JavaScript Z 索引
Mehvish Ashiq
2024年2月15日

z index 属性与 HTML 元素重叠,并返回或设置显式定位元素的堆栈顺序。
堆栈顺序是指元素在 z 轴上的位置,也称为堆栈级别。
具有较高堆栈顺序的元素将位于较低堆栈顺序的前面。
在 JavaScript 中 Z 索引如何工作
我们使用维度来完整地查看每个对象/项目并确定其大小。因此,我们使用 z index 沿 z 轴呈现 HTML 元素。
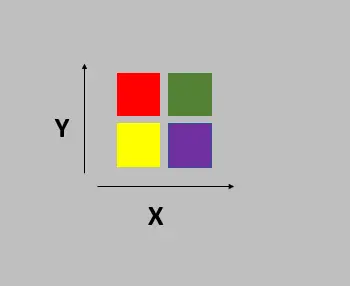
例如,我们有四个大小相同但颜色不同的盒子。如果我们想同时看到所有这些,它看起来如下 2D 图片,具有 X 和 Y 尺寸。

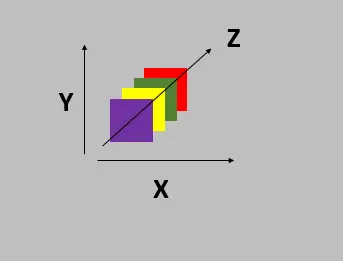
如果我们在 Z 维度看同一张图片会怎样?它看起来如下 3D 图像,具有 X、Y 和 Z 尺寸。

如何使用 JavaScript Z 索引
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Z Index</title>
</head>
<body>
<center>
<h1>Learning JavaScript Z Index</h1>
<img id="my_image" src="https://images.pexels.com/photos/10970094/pexels-
photo-10970094.jpeg?auto=compress&cs=tinysrgb&dpr=1&w=500"
width="200"
height="200">
<button onclick="stackFn()">bring the picture to the front</button>
<p>This is picture has z-index as 0.</p>
<br />
<p>Bring the picture to the front by clicking on the button.</p>
</center>
</body>
</html>
#my_image {
position: absolute;
left: 400px;
top: 120px;
z-index: -1;
}
h1,p {
color: red;
}
body {
text-align: center;
}
function stackFn() {
document.getElementById('my_image').style.zIndex = '1';
}
输出:

看,只要我们点击把图片放在前面,图片就会出现在前面。这是因为我们将其 zIndex 属性的值从 -1 更改为 1。
使用 jQuery 创建一个 Z 索引
function stackFn() {
// css method set/returns the css property
$('#my_image').css('z-index', '1');
}
输出:

作者: Mehvish Ashiq
