在 JavaScript 中实现睡眠功能
-
在 JavaScript 中实现无
Promise、async和await的sleep()函数 -
在 JavaScript 中用
Promise、async和await实现sleep()函数

每个人都知道 JavaScript 编程语言是一种单线程语言,这意味着它只有一个调用栈和一个堆栈。因此,只能逐行执行 JavaScript 代码。但是有时候我们想要执行一些需要花费一些时间才能执行的操作,而在此期间,让用户等待结果并不是一个好主意。
假设我们正在执行 API 调用;然后,可能需要一些时间才能从服务器获得响应。无需等待响应,我们可以在正在进行 API 调用的函数之前添加 async 关键字,该函数将返回 Promise 对象。这将使该函数异步,然后在 await 的帮助下,我们将等待一段时间。在这段时间内,我们将尝试完成其他任务。稍后,一旦我们从服务器获得响应,我们就可以返回并显示 API 调用结果。
这样,我们可以有效地利用 JavaScript 引擎。为此,JavaScript 为我们提供了一个 Promise 对象和一些关键字,例如 async 和 await。Promise 是一个事件,它告诉我们请求是已解决还是被拒绝。每当我们请求资源时,就会有两件事,要么我们的请求将得到满足,要么会被拒绝。使用 async,我们使该函数异步化。
在 JavaScript 中实现无 Promise、async 和 await 的 sleep() 函数
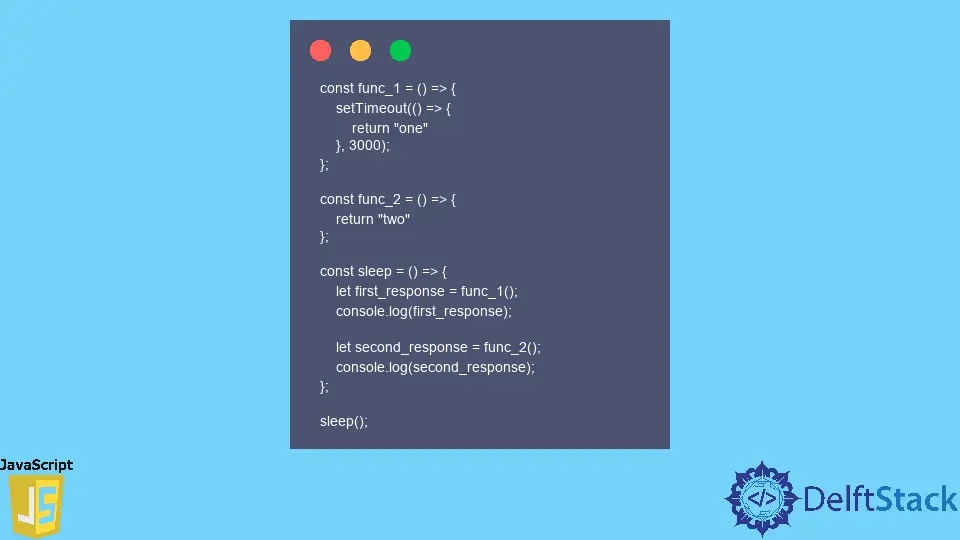
首先让我们看看当我们在程序中不使用 promise、async 和 await 时会发生什么。下面的代码具有 3 个函数- func_1,func_2 和 sleep() 函数。执行将从 sleep() 函数开始。当开始执行时,sleep() 函数将调用 func_1,但请注意,此处在 func_1 内有一个 setTimeOut() 函数,该函数的超时为 3000 毫秒(3 秒)。现在,func_1 将等待该时间。到那时,将执行其他代码行。
const func_1 = () => {
setTimeout(() => {return 'one'}, 3000);
};
const func_2 = () => {
return 'two'
};
const sleep = () => {
let first_response = func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
输出:
undefined
two
当 console.log(first_response); 执行后,将打印 undefined。由于 func_1() 当前处于等待状态,因此 first_response 里面没有任何内容。这就是为什么要打印 undefined 的原因。在 JavaScript 中,存在一个提升的概念,即程序中所有已声明但未初始化的变量都将被赋予 undefined 的值。这就是我们获得 undefined 作为输出的方式。
第二个函数 func_2() 很简单。在这里,它将仅返回字符串 two,然后将其存储在变量 second_response 中,然后将其打印在输出窗口上。
在 JavaScript 中用 Promise、async 和 await 实现 sleep() 函数
在这里,我们将使用 Promise、async 和 await 并在程序中进行一些小的修改。注意我们如何获得 func_1() 函数的 undefined 值。因此,让我们通过使 sleep() 函数与 async 异步,然后在 await 的帮助下等待或睡眠一段时间,然后以 Promise() 对象的形式获取响应,该对象由 async 返回。
const func_1 = () => {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve('The request is successful.');
}, 3000);
});
};
const func_2 = () => {
return 'two'
};
const sleep = async () => {
let first_response = await func_1();
console.log(first_response);
let second_response = func_2();
console.log(second_response);
};
sleep();
输出:
The request is successful.
two
仅在函数前面添加关键字 async 并不能使该函数异步。为此,无论你要进行异步调用还是等待,我们都必须在该函数上使用 await,在这种情况下,请使用 func_1()。
await 关键字写在函数之前,允许该函数等待一段时间然后执行它。它等待执行该功能的时间取决于 setTimeOut() 函数内部指定的时间。
在函数 func_1 内,我们返回一个带有两个参数的 Promise 对象,第一个是 resolve,第二个是 reject。如果成功实现了 Promise,我们可以使用 resolve 方法;否则,我们可以使用 reject 方法。
如果你运行此程序,则将首先调用 func_1(),然后由于我们使用了 3000ms 的 setTimeOut(),因此该程序将等待 3 秒钟。之后,它将返回字符串 The request is successful. 作为 func_1 的结果,它将被存储在 first_response 变量中。func_2() 将被调用并直接返回 two 作为结果,然后它将被存储在 second_response 变量内。这就是我们在 JavaScript 中实现 sleep() 函数的方式。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn