JavaScript 邮政编码验证
Muhammad Muzammil Hussain
2024年2月15日

本文通过不同的示例解释了使用正则表达式使用 JavaScript 代码验证邮政编码。
在 JavaScript 中使用正则表达式进行邮政编码验证
我们通常使用正则表达式和 JavaScript 中默认的 test() 方法进行字符串验证。
我们只需要声明一个称为 regex 的正则表达式,例如 let regex = /(^\d{10}$)|(^\d{4}-\d{8}$)/; 并调用 test() 方法,将我们的字符串作为参数传递。该方法将生成布尔结果(真/假)。
test() 方法是 ECMAScript1 (ES1) 的一个特性,所有浏览器都完全支持它。此方法需要一个字符串作为参数进行搜索。
如果找到正确的匹配,它将返回布尔类型值 True;否则,它将返回 False。
语法:
let result = RegExp.test(anyString)
众所周知,邮政编码可能因国家/地区而异,其中大多数包含五个数字值的组合。因此,要验证邮政编码字符串,我们必须声明一个正则表达式,它只有数值 (0-9) 和五个数字的长度。
正则表达式验证邮政编码:
let validZipTest = /(^\d{5}$)|(^\d{5}-\d{4}$)/;
例子:
<!DOCTYPE html>
<html>
<head>
<title>
HTML | JavaScript zip code validation example
</title>
<script type="text/javascript"></script>
</head>
<body>
<script>
var validZipTest = /(^\d{5}$)|(^\d{5}-\d{4}$)/;
function checkValid()
{
let userZipCode = document.getElementById("zipcode").value;
//check validation of zip code
if(!validZipTest.test(userZipCode)) {
alert("Failed....! Please enter valid zip code...! ");
} else {
alert("Success....! Zip code Verified.");
}
}
</script>
<h1 style="color:blueviolet">DelftStack</h1>
<h3> JavaScript Zip code Validation </h3>
<form onsubmit ="return checkValid()">
<!-- zip code input -->
<td> Enter Zip code : </td>
<input id = "zipcode" value = "">
<br><br>
</form>
<button onclick="checkValid()">Check Valid</button>
</body>
<html>
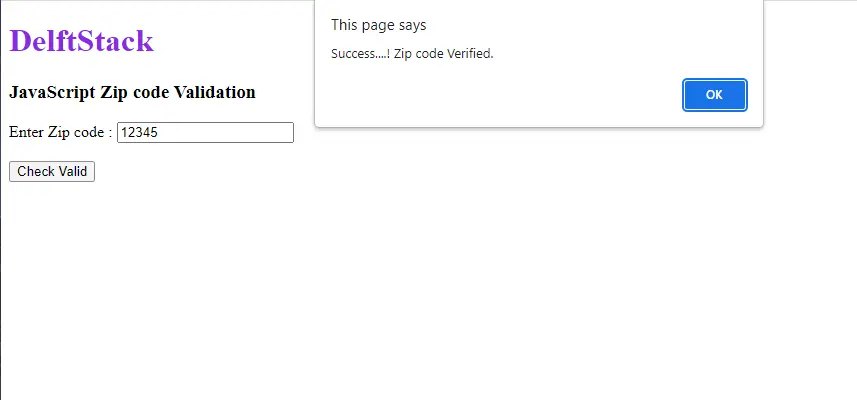
- 在上面的 HTML 页面源代码中,我们创建了一个包含输入字段的表单,用于从用户那里获取邮政编码。
- 然后,有一个叫做
Check Valid的按钮。我们在该按钮的click事件上调用checkValid()函数。 - 我们在
validZipTest变量中初始化了邮政编码验证的正则表达式。 - 我们已经声明了
checkValid()函数;在该函数中,我们将用户输入值存储在userZipCode变量中。 - 使用
if条件,我们在正则表达式上调用test()方法并传递用户输入的邮政编码。 - 如果
test方法返回布尔值true,警报将显示消息Success....! Zip code Verified. - 如果
test方法返回布尔值false,警报将显示消息Failed....! Zip code Verified.。