JavaScript 表格滚动
Anika Tabassum Era
2024年2月15日

对于 web 开发和利用网页空间,可滚动内容或 div 或 table 可以积极贡献。一个可滚动的部分可以很容易地节省一大堆行,并且可以重新设计网页。
我们的示例集将演示 overflow: "auto" 和 overflowX, overflowY 属性的使用。这些属性需要更少的代码行来实现可滚动的表格内容。
使用 JavaScript 中的 overflow 属性滚动表格
table 的基本结构提供了大量数据。我们将启动一个可滚动的表格以最小化空间并利用页面区域。
我们将设置 tbody 实例属性 overflow 为 auto。它会自动弹出一个垂直和水平移动的导航器。
代码 - HTML 文件:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
代码 - CSS 文件:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
代码 - JavaScript 文件:
document.getElementById('bd').style.overflow = 'auto';
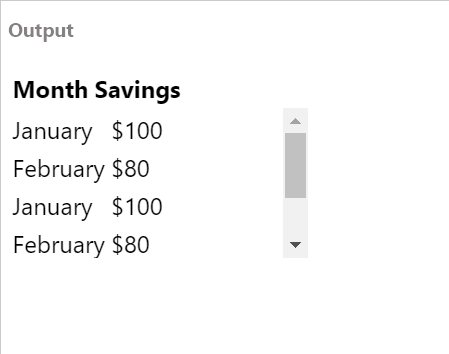
输出:

在 JavaScript 中使用 overflowX 和 overflowY 滚动表格
这个例子暗示了一种几乎类似的方式来执行制作可滚动表格的任务。不同之处在于我们明确定义了轴导航。
我们将设置 overflowX 为 none 和 overflowY 为 auto。
代码 - HTML 文件:
<table id="myTable">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody id="bd">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>
代码 - CSS 文件:
thead,
tbody {
display: block;
}
tbody {
max-height: 100px;
width: 200px;
}
代码 - JavaScript 文件:
document.getElementById('bd').style.overflowX = 'none';
document.getElementById('bd').style.overflowX = 'auto';
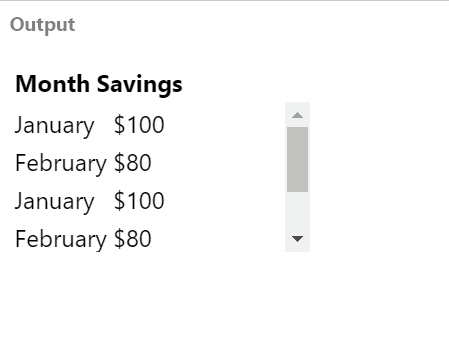
输出: