在 JavaScript 中从字符串中去除非数字字符
-
JavaScript 中的
正则表达式 -
JavaScript 中的
replace()方法 -
在 JavaScript 中使用
replace()方法从字符串中删除所有非数字字符 -
JavaScript 中的
match()方法 -
JavaScript 中的
join()方法

本文介绍了他们如何从字符串变量中删除非数字字符。本文将解释 Regex 的工作原理以及如何使用它。
JavaScript 中的正则表达式
Regex 代表正则表达式。Regex 是 JavaScript 中的对象,由一些特殊模式组成,可以帮助我们匹配多个字符串字符组合。
它们也可以中断或分割一些字符。在程序中编写正则表达式有两种不同的方法。
语法 1:
let re = /ab+c/;
语法 2:
let re = new RegExp('ab+c');
我们在这个代码段中使用 constructor 函数来表示表达式。表达式可以在运行时更改并在运行时编译。
JavaScript 中的 replace() 方法
replace() 函数从存储匹配模式的现有字符串创建一个新字符串。原始字符串保持不变,可以在创建新字符串后访问。
例子:
let q = 'I am dancing while you listen to music';
console.log(q.replace('dancing', 'singing'));
// expected output: "I am dancing while you listen to music"
let regex = /you/i;
console.log(q.replace(regex, 'I'));
// expected output: "I am dancing while I listen to music"
// actual output: "I am dancing while I listen to music"
console.log(q);
// expected output: "I am dancing while you listen to music"
// actual output: "I am dancing while you listen to music"
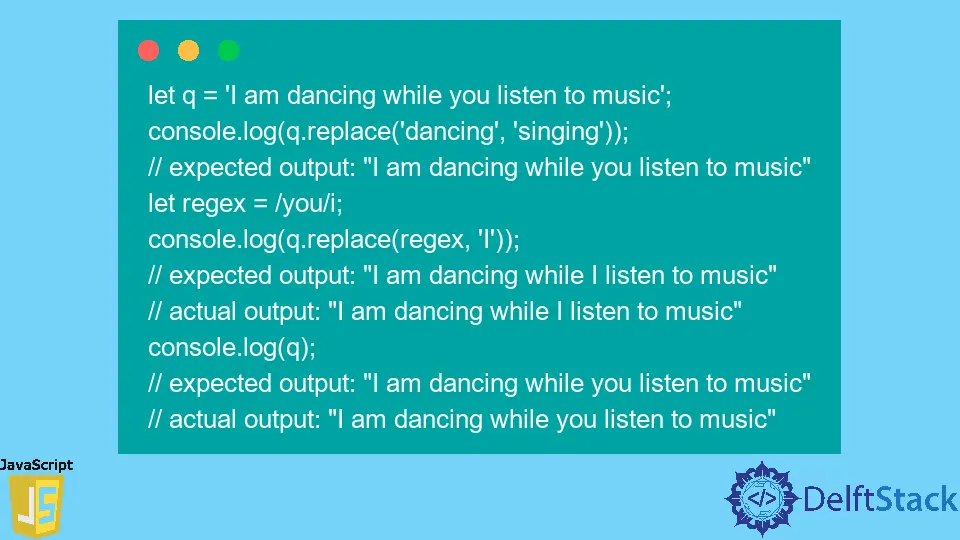
可以使用此链接或此图像查看输出。

我们定义了一个字符串变量命名 q。我们将跳舞和你这两个词替换为唱歌和我。
然后我们显示结果字符串,并且输出也显示为代码作为注释。
在 JavaScript 中使用 replace() 方法从字符串中删除所有非数字字符
我们将在字符串上使用 replace() 函数,只保留整数值并删除非整数值。
例子:
let og = '-123.456abcdefgfijkl';
let updated = og.replace(/[^\d.-]/g, '');
console.log(updated);
// expected output: "-123.456"
该代码段的输出请点击链接,也可以看下图输出。

我们使用了两个字符串变量。第一个有一些我们想要分离的非数字字符,所以我们创建了另一个变量并使用了 replace() 方法。
\d 用于匹配整数。但是,/g 告诉表达式在第一次替换后继续工作。
JavaScript 中的 match() 方法
match() 函数将字符串与某个正则表达式匹配,并返回与正则表达式匹配的字符串。原始字符串保持不变。
但是,在程序执行期间可以随时访问和使用这个新字符串。返回的字符串将以数组形式返回。
例子:
var og = '-123.456abcdefgfijkl';
var updated = og.match(/\d/g);
console.log(updated);
可以使用此链接访问上述代码段的输出。
-Method-in-JavaScript.webp)
JavaScript 中的 join() 方法
join() 函数将字符串组合成一个字符串。join() 函数将两个或多个字符串一个接一个地连接起来,看起来像一个字符串。
我们在从 Match 函数生成的输出中使用了这个函数,这将为我们提供连接的单个字符串。
例子:
var og = '-123.456abcdefgfijkl';
var updated = og.match(/[\d.-]/g);
var joined = updated.join('');
console.log(joined);
可以使用此链接或在下图中访问上述代码段的输出。