在 JavaScript 中等待 Promise 得到解决

在 ECMA Script (ES6) 版本中,引入了 JavaScript 编程语言的大部分现代特性。该语言的特性是 JavaScript 最突出和最广泛使用的特性之一,称为 Promise,在这个版本中也被引入。
众所周知,JavaScript 语言是一种单线程语言,这意味着只能按特定顺序执行一项任务。在某些情况下,这可能会产生问题。
例如,如果你使用了 setTimeout() 函数,在三秒后执行,JavaScript 编译器将不会等待 3 秒。如下所示,它将开始执行下一部分代码。
function abc() {
console.log('a');
setTimeout(() => {
console.log('b');
}, 3000)
console.log('c');
}
abc();
输出:
a
c
b
这里,b 必须在 c 之前打印,但事实并非如此。因此,为了克服这个问题,在 JavaScript 中引入了 Promise,它可以帮助我们执行异步任务。
让我们看看 Promise 是如何工作的,并等到 Promise 在后台解决。此外,我们将在本文中学习的大部分概念都受 JavaScript ES6 及更高版本的支持,并且可能不适用于 IE 等较旧的浏览器。
JavaScript 中的 Promise 是什么
每当我们执行任何请求(如数据库请求或 API 请求)时,可能需要一段时间才能从服务器获取数据。我们不能说这样的操作在同时执行许多请求的生产环境中需要多少时间。
JavaScript 中的 Promise 允许我们等待此类操作或任务完成执行,并根据任务是否完成,我们可以采取进一步的行动。
我们必须使用 new 关键字创建一个 Promise 类对象才能使用 Promise。Promise 有两个参数,resolve 和 reject。
resolve() 方法返回一个用值解析的承诺对象。如果在执行 Promise 时发生错误,则拒绝方法将返回错误。
Promise 使用 async 和 await 关键字。这些关键字在实现 Promise 时是重要且必要的。
我们将在本文后面详细了解它们。
JavaScript 中的 Promise 阶段
与 Promises 的类比可以是,假设你和你的朋友互相承诺,你们将在星期天一起去看电影。并假设它的星期五和承诺是今天作出的。
由于周日还没有到来,我们可以从技术上说 Promise 正在等待中。如果你在星期天遇到你的朋友,承诺就实现了,如果你因为不去看电影而违反承诺,那么承诺就会被拒绝。
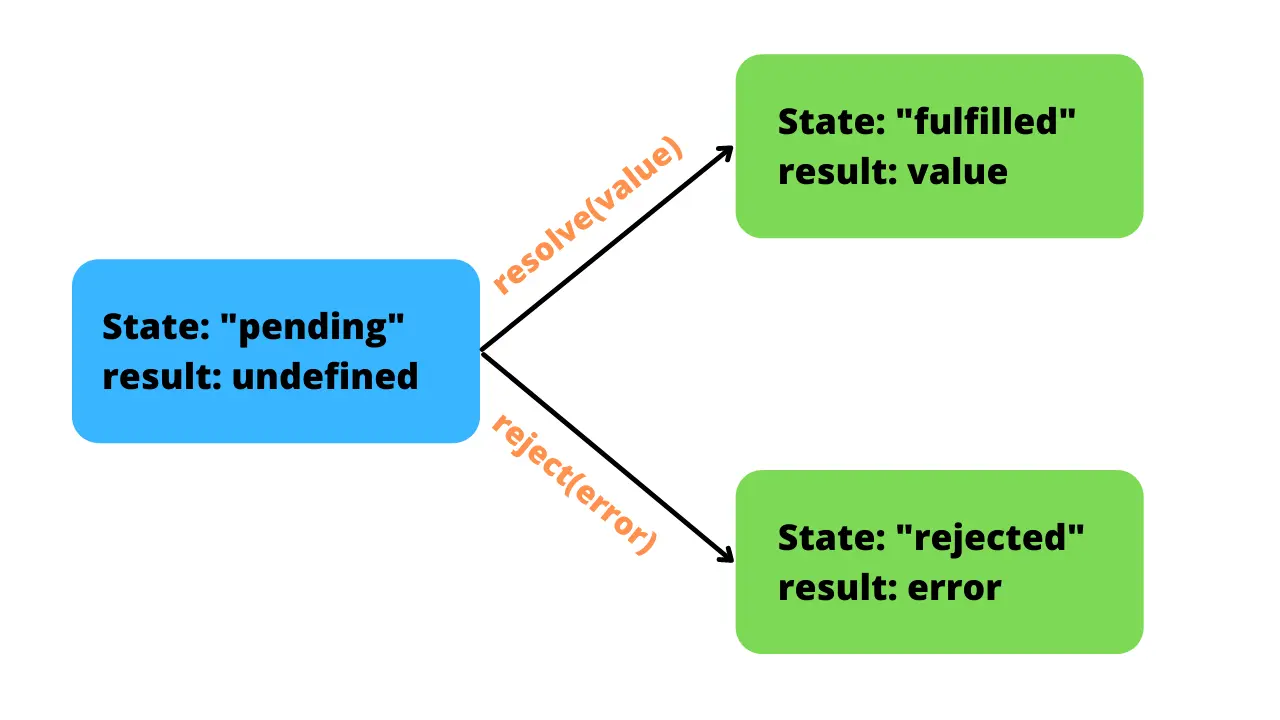
JavaScript 中的 Promise 分 3 个阶段执行,它们如下所示。

- Pending:当一个 promise 被执行时,它被称为处于 pending 阶段。
- Fulfilled:当一个 promise 成功完成它的执行时,它被解析并返回执行的操作的值。这就是 Promise 处于实现阶段的地方。
- Rejected:如果 Promise 在执行过程中失败,它会被拒绝并返回错误消息。这就是 Promise 处于被拒绝阶段的地方。
在 JavaScript 中使用 async 和 await 关键字实现 Promise
async 和 await 关键字在实现 Promise 时齐头并进。
async 关键字可以与你认为需要时间执行的函数一起使用。这使得它们的功能是异步的。
这个关键字告诉 JavaScript 引擎该函数中的某些部分代码可能需要一些时间才能执行,你需要等到它完成执行。
我们必须指定该函数中的哪一部分代码可能需要一些时间来执行。这是我们使用 await 关键字的地方。
因此,无论你在该函数中使用什么 await 关键字,JavaScript 引擎都会等待该部分完全执行。如果执行成功,则返回已完成的 Promise,否则 Promise 将被拒绝。
下面的示例说明了这一点。
在这里,我们有一个名为 myPromise 的函数。我们在这个函数中创建了一个 Promise,要么已解决,要么已被拒绝。
此函数的工作是从 API 获取 JSON 数据。由于我们从 API 请求数据,Promise 可能需要一些时间来执行,所以我们使用 await 来等待 Promise 解决。
当我们在返回一个 Promise 之前使用 await 时,我们必须将 myPromise 函数设置为 async。
我们使用的 API 是来自 JSONPlaceholder 网站的免费 API。使用此 API,我们将获取帖子数据。
我们可以使用 fetch() 函数从这个 API 中获取数据。在此函数获取数据后,我们必须使用 then() 函数指定下一步要做什么。
我们只需将来自 fetch() 函数的数据作为参数返回给 then() 函数。参数的名称可以是任何名称,我们将 response 作为参数名称。
最后,我们将通过使用 response.json() 函数将结果转换为 JSON 格式来返回 Promise 的解析。
async function myPromise() {
return await new Promise((resolve, reject) => {
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => {
resolve(response.json());
})
.catch(error => {
reject(error);
});
})
}
如果我们在从 API 获取数据时遇到一些错误,那将由 catch() 函数处理。该函数将在 reject() 函数的帮助下返回错误。
在 Promise 被解决后,你可以对数据做任何你想做的事情,它在 then() 函数的帮助下返回。你可以有多个 then() 函数,它们将按顺序一个接一个地执行。
如果你想捕捉错误,你可以使用 catch() 函数。
myPromise().then(result => {
result.forEach(element => {
var heading = document.createElement('h2');
heading.innerHTML = element.title;
document.body.appendChild(heading);
});
});
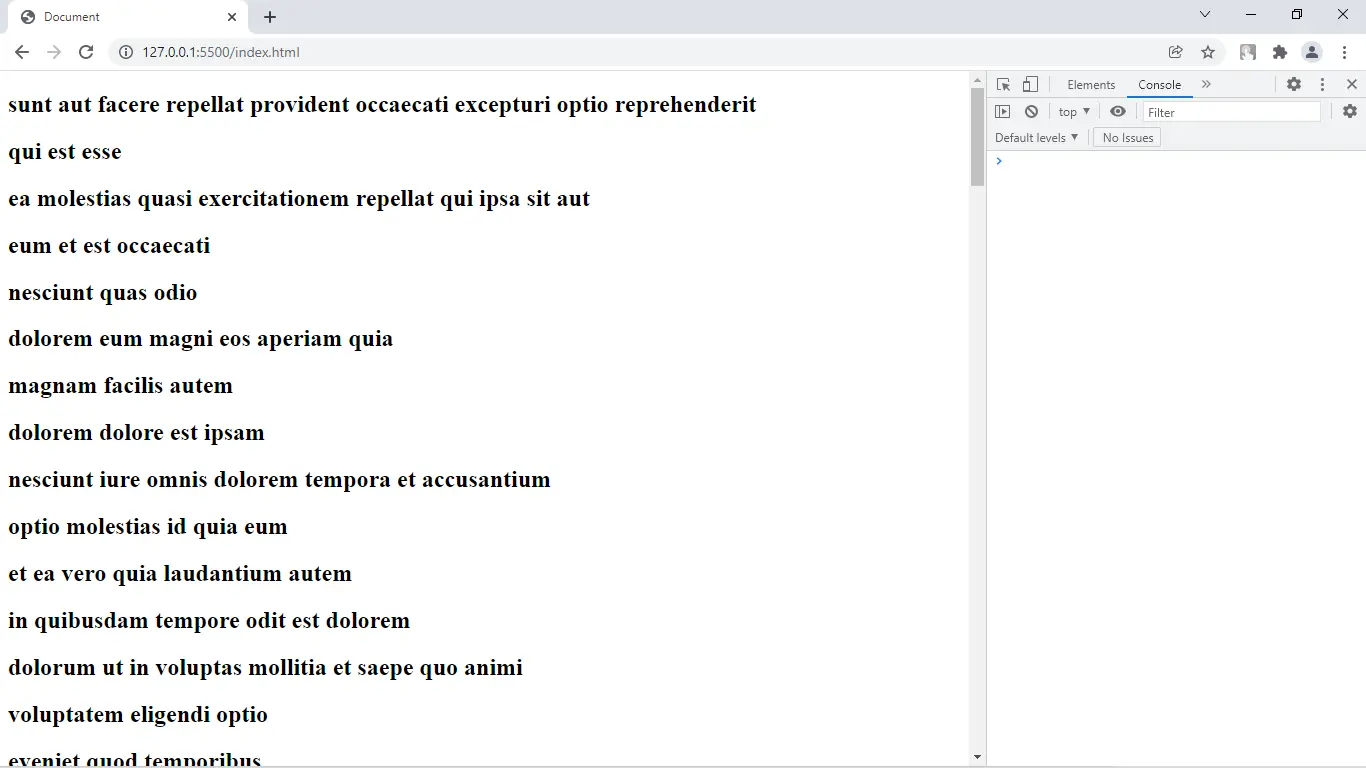
输出:

在 myPromise() 函数返回一个已解决的承诺后,我们使用 then() 函数获取帖子的标题并将其显示在 HTML 文档中。
在这里,我们创建了一个 h2 标题标签,并将我们从帖子 API 收到的结果数据中的标题附加到 HTML 文档的 body 中。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn