在 JavaScript 中读取文本文件
Kushank Singh
2023年1月30日
2021年10月2日

JavaScript 允许网页动态读取和显示元素。在本教程中,我们将学习如何在 JavaScript 中读取文本文件。
在 JavaScript 中使用 blob.text() 函数读取文本文件
Blob 接口的 blob.text() 方法提供了一个承诺,该承诺解析为包含 blob 内容的字符串,解释为 UTF-8。我们可以用它来读取本地文件。
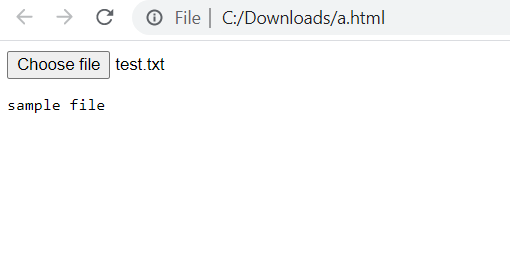
<input> 标签可用于选择所需的文件。选择文件后,我们将使用 blob.text() 函数读取其内容。我们在网页上显示输出。
请参考以下代码。
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" onchange="loadFile(this.files[0])">
<br>
<pre id="output"></pre>
<script>
async function loadFile(file) {
let text = await file.text();
document.getElementById('output').textContent = text;
}
</script>
</body>
</html>

在上面的例子中,我们创建了一个 file 类型的输入字段,它允许我们提供一个文件作为输入。然后指定一个 <pre> 标签。在 HTML 中,<pre> 元素用于指定包含文本空格、换行符、制表符和 Web 浏览器忽略的其他格式字符的预格式化文本块。JavaScript 代码位于 <script> 标签内。
在 JavaScript 中使用 FileReader 界面读取文本文件
FileReader 对象允许 Web 应用程序异步读取保存在用户计算机上的文件(或原始数据缓冲区)的内容。我们将使用 FileReader.readAsText() 方法来读取文本文件。
例如,
<!DOCTYPE html>
<html>
<head>
<title>Read Text File Tutorial</title>
</head>
<body>
<input type="file" name="inputFile" id="inputFile">
<br>
<pre id="output"></pre>
<script type="text/javascript">
document.getElementById('inputFile').addEventListener('change', function() {
var file = new FileReader();
file.onload = () => {
document.getElementById('output').textContent = file.result;
}
file.readAsText(this.files[0]);
});
</script>
</body>
</html>