在 JavaScript 中设置选定的选项

select 是一个 HTML 输入元素,用于指定下拉选项列表,用户可以从中选择任何选项。在今天的帖子中,我们将学习如何在 JavaScript 中设置此 HTML 元素的值。
在 JavaScript 中使用 document.getElementById() 设置选择元素
JavaScript 提供的这个内置 document 方法返回其 id 与指定的 id 匹配的元素对象。实际值由行 element.value = 'NEW_VALUE' 设置。
语法
document.getElementById($id);
参数
$id:它是一个强制参数,指定必须匹配的 HTML 属性的 id。
返回值
如果找到对应的元素,则返回对应的 DOM 元素对象;否则,它返回 null。
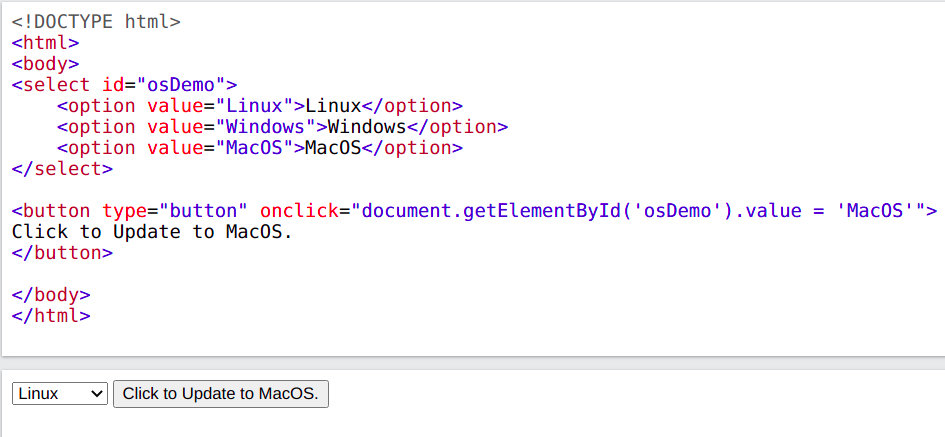
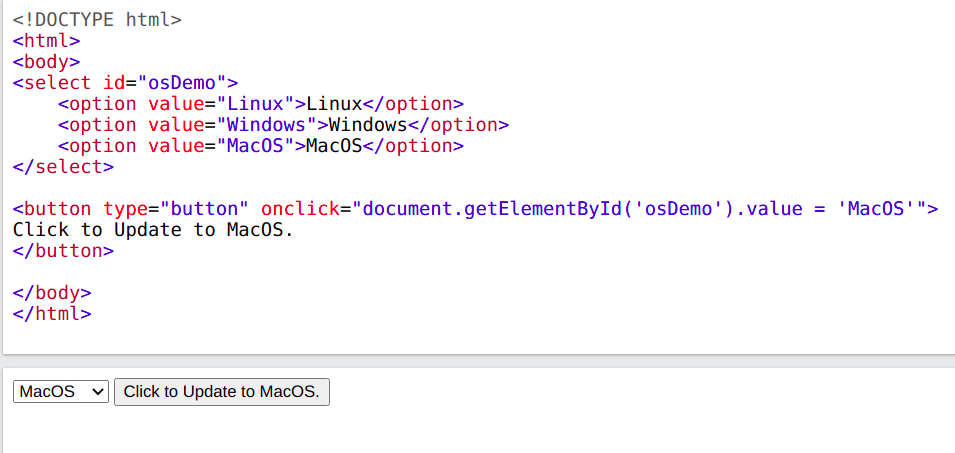
示例代码:
<select id="osDemo">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.getElementById('osDemo').value = 'MacOS'">
Click to Update to MacOS.
</button>
输出:


在 JavaScript 中使用 document.querySelector() 设置选择元素
这是 JavaScript 提供的内置 document 方法,返回其 selector 与指定选择器匹配的元素对象。querySelector() 和 querySelectorAll() 之间的唯一区别是第一个是单个匹配元素对象,然后返回匹配元素的所有对象。如果传递了无效的选择器,则会发出 SyntaxError。实际值由 element.value = 'NEW_VALUE' 行设置
语法
document.querySelector($selector);
参数
$selector:它是一个强制参数,用于指定 class 或 id 的匹配条件。此字符串必须是有效的 CSS 选择字符串。
返回值
返回 DOM 中满足选择器条件的第一个匹配元素对象。
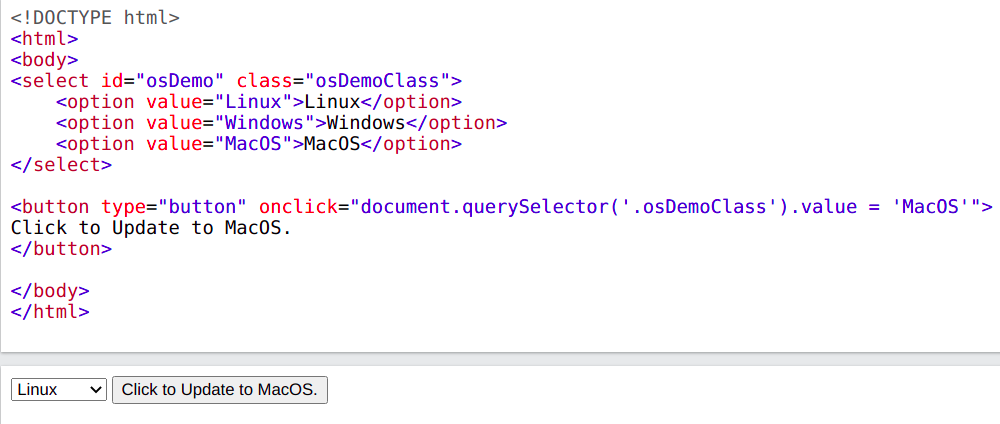
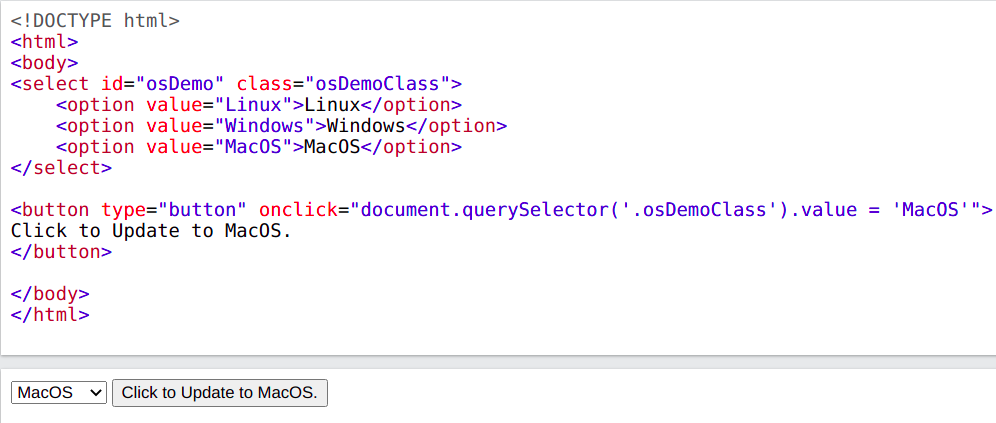
示例代码:
<select id="osDemo" class="osDemoClass">
<option value="Linux">Linux</option>
<option value="Windows">Windows</option>
<option value="MacOS">MacOS</option>
</select>
<button type="button" onclick="document.querySelector('.osDemoClass').value = 'MacOS'">
Click to Update to MacOS.
</button>
输出:


Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn