JavaScript 中的文本框验证
Anika Tabassum Era
2024年2月15日

当文本框具有有效内容时,它被认为是有效的。alert 或 console 可能会启动一条消息以确保用户他错过了更新值。
这是提交表单时一项有用且重要的任务。假设一个表单需要电子邮件 ID,并且在放置有效邮件之前它不会路由到目标页面。
所有这些值都与数据库相关,因此,空值可能会导致复杂性和计算错误。
在下一部分中,我们将定义两种验证文本区域的方法。一种是创建一个基本条件语句来检查输入值和返回消息。
另一个是看 jQuery 是否也有类似的表现。让我们检查一下代码以便更好地理解。
在 JavaScript 中使用条件语句验证文本框
在这里,我们将生成两个输入字段,一个用于文本,另一个用于密码。以下任务是检查文本框中的输入值。
我们将根据需要设置这两个字段。这意味着每个文本框至少有一个字符(不是空格或空白)。
因此,在我们的例子中,我们将输入 script 标签,如果文本框内容为空或未定义,windows.alert 将触发一条消息。
代码片段:
<input type="text" id="login" placeholder="Username or Email" />
<input type="password" id="password" placeholder="Password" />
<input type="submit" value="Login" onclick="validate();" />
<script>
function validate() {
if (document.getElementById("login").value == "") {
alert("Username cannot be blank");
} else if (document.getElementById("password").value == "") {
alert("Password cannot be blank.");
}
}
</script>
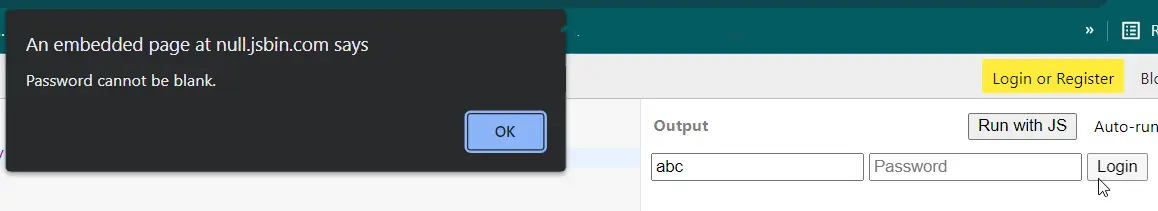
输出:

每当我们将文本输入字段设置为某个值并按下 login 时,它会用 windows.alert 强调我们错过了所需的文本框 password。
验证文本框非常方便在进一步的驱动器中跳过更复杂的任务。这更像是一种预防措施,让我们知道我们必须设置准确的输入。
在 JavaScript 中使用 jQuery 验证文本框
jQuery 验证文本框的方式与前面类似,我们将在下面的示例中进行检查。如果我们试图区分两个任务,那就是 jQuery 准备了一个 jQuery 对象,而前一个使用 JavaScript 对象来触发各个 ids。
让我们跳到代码段。
代码片段:
<input type="text" id="txt" />
<input type="button" id="btn" value="Check" />
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn").click(function () {
if ($("#txt").val() == "") {
alert("Please enter Name!");
}
});
});
</script>
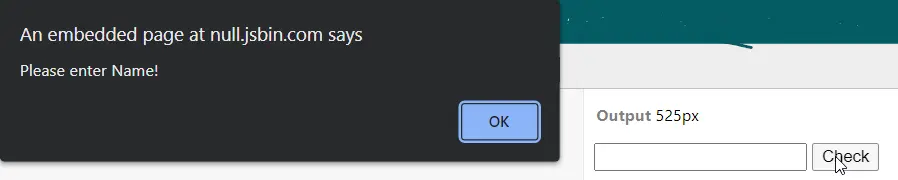
输出: