JavaScript 设置会话变量

我们的动机是了解会话并在 JavaScript 中设置会话变量。会话是服务器端存储的一部分,根据每个用户的唯一 ID 存储和访问数据。
例如,每当用户与网站交互时,它都会为该特定用户创建一个新的会话对象,并为他们分配一个 cookie。
每当用户再次从确切的客户端请求并发送到服务器以进一步处理和更新已存储的会话信息时,都会检查此 cookie。一旦用户清除 cookie,会话就会被清除。
你可能有一个问题,为什么使用会话很重要?
无状态 HTTP 协议不跟踪有关响应和请求的任何信息,这意味着一个用户(同一用户)的多个请求之间没有关系。会话用于解决此问题。
例如,我们有一个包含多个页面的表单。第 1 页、第 2 页和第 3 页分别是关于个人信息、教育详细信息和家庭信息的信息。
只有在用户填写完所有三个页面后,才能提交申请。在这种情况下,我们可能需要将第 1 和第 2 页提交的数据存储到会话中。
一旦用户提交了第 3 页,我们就可以从 HTTP 请求中获取该第 3 页,并从会话中获取剩余的第 1 和第 2 页。这就是会话的使用方式。
现在我们了解会话并知道服务器维护它们。使用 JavaScript 直接分配会话值是不可能的,但我们(作为 Web 开发人员)希望在本地使用会话存储来保存、检索、更新数据。
我们可以使用 localStorage 和 sessionStorage。
JavaScript 中的 localStorage 与 sessionStorage
localStorage 对象允许在浏览器中以键值对的形式存储数据而不会过期。即使在关闭标签页或浏览器之后,数据也可用于即将到来的会话(未来会话)。
sessionStorage 对象类似于 localStorage,但它只存储一个会话的数据。关闭或刷新标签页/浏览器时,数据会丢失。
以下是两者之间的简要比较,但你可以在此处找到更多相关信息。
| 本地存储 | 会话存储 | |
|---|---|---|
| 容量 | 10 MB | 5 MB |
| 浏览器 | HTML 5 | HTML 5 |
| 可从 | 任何窗口 | 相同标签 |
| 过期 | 绝不 | 在标签页上关闭 |
| 存储位置 | 仅限浏览器 | 仅限浏览器 |
| 随请求发送 | 不 | 不 |
使用 JavaScript 在 localStorage 和 sessionStorage 中设置变量
在 localStorage 和 sessionStorage 中存储和检索数据的方法相同。下面列出了这些方法。
setItem(key, value)存储键值对。getItem(key)通过键检索值。removeItem(key)删除键和值。clear()删除整个存储并清除所有内容。key(index)返回特定位置的键。length告诉存储项目的数量。
切勿使用这些存储机制来存储机密信息。
localStorage 的 JavaScript 代码练习:
localStorage.setItem('fname', 'Bob');
localStorage.setItem('lname', 'Thomas');
console.log(localStorage.getItem('fname'));
console.log(localStorage.getItem('lname'));
// returns null
console.log(localStorage.getItem('firstname'));
// removes the item with key and value
localStorage.removeItem('fname');
// clears the entire storage
localStorage.clear()
输出:

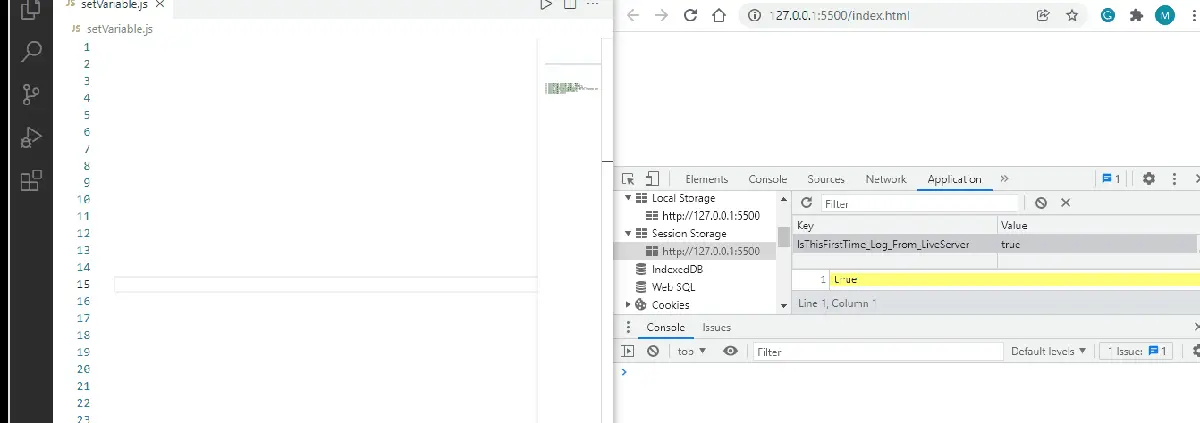
sessionStorage 的 JavaScript 代码练习:
sessionStorage.setItem('fname', 'Bob');
sessionStorage.setItem('lname', 'Thomas');
console.log(sessionStorage.getItem('fname'));
console.log(sessionStorage.getItem('lname'));
// returns null
console.log(sessionStorage.getItem('firstname'));
// removes the item with key and value
sessionStorage.removeItem('fname');
// clears the entire storage
sessionStorage.clear()
输出: