JavaScript 中的猜数字游戏

我们使用 JavaScript 来制作我们在不同浏览器中玩的游戏。猜数字游戏是我们使用 JavaScript 创建的游戏之一。
在猜数字游戏中,用户必须在给定的数字范围内猜出正确的数字。用户通过猜测给定范围内的正确数字来赢得游戏的次数有限。
如果他没有猜出正确的数字,他就输掉了比赛。
本文将演示如何在 JavaScript 中创建一个随机数猜谜游戏。
使用 JavaScript 创建一个随机数猜谜游戏
在下面的例子中,我们编写了一个程序来实现一个简单的猜数字游戏。计算机在游戏中生成一个随机数,用户有十次猜出秘密数字的机会。
在每次猜测时,程序都会通知用户他们的猜测是太高、太低还是正确。当用户猜对或猜对了 10 次时,游戏结束,程序将不再接受猜测。
让我们一步一步理解下面的代码。
正如我们在代码中看到的,首先,我们创建了一个 HTML 页面,在页面代码中,我们添加了 JavaScript。在脚本中,我们首先创建不同的变量。
我们在脚本中创建一个 randomNumber 变量并分配一个值 1-15。这意味着计算机将生成 1-15 之间的正确随机数。
所以用户必须猜测 1-15 之间的数字,他只有十次机会得到正确的随机值。
我们在下面的代码中创建了一个 checkGuess() 函数。然后,我们在这个函数中使用了 if-else 条件。
当用户输入数字时,该函数调用并检查输入的值是否太低、太高或正确。如果用户输入的数字小于正确的随机数,则会显示一条消息,提示 Last guess was too low。
如果用户输入的数字大于正确的随机数,则会显示一条消息,提示 Last guess was too high。这有助于用户猜测随机数。
如果用户输入的数字等于随机数,那么游戏将结束,并显示一条消息,上面写着 Congratulations! You got it right。
如果用户在十次机会中无法猜出随机数,则游戏结束。将显示一条消息 GAME OVER。
这就是我们如何使用 JavaScript 程序创建随机数猜谜游戏的方法。
示例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Number guessing game</title>
<style>
html {
font-family: sans-serif;
}
body {
width: 50%;
max-width: 800px;
min-width: 480px;
margin: 0 auto;
}
.lastResult {
color: white;
padding: 3px;
}
</style>
</head>
<body>
<h1>Number guessing game</h1>
<p>We selected a random number between 1 and 15. Can you guess it in the 10 chances that you got? We will let you know if your guess was too high or too low.</p>
<div class="form">
<label for="guessField">Enter your guess</label><input type="text" id="guessField" class="guessField">
<input type="submit" value="Submit guess" class="guessSubmit">
</div>
<div class="resultParas">
<p class="guesses"></p>
<p class="lastResult"></p>
<p class="lowOrHi"></p>
</div>
<script>
let randomNumber = Math.floor(Math.random() * 15) + 1;
const guesses = document.querySelector('.guesses');
const lastResult = document.querySelector('.lastResult');
const lowOrHi = document.querySelector('.lowOrHi');
const guessSubmit = document.querySelector('.guessSubmit');
const guessField = document.querySelector('.guessField');
let guessCount = 1;
let resetButton;
function checkGuess() {
const userGuess = Number(guessField.value);
if (guessCount === 1) {
guesses.textContent = 'Previous guesses: ';
}
guesses.textContent += userGuess + ' ';
if (userGuess === randomNumber) {
lastResult.textContent = 'Congratulations! You guessed it right!';
lastResult.style.backgroundColor = 'green';
lowOrHi.textContent = '';
setGameOver();
} else if (guessCount === 10) {
lastResult.textContent = '!!!GAME OVER!!!';
lowOrHi.textContent = '';
setGameOver();
} else {
lastResult.textContent = 'Wrong!';
lastResult.style.backgroundColor = 'red';
if(userGuess < randomNumber) {
lowOrHi.textContent = 'Last guess was too low!' ;
} else if(userGuess > randomNumber) {
lowOrHi.textContent = 'Last guess was too high!';
}
}
guessCount++;
guessField.value = '';
guessField.focus();
}
guessSubmit.addEventListener('click', checkGuess);
function setGameOver() {
guessField.disabled = true;
guessSubmit.disabled = true;
resetButton = document.createElement('button');
resetButton.textContent = 'Start new game';
document.body.appendChild(resetButton);
resetButton.addEventListener('click', resetGame);
}
function resetGame() {
guessCount = 1;
const resetParas = document.querySelectorAll('.resultParas p');
for (const resetPara of resetParas) {
resetPara.textContent = '';
}
resetButton.parentNode.removeChild(resetButton);
guessField.disabled = false;
guessSubmit.disabled = false;
guessField.value = '';
guessField.focus();
lastResult.style.backgroundColor = 'white';
randomNumber = Math.floor(Math.random() * 15) + 1;
}
</script>
</body>
</html>
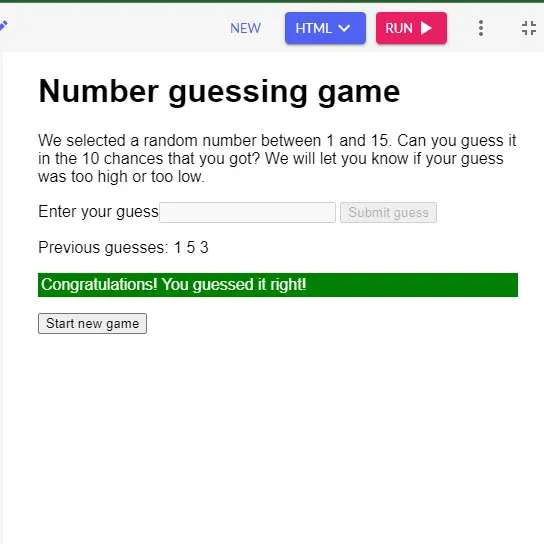
输出:

My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn