JavaScript 中的复选框 Onclick 事件

本文将讨论如何调用 JavaScript 函数,该函数将帮助我们在 HTML 复选框被点击时进行管理,并教你如何处理 JavaScript 中的 onclick 事件。
JavaScript 中的 onclick 事件
onclick 事件允许你在单击元素时执行一个函数。当用户单击按钮时,他们会在浏览器中看到一条警报,显示该按钮已被单击。
onclick 事件也可以添加到任何元素。通过本教程,你将学习如何使用 JavaScript 使用 onclick 事件来管理复选框,这将让你知道复选框是否已被选中。
下面是 onclick 按钮的示例。当用户单击按钮时,他们会在浏览器中看到一条警报,显示 Button was clicked!。
<button onclick="myFunction()">Click me</button>
<script>
function myFunction() {
alert('Button was clicked!');
}
</script>
HTML 复选框输入元素允许我们选择单个值以在表单中提交。
使用 JavaScript 使用 onclick 事件管理 HTML 复选框
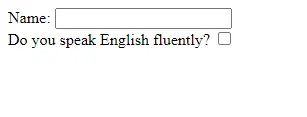
要开始使用复选框,你需要创建一个包含复选框的表单。在此示例中,你将创建一个输入用户名的表单,其中包含一个复选框,如果用户认为自己的英语足够流利,则应单击该复选框。
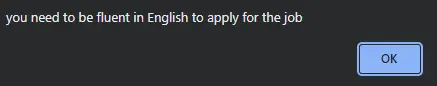
如果不是这种情况,则会出现提示,告诉用户他们必须能说流利的英语才能申请该职位。
代码 - HTML:
<form action="">
<label for="name">Name:</label>
<input type="text" name="name"><br>
<label for="language">Do you speak English fluently?</label>
<input type="checkbox" id="fluency" checked />
</form>
上面的代码创建了一个包含复选框的表单。

现在,你需要将事件附加到复选框。每次更改时它都会检查其状况,如果未选中则显示消息。
可以将两个事件附加到复选框并在复选框值更改时执行。它们是 onclick 和 onchange 事件。
onchange 函数存在问题,在更新检查状态之前不会调用它。由于 Internet Explorer 浏览器在复选框失去焦点之前不会触发 onChange 事件,因此它将输出与 Google Chrome 和其他浏览器不同的结果。
所以你应该坚持 onclick 事件来避免这一切。
<input type="checkbox" onclick="checkFluency()" id="fluency" checked />
在这里,你将添加一个 onclick 事件。一旦它被点击,这将调用一个名为 checkFluency() 的函数。
代码 - JavaScript:
function checkFluency() {
var checkbox = document.getElementById('fluency');
if (checkbox.checked != true) {
alert('you need to be fluent in English to apply for the job');
}
}

当复选框未选中时,代码会给我们一个输出,说明用户必须具备流利的英语才能申请该工作。借助 onclick 事件和 JavaScript 函数,你可以轻松确定复选框是否被选中。
此外,它还允许你在 if-else 语句中添加任何条件。在本文中,你学习了如何使用 JavaScript 通过其 onclick 事件和调用函数 checkfluency 来管理 HTML 复选框。