JavaScript 中可调整大小的元素

HTML 由元素组成。该元素由定义文档内容含义的标签组成。
本文将展示如何在 JavaScript 中制作可调整大小的元素。
在 JavaScript 中使用可调整大小的元素
JavaScript 为 addEventListener 提供了 EventTarget 接口的内置方法,用于注册事件侦听器。有关详细信息,请参阅 addEventListener() 方法文档。
我们将使用 addEventListener() 函数来跟踪用户何时单击特定元素 p 元素。一旦用户点击 p 元素,init 函数将被调用。
init 函数将类名 resizable 附加到现有 p 元素的类名。接下来是创建一个与类同名的新 div 元素,然后将其附加到目标元素 (p)。
let p = document.querySelector('p');
p.addEventListener('click', function init() {
p.removeEventListener('click', init, false);
p.className = p.className + ' resizable';
let resizerElement = document.createElement('div');
resizerElement.className = 'resizerElement';
p.appendChild(resizerElement);
}, false);
如果它引用文档中的现有节点,则 appendChild() 函数将给定子节点从其当前位置移动到新位置。侦听鼠标按下事件的新事件侦听器附加到新创建的 resizerElement div 元素。
此鼠标按下事件调用 initDragging 函数,该函数计算鼠标事件的水平 (clientX) 和垂直 (clientY) 坐标。
resizerElement.addEventListener('mousedown', initDragging, false);
getComputedStyle 方法在应用任何活动样式表并执行这些值可能包含的任何基本计算后,返回一个包含元素所有 CSS 属性值的对象。
我们可以通过这个对象获取段落元素的宽高。
let initXPoint, initYPoint, initWidth, initHeight;
function initDragging(e) {
initXPoint = e.clientX;
initYPoint = e.clientY;
initWidth = parseInt(document.defaultView.getComputedStyle(p).width, 10);
initHeight = parseInt(document.defaultView.getComputedStyle(p).height, 10);
}
毕竟,数据被捕获,鼠标移动事件监听器被记录。当用户移动鼠标时,它会计算段落元素的最终高度和宽度并将其相加。
完整代码片段:
CSS 语法:
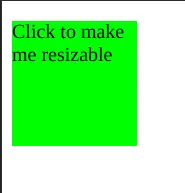
p { background: lime; height: 200px; width: 300px; }
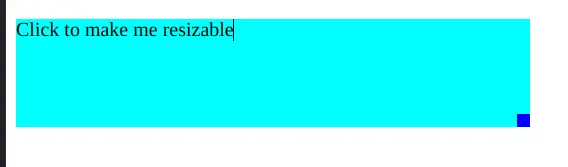
p.resizable { background: cyan; position: relative; }
p .resizer { width: 10px; height: 10px; background: blue; position:absolute; right: 0; bottom: 0; cursor: se-resize; }
JavaScript 代码:
let p = document.querySelector('p');
p.addEventListener('click', function init() {
p.removeEventListener('click', init, false);
p.className = p.className + ' resizable';
let resizer = document.createElement('div');
resizer.className = 'resizer';
p.appendChild(resizer);
resizer.addEventListener('mousedown', initDragging, false);
}, false);
let startX, startY, startWidth, startHeight;
function initDragging(e) {
startX = e.clientX;
startY = e.clientY;
startWidth = parseInt(document.defaultView.getComputedStyle(p).width, 10);
startHeight = parseInt(document.defaultView.getComputedStyle(p).height, 10);
document.documentElement.addEventListener('mousemove', doDragging, false);
document.documentElement.addEventListener('mouseup', stopDragging, false);
}
function doDragging(e) {
p.style.width = (startWidth + e.clientX - startX) + 'px';
p.style.height = (startHeight + e.clientY - startY) + 'px';
}
function stopDragging(e) {
document.documentElement.removeEventListener('mousemove', doDragging, false);
document.documentElement.removeEventListener('mouseup', stopDragging, false);
}
输出:


单击此处运行代码示例。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn