选中 JavaScript 中的所有复选框

本文将演示使用 JavaScript 选择所有复选框。
创建一个函数来选择 JavaScript 中的所有复选框
要选择页面上的所有复选框,我们必须首先开发一个函数来一次选择所有复选框。在本节中,我们不仅将学习如何选择所有复选框,还将创建一个函数来取消选择所有选中的复选框。
那么,让我们看看如何使用 JavaScript 来选中和取消选中所有复选框。
我们将通过一个示例来设计两个按钮,一个用于选择所有复选框,另一个用于取消选择所有复选框。
例子:
<html>
<head>
<title>Selecting or deselecting all CheckBoxes</title>
<script type="text/javascript">
function selects(){
var selec=document.getElementsByName('ck');
for(var i=0; i<selec.length; i++){
if(selec[i].type=='checkbox')
selec[i].checked=true;
}
}
function deSelect(){
var selec=document.getElementsByName('ck');
for(var i=0; i<selec.length; i++){
if(selec[i].type=='checkbox')
selec[i].checked=false;
}
}
</script>
</head>
<body>
<h3>Select or Deselect all or some checkboxes as per your favourite fruit:</h3>
<input type="checkbox" name="ck" value="Apple">Apple<br>
<input type="checkbox" name="ck" value="Banana">Banana<br>
<input type="checkbox" name="ck" value="orange">orange<br>
<input type="checkbox" name="ck" value="Pineapple">Pineapple<br>
<br>
<input type="button" onclick='selects()' value="Select All"/>
<input type="button" onclick='deSelect()' value="Deselect All"/>
</body>
</html>
在这里,你还可以运行代码。
HTML 和 JavaScript 用于创建上面的整个代码。我们在 HTML 正文部分生成了四种输入类型作为复选框和另外两种输入类型作为按钮。
我们为输入类型生成了两个按钮作为按钮:一个用于选择复选框,这将激活 selects() 方法,另一个用于取消选择复选框(如果有/全部),它将调用 deSelect() 功能。
输出:
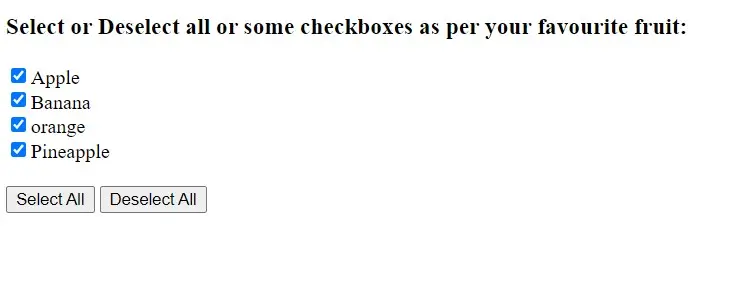
点击全选按钮后,

当用户单击全选按钮时,他们将被带到脚本区域,在该区域可以找到 selects() 函数,并执行其语句。
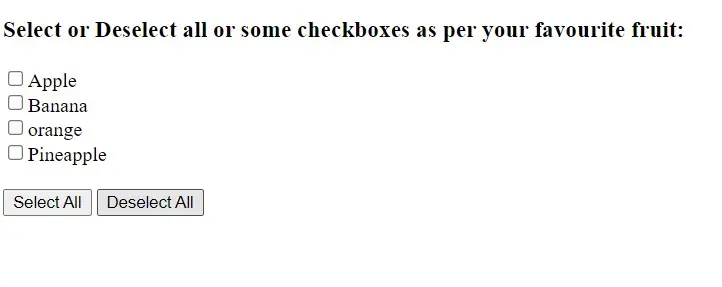
点击取消全选按钮后,

当用户选中复选框并单击取消全选按钮时,将调用 deSelect() 函数。如果用户只选择了一个或两个复选框,单击取消全选按钮也会取消选择这些复选框。
如果用户在单击取消全选按钮之前没有选择任何复选框,则不会显示或执行任何操作。
用户可以生成各种复选框示例并测试该功能。然后用户可以以这种方式选择或取消选择所有复选框。
Shiv is a self-driven and passionate Machine learning Learner who is innovative in application design, development, testing, and deployment and provides program requirements into sustainable advanced technical solutions through JavaScript, Python, and other programs for continuous improvement of AI technologies.
LinkedIn