使用 JavaScript 打开本地文本文件
-
使用 JavaScript
FileReader()打开本地文本文件 -
使用 JavaScript
FileReader()和jQuery打开本地文本文件 -
使用 JavaScript
Promise和FileReader打开本地文本文件

我们的目标是指导你了解可用于使用 JavaScript 打开本地文本文件的各种技术和方法。它还演示了使用 FileReader()、Promise 和不同的 jQuery 函数和事件从系统中读取文本文件。
使用 JavaScript FileReader() 打开本地文本文件
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
</head>
<body>
<input id='selectedfile' type='text' name='selectedfile'>
<input id='inputfile' type='file' name='inputfile' onChange='showSelectedFile()'>
<br><br>
<pre id="output"></pre>
</body>
</html>
CSS 代码:
input[type=file]{
width:90px;
color:transparent;
}
JavaScript 代码:
function showSelectedFile() {
selectedfile.value = document.getElementById('inputfile').value;
}
document.getElementById('inputfile').addEventListener('change', function() {
var fr = new FileReader();
fr.onload = function() {
document.getElementById('output').textContent = fr.result;
} fr.readAsText(this.files[0]);
})
输出:

此代码打印所选文件(输入文件)的内容,与写入输入文件的内容相同。
showSelectedFile() 方法显示输入文件的路径。然后,id 值为 inputfile 的元素被选中。
事件监听器监听 input 的变化。在这里,它在选择文件时更改。
一旦它被更改,一个匿名函数就会运行,它使用 FileReader() 构造函数创建一个 FileReader 对象并将其命名为 fr。使用 fr,我们可以访问 FileReader() 的不同函数和属性。此函数读取文本内容并将其显示在浏览器中。
.onload 用于启动特定功能。在我们的例子中,这个函数选择第一个具有 id 作为 output 的元素并将其 .textContent 属性设置为 .result 的值。
.textContent 读取当前元素(节点)及其后代元素的内容。 .readAsText() 读取给定输入文件的内容。一旦读取了所有内容,result 属性就会将此内容作为字符串。
FileList 由 input 元素的 files 属性返回。在这个例子中,假设 this 是一个 input 元素,它返回索引为零的文件对象 (this.files[0])。
使用 JavaScript FileReader() 和 jQuery 打开本地文本文件
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
<body>
<input type="file" name="inputfile" id="inputfile">
<br><br>
<pre id="output"></pre>
</body>
</html>
JavaScript 代码:
$(document).ready(function() {
$('#inputfile').change(function() {
var file = this.files[0];
var fr = new FileReader();
fr.onload = function(data) {
$('#output').html(data.target.result);
} fr.readAsText(file);
});
});
输出:
Hey,
Are you learning about how to open a local text file using JavaScript?
此示例代码还打印输入文件的内容,因为它写入文件(输入文件)中。
ready() 事件在文档对象模型 (DOM) 完全加载时触发。为了容易理解,你可以说它使加载文档后可以访问方法。
change() 事件用于了解元素的值是否已更改。我们只能对 input、textarea 和 select 元素使用 change() 事件。它可以触发 change() 事件或在 change() 事件上执行函数。
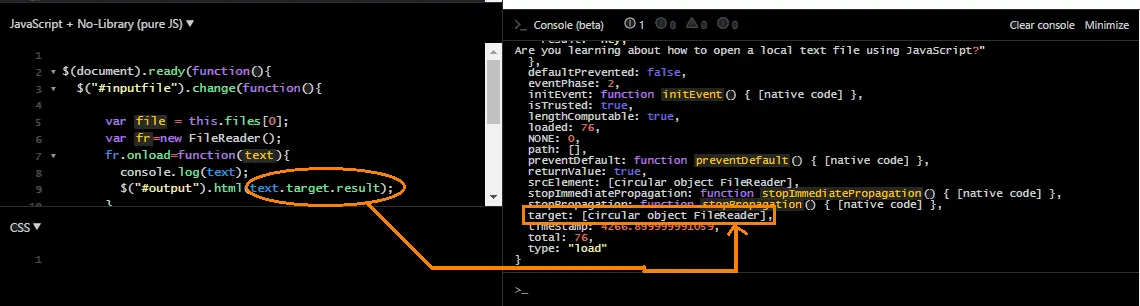
如果要返回或设置所选元素的 innerHTML(内容),.html() 非常有用。
现在,你可能会想 innerHTML 是如何改变的?这是由于针对 FileReader 的 result 属性。
看看下面的截图(橙色轮廓)。

.onload、.result、.readAsText() 已在上一节中解释过。你可以去那里看看或检查这个链接详细阅读。
你可以使用 File-System 读取本地文本文件(如果你在 Node Environment 上编码)。
使用 JavaScript Promise 和 FileReader 打开本地文本文件
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>Read Text File</title>
</head>
<body>
<input type="file" onchange="readInputFile(this)"/>
<h3>File Content:</h3>
<pre id="output"></pre>
</body>
</html>
JavaScript 代码:
function readFile(file) {
return new Promise((resolve, reject) => {
let freader = new FileReader();
freader.onload = x => resolve(freader.result);
freader.readAsText(file);
})
}
async function readInputFile(input) {
output.innerText = await readFile(input.files[0]);
}
输出:
Hey,
Are you learning about how to open a local text file using JavaScript?
在这个示例代码中,一旦选择了输入文件,函数 readInputFile() 就会运行。此函数将等待(使用 await 运算符)Promise 被履行并返回预期值(如果已解决)。
此外,id 为 output 的元素的内容 (innerHTML) 将替换为 Promise 返回的值。await 运算符用于等待 Promise,它是一个对象,表示异步函数的通过或失败及其各自的值。它具有三个状态,分别称为 resolve、reject 和 pending。
