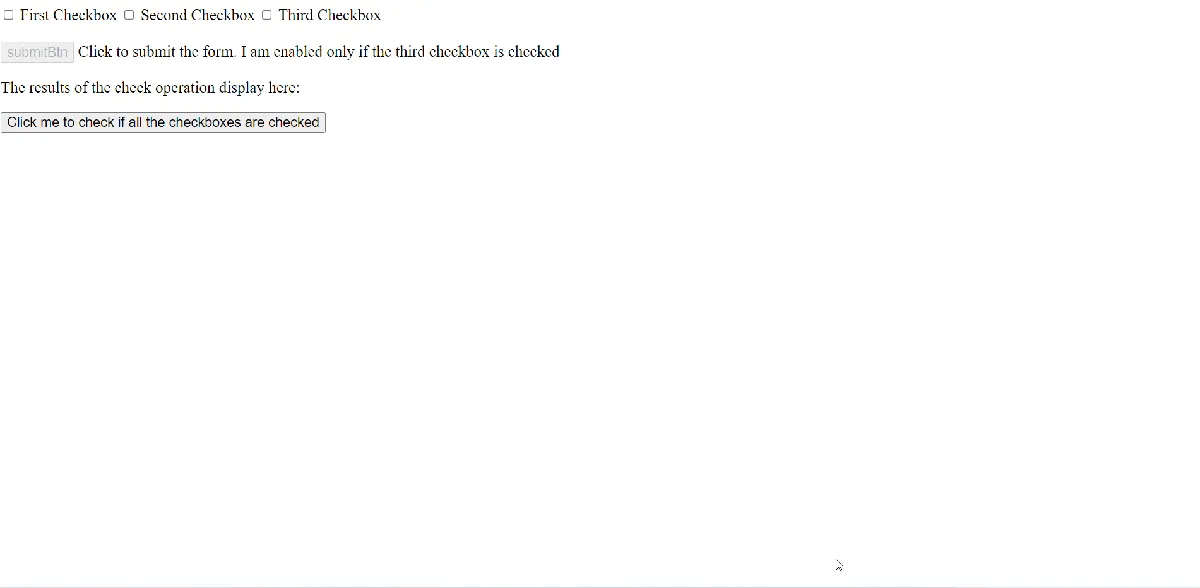
用 jQuery 检查所有复选框是否被选中
我们可以使用以下样板来查找是否选中了给定集合中的所有复选框。
$("button").on("click",function(){
let result = true;
// To find the list of checked boxes in an array of related checkboxes
let $checkedList = $("input[name='checkboxArray']");
// To iterate and do something with each checked box on the list above
// Here we display info related to them in the DOM
$checkedList.each(function(){
if (!($(this).is(":checked"))){
result = false;
}
});
// to display the number of checked boxes
$("p").html(`All checkboxes are ${result?'':'not'} checked`);
});
你可以在此处查看该代码段的工作演示:

让我们分解这段代码的逻辑。
我们像上面一样附加事件处理程序并遍历集合中的每个复选框。然后我们在每个复选框上运行 .each() 函数,如果未选中任何复选框,则将 result 变量更改为 false。
最后,我们输出结果。
用 jQuery 检查在给定的集合中是否有复选框被选中
我们可以使用以下代码检查是否至少有一个复选框被选中:
$("button").on("click",function(){
let result = false;
// To find the list of checked boxes in an array of related checkboxes
let $checkedList = $("input[name='checkboxArray']");
// To iterate and do something with each checked box on the list above
// Here we display info related to them in the DOM
$checkedList.each(function(){
if ($(this).is(":checked")){
result = true;
}
});
// to display if any (at least) one of the checkboxes is checked
$("p").html(`At least one checkbox in the given collection is ${result?'':'not'} checked`);
});
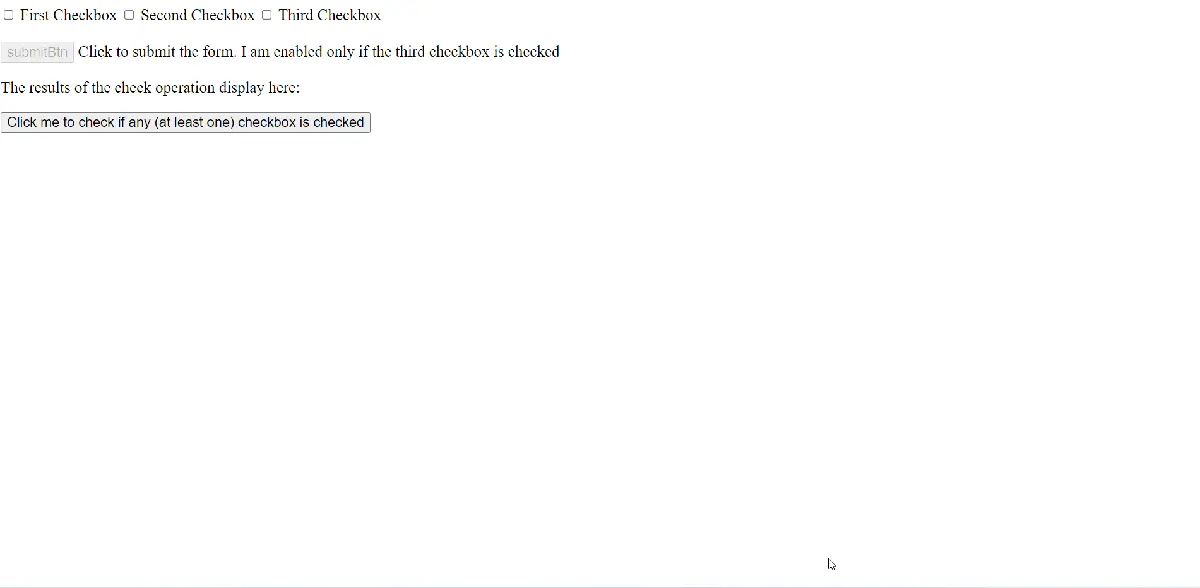
让我们首先通过下面的工作演示来看看该方法的实际效果。

逻辑很简单。我们对集合中的每个复选框进行检查,如果选中了其中一个复选框,我们会将 result 变量更改为 true。
否则,我们将 result 变量的值保持为 false 并相应地输出消息。
如果复选框未被选中,用 jQuery 禁用提交按钮
如果未选中特定复选框,我们可以编写一个简单的代码段来禁用提交按钮。
$("button").on("click",function(){
// To find the specific checkbox
let $checkedBox = $("input[id='third']");
let $submitBtn = $("input[name='submitBtn']");
if ($($checkedBox).is(":checked")){
$submitBtn.prop("disabled",false);
}
else {
$submitBtn.prop("disabled",true);
}
});
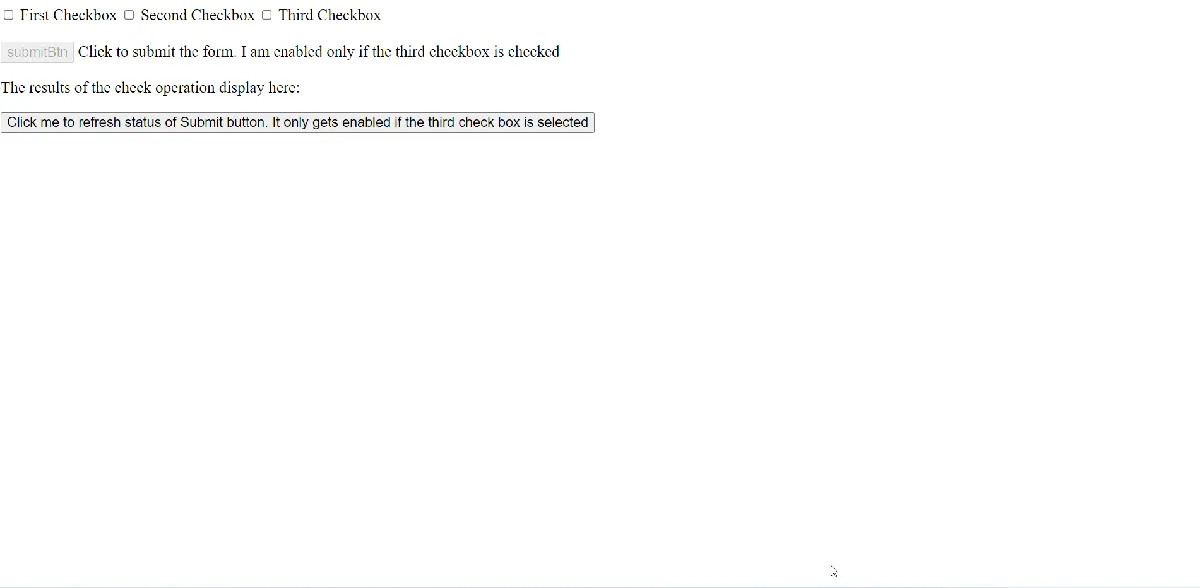
你可以在下面看到此解决方案的输出:

逻辑很简单。我们确定复选框是否使用 .is() 方法和 :checked 选择器进行检查,就像我们上面的方法一样。
如果复选框被选中,我们将 submitBtn 元素的 disabled 属性设置为 false;否则,我们将其设置为 true。
使用 jQuery 检查复选框是否被选中的 .attr() 方法已被废弃
HTML 属性与 DOM 属性不同。很多时候,属性匹配 HTML 属性,但并非总是如此。
与复选框一样,HTML checked 属性只是元素默认或初始选中/未选中状态的指示符。它与显示元素当前选中/未选中状态的 checked DOM 属性不对应。
jQuery .attr() 方法仅引用 HTML 属性。因此,你不应使用此方法来查找复选框是否被选中。
之前你可以用 jQuery 做到这一点,但是在 1.6 版中,当添加了 .prop() 方法来显式访问 DOM 属性并且 .attr() 仅限于 HTML 属性时,行为发生了变化。
你可以详细了解 jQuery 如何以不同方式处理属性和属性于此处。