使用 JavaScript 剥离 HTML 内容

DOM 代表文档对象模型。在互联网世界中,所有 HTML 网页都称为文档。
文档对象模型以树状结构表示这些网页中的每一个,以便更轻松地访问和管理项目。
在 JavaScript 中,DOM 是一个类,它可以很容易地定义网页的每个元素以供以后修改。
每次在浏览器中加载页面时,都会形成名为 document 的文档对象。
DOM 包含一组节点,每个节点代表一个 HTML 元素。 <HTML> 标签始终位于顶部,称为根节点。
其余节点称为子节点。下面出现的节点称为叶子,通常填充有项目。
使用 stripHtmlCode 去除 JavaScript 中的 HTML 内容
Domparser 接口可以分析 DOM 文档中字符串的 XML 源代码或 HTML。
你可以执行相反的操作,将 DOM 树转换为 XMLSerializer 接口到 XML 或 HTML 源。
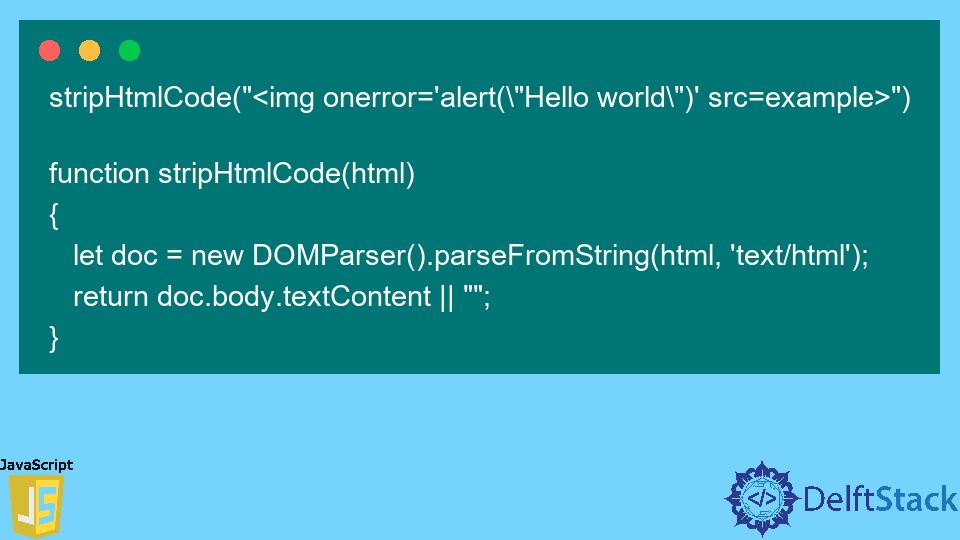
stripHtmlCode("<img onerror='alert(\"Hello world\")' src=example>")
function stripHtmlCode(html)
{
let doc = new DOMParser().parseFromString(html, 'text/html');
return doc.body.textContent || "";
}
在上面的代码中,parseFromString() 使用返回 HTMLDocument 的 HTML 解析器解析字符串。
输出:
""
在 HTML 文档中,你还可以在配置 Element.innerHTML 元素和 outerHTML 属性的值时,通过 HTML 创建的新 DOM 树替换 dom-parts。
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn