JavaScript 中 window.focus() 和 window.blur() 的区别

在本教程中,你将了解 JavaScript 中的 window.focus() 和 window.blur() 方法之间的区别。
JavaScript 中的 window.focus()
window.focus() 方法可用于使窗口成为焦点。当它打开时,注意力仍然在窗口上。
window.focus() 方法在最小化或关闭时返回到主窗口或父窗口。简单来说,我们可以说 window.focus() 方法请求关注一个新打开的窗口。
它不需要任何参数。它也不返回任何值。
function wFocus() {
Tab.focus();
}
JavaScript 中的 window.blur()
window.blur() 方法要么启动模糊事件,要么添加一个函数以在事件发生时运行。这种技术经常与 focus() 函数结合使用。
该方法也不需要任何参数,也不返回任何值。
function wBlur() {
Tab.blur();
}
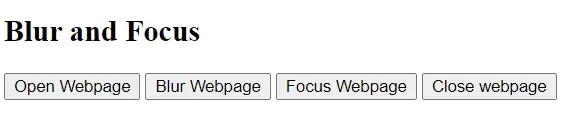
运行代码时,你将看到如下内容:

在屏幕截图中,你将看到四个按钮具有不同的功能或工作要做。让我们详细讨论它们。
首先,当你单击打开网页按钮时,它会发出触发功能以打开网页的请求。网页高度约 200,宽度约 350。

同样,单击 Blur Webpage 按钮会从当前页面移除焦点。同样,单击 Focus Webpage 按钮将重新聚焦在新打开的网页上。
最后,如果你点击关闭网页,它会关闭新打开的网页。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn