在 JavaScript 中设置滚动位置
-
在 JavaScript 中使用
scrollTo()方法设置滚动位置 -
在 JavaScript 中使用
scrollBy()方法设置滚动位置 -
使用
scrollLeft和scrollTop属性以及 HTML 属性onscroll -
在 JavaScript 中使用
eventListener设置滚动位置

本教程将介绍如何在 JavaScript 中设置界面中的滚动位置。
在 JavaScript 中使用 scrollTo() 方法设置滚动位置
在本例中,我们将首先设置 body 元素的尺寸。下一步,我们将使用带有 onclick 属性的 button 元素来触发函数 scrollL()。
我们还将将此按钮的位置设置为固定。我们将在脚本标签中添加函数定义,并且会有命令 window.scrollTo()。
scrollTo() 方法将操作窗口对象。具体来说,它会左跳到 20 个单位,因为我们已经设置了这个值。
前一个参数用于水平移动,也称为左滚动,后者用于垂直移动,顶部滚动。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
body {
width: 2000px;
height: 2000px;}
</style>
</head>
<body>
<p>Example of ScrollTo</p>
<button onclick="scrollL()" style="position:fixed">Scroll Horizontally!</button><br><br>
<script>
function scrollL() {
window.scrollTo(20, 0);
}
</script>
</body>
</html>
输出:
-Method-to-Set-Scroll-Position.webp)
由于我们已将其设置为最多移动 20 个单位,因此窗口对象将在输出中水平移动。
由于 scrollTo() 方法只执行一次任务,因此该按钮将使视口仅移动一次。
正如我们所见,我们将视口框架从 (0,0) 移动到 (20,0)。同样,我们可以设置垂直位移的值。
在 JavaScript 中使用 scrollBy() 方法设置滚动位置
scrollBy() 方法的工作方式与 scrollTo() 方法类似。但是在这种情况下,移动不是基于一步的;相反,它会尽可能多地滚动。
在下面的代码中,我们将水平值设置为 10。这意味着框架将从 (0,0) 移动到 (10,0)。
此外,每次按下按钮元素后,我们将获得 10 个单位 (px) 的位移。
检查提供的示例以获得更好的理解。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
body {
width: 2000px;
}
</style>
</head>
<body>
<p>Example of ScrollBy</p>
<button onclick="scrollL()" style="position:fixed">Scroll Horizontally!</button><br><br>
<script>
function scrollL() {
window.scrollBy(10, 0);
}
</script>
</body>
</html>
输出:
-Method-to-Set-Scroll-Position.webp)
使用 scrollLeft 和 scrollTop 属性以及 HTML 属性 onscroll
我们将在希望添加滚动位置的元素上使用这两个属性。
在我们的示例中,父 div=div1 的维度小于子 div=content。这会造成溢出,所以我们必须设置属性。
另外,请注意调用函数 keepUpTheScroll() 的 HTML 属性 onscroll。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#div1 {
height: 250px;
width: 250px;
overflow: auto;
}
#content{
width:500px;
height:1250px;
background:black;
color:white;
}
</style>
</head>
<body>
<div id="div1" onscroll="keepUpTheScroll()">
<div id="content"><br> Scroll!</div>
</div>
<p id="show"></p>
<script>
function keepUpTheScroll(){
var div = document.getElementById('div1');
var x = div.scrollLeft;
var y = div.scrollTop;
document.getElementById ("show").innerHTML = "Horizontally: " + x + "px<br>Vertically: " + y + "px";
}
</script>
</body>
</html>
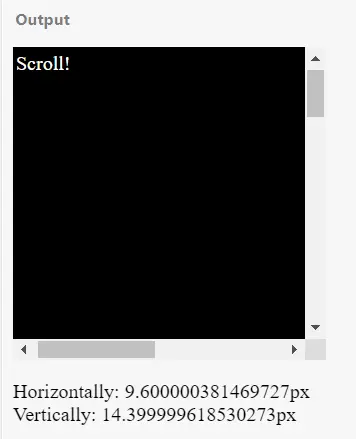
输出:

scrollLeft 和 scrollTop 返回确切的帧位置,也就是相对于其他维度的滚动位置。在我们的输出中,我们得到水平滚动 9.6 和垂直滚动 14.39。
尽管 scrollTo() 和 scrollBy() 需要最少的代码行来实现,但这些属性会将整个面板转移到你想要的位置。
在 JavaScript 中使用 eventListener 设置滚动位置
对于 addEventListener(),我们将再次使用 scrollLeft 和 scrollTop 属性来处理滚动位置值。该方法使用滚动来应用功能。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#div1 {
height: 250px;
width: 250px;
overflow: auto;
}
#content{
width:500px;
height:1250px;
background:purple;
color:white;
}
</style>
</head>
<body>
<div id="div1" onscroll="keepUpTheScroll()">
<div id="content"><br> Scroll!</div>
</div>
<p id="show"></p>
<script>
var div = document.getElementById('div1');
var show = document.getElementById('show');
div.addEventListener("scroll", event =>{
show.innerHTML = `scrollTop: ${div.scrollTop} <br>
scrollLeft: ${div.scrollLeft}`;
});
</script>
</body>
</html>
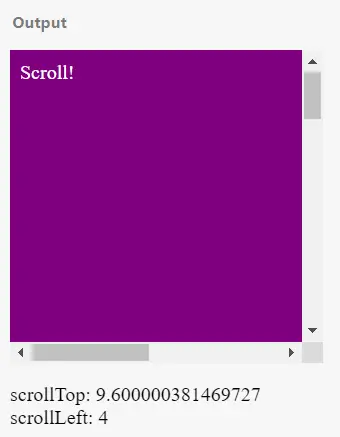
输出:

在示例中,我们考虑了 div 元素并对其进行操作以将水平移动值设为 4,将垂直移动值设为 9.6。
然而,我们对 scrollLeft 和 scrollTop 使用了 jQuery 命令的一小部分。另一种方法是使用功能类似于 scrollTo() 的 scroll() 方法。
