JavaScript 右键菜单
Anika Tabassum Era
2024年2月15日

上下文菜单是一种约定,允许我们创建自定义右键菜单。
右键单击菜单是单击鼠标右键时预览的简单面板。菜单的这些选项可以有不同的功能发挥。
使用 oncontextmenu 事件启用 JavaScript 右键菜单
每次确保右键单击时,oncontextmenu 事件将启用动态创建 div 元素。
我们将为菜单定位设置样式。如果我们不设置事件派生位置,菜单将在页面的一部分上是静态的。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
<style>
#contextMenu {
position: fixed;
background:teal;
color: white;
cursor: pointer;
border: 1px black solid
}
#contextMenu > p {
padding: 0 1rem;
margin: 0
}
#contextMenu > p:hover {
background: black;
color: white;
}
</style>
</head>
<body>
<script>
oncontextmenu = (e) => {
e.preventDefault()
var menu = document.createElement("div")
menu.id = "contextMenu"
menu.style = `top:${e.pageY-10}px;left:${e.pageX-40}px`
menu.onmouseleave = () => contextMenu.outerHTML = ''
menu.innerHTML = "<p onclick='alert(`1 It is!`)'>Choose 1</p><p onclick='alert(`2 It is!`)'>Choose 2</p><p onclick='alert(`3 It is!`)'>Choose 3</p><p onclick='alert(`Thank you!`)'>No thanks</p>"
document.body.appendChild(menu)
}
</script>
</body>
</html>
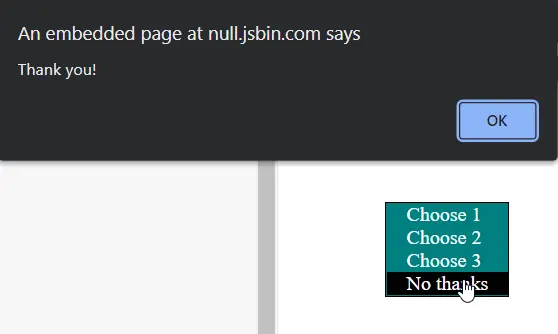
输出:

在 oncontextmenu 事件中,我们设置 onmouseleave 事件以使选项框在光标从菜单中移除时消失。
选择一个选项时,我们将在 Windows 警报中获得所需的输出。这是在右键单击时创建上下文菜单的方法。
