使用 JavaScript 进行字数统计

我们将在本教程中探索如何使用 JavaScript 和几个真实示例来计算段落中的单词。
有时,你可能需要在文本框中限制用户输入或通过两种方式限制用户输入:字符数或单词数。今天,我们将研究后者,即如何使用 JavaScript 计算字符串中的单词数。
在 JavaScript 中计算字符串中的字数
我们将创建一个自定义 JavaScript 函数,该函数接受字符串输入并返回所提供字符串中的单词总数。让我们看下面的例子。
代码:
function getWordCount(str) {
return str.split(' ')
.filter(function(n) {
return n != ''
})
.length;
}
const sent = 'Hey how are you doing in upwork?';
console.log('Complete Sentence: ' + sent);
console.log('Total words: ' + getWordCount(sent));
输出:
"Complete Sentence: Hey how are you doing in upwork?"
"Total words: 7"
首先,我们用破碎的 JavaScript 字符串方法在空格字符上拆分字符串,生成一个字符串数组。然后我们使用 filter JavaScript 数组方法过滤掉空字符串,当一个系列包含两个连续的空格时,可能会出现空字符串。
最后,我们有一个单词数组(以及额外的问号),我们可以使用数组长度属性计算数组中元素的数量。这告诉我们给定字符串中有多少个单词。
使用正则表达式计算字符串中的单词
我们在上一节中学习了如何通过拆分空格字符来计算字符串中的所有单词,并且我们能够做到这一点。但是,如果原始字符串在一行中有很多空格,我们必须过滤掉可能出现的任何空行。
我们将使用 Regex 在以下代码中修改前面的示例。
代码:
function getWordCount(str) {
return str.trim().split(/\s+/).length;
}
const sent = 'Hey how are you doing in upwork?';
console.log('Complete Sentence: ' + sent);
console.log('Total words: ' + getWordCount(sent));
输出:
"Complete Sentence: Hey how are you doing in upwork?"
"Total words: 7"
使用拆分 JavaScript 字符串技术可以更方便地计算字符串中的单词。我们使用 /s+/ 正则表达式将系列分隔为一个或多个空白字符。
通过这种方式,我们可以直接移动到所需的结果,而无需过滤掉空行。此外,s 模式匹配新的行和制表符,导致比简单地检查空格字符更健壮的开发。
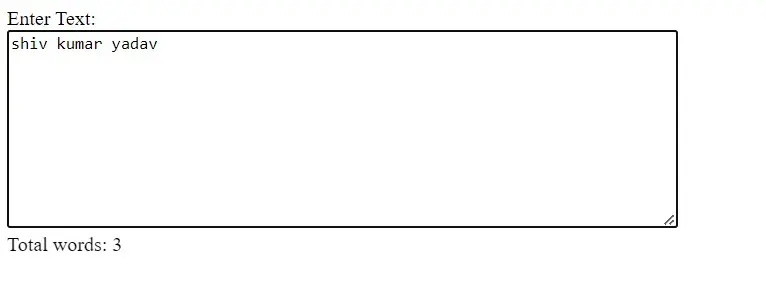
下面是一个交互式示例,展示如何使用我们在前面区域中构建的获取字数统计功能。让我们看看下面的示例,它显示了用户在文本框中键入时的实时字数计数器。
代码:
const textArea = document.getElementById('description');
textArea.addEventListener('input', () => {
var textLn = textArea.value;
document.getElementById('countText').innerHTML =
'Total words: ' + getWordCount(textLn);
});
function getWordCount(str) {
return str.trim().split(/\s+/).length;
}
输出:

当用户输入文本框时,会出现一个实时计数器。如果你想限制输入文本,你可以利用并扩展此示例以向用户显示消息。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn