JavaScript 中将字符串转换为 HTML

在 JavaScript 中,一些特定的约定使整体开发历史提前一步被集成。同样,寻址字符串的一种非静态方法(以 HTML 元素捐赠模式的形式),然后将其作为唯一的对象传递给 HTML 主体。
这使界面动态化,并且可以解决许多原本很难调用的问题。
以下内容中的代码示例将演示如何实现这种转换。首先,我们将传递带有 innerHTML 属性的字符串。
在下一个示例中,我们将使用 DOM parse 方法。大多数情况下不鼓励这种约定,因为它存在许多浏览器接受的问题。
在最后一节中,我们将检查我们传递的字符串是 HTML 对象还是只是字符串。让我们潜入吧!
使用 innerHTML 属性将字符串转换为 HTML 对象
在这里,我们将有一个函数 stringToHTML,它将原始字符串作为其参数。之后,我们将创建一个 div,并希望传递其中给出的字符串。
我们也可以将它传递给 HTML 正文,但为了简洁起见,我们需要一个 div 元素。
接下来,新创建的 div 将与实例 dom 相关联(假设)。因此,对于 dom,我们将设置 innerHTML 属性,然后传递字符串。
return 将是我们创建的函数 stringToHTML 的 dom 实例。让我们检查一下代码行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="abc.js"></script>
</body>
</html>
var stringToHTML = function(str) {
var dom = document.createElement('div');
dom.innerHTML = str;
return dom;
};
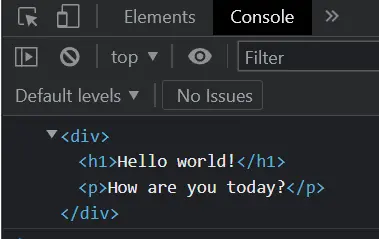
console.log(stringToHTML('<h1>Hello world!</h1><p>How are you today?</p>'));
输出:

使用 DOMParser() 接口将字符串转换为 HTML 对象
DOMParser() 通常被忽略或可以与条件一起使用。如果先前处理问题的方法被取消,那么这段代码可能会触发以备份该过程。
所以在这里,我们将取一个 DOMParser() 接口的实例,该实例将由 parseFromString() 触发。参数将是字符串和它应该表示的 HTML 类型。
然后我们将实例 doc 传递给 HTML 正文。
代码片段:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="2.js"></script>
</body>
</html>
var stringToHTML = function(str) {
var parser = new DOMParser();
var doc = parser.parseFromString(str, 'text/html');
return doc.body;
};
console.log(
stringToHTML('<h1>Hello world!</h1><p>I am fine Thank you! ^_^</p>'));
输出:
-Interface-to-Convert-String-to-HTML-Object.webp)
使用 jQuery 确保在 HTML 中传递的字符串的类型
在本节中,我们将确定总体任务。我们将检查是否生成了 HTML 对象、类型等。
如果我们可以使用 jQuery 传递一个字符串,它会以对象形式进入 HTML。虽然内容尚未预览,但它已在 HTML 正文中创建了空间(不是永久的)。
所以,让我们跳到代码块。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="3.js"></script>
<script>
var stringToHTML = function (str) {
var d = $(str);
return d;
}
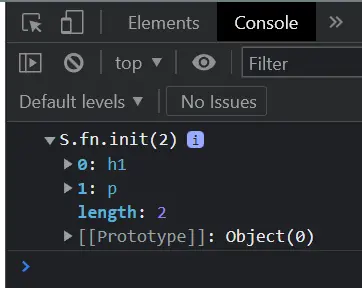
console.log(stringToHTML('<h1>Hello world!</h1><p>How are you today?</p>'));
</script>
</body>
</html>
输出: