在 JavaScript 中使用 HTML Canvas 调整图像大小

图形用于描述图像的各个方面,这是任何 Web 应用程序的重要组成部分。HTML 提供了两种创建图形的方法。第一个是 canvas,另一个是 SVG。在今天的文章中,我们将学习如何创建图形,尤其是如何使用 canvas 和 JavaScript 在 HTML 中绘制图片。
使用 JavaScript 在 HTML 中通过 canvas 调整图像大小
Canvas 是一种标准的 HTML 元素,用于在 Web 应用程序中绘制图形。它只不过是页面上没有边框或内容的矩形区域。用户可以使用这个矩形区域来绘制图形。
在画布上呈现的图形不同于普通的 HTML 和 CSS 样式。整个画布及其包含的所有图形都被视为单个 DOM 元素。
HTML 中 canvas 的方法
getContext():这是canvas提供的内置方法,根据contextType返回画布上的绘图上下文。如果上下文标识符不受支持或已配置,则返回null。支持的上下文类型是2d、webgl、webgl2和bitmaprenderer。drawImage():这是canvas提供的内置方法,可帮助以各种方式在画布上绘制图像。
drawImage() 的语法
context.drawImage(
$image, $sx, $sy, $sWidth, $sHeight, $dx, $dy, $dWidth, $dHeight);
参数
$image:这是一个强制参数,指定需要绘制到画布中的图像源。图像源可以是CSSImageValue、HTMLImageElement、SVGImageElement等。$sx:这是一个可选参数,用于指定源图像的X或水平坐标。它将被测量为从左上角开始绘制的矩形以绘制到目标图像中。$sy:这是一个可选参数,用于指定源图像的Y或垂直坐标。它将被测量为从左上角开始绘制的矩形以绘制到目标图像中。$sWidth:它是一个可选参数,指定源图像的宽度。它将被测量为从左上角开始绘制的矩形以绘制到目标图像中。$sHeight:这是一个可选参数,用于指定源图像的高度。它将被测量为从左上角开始绘制的矩形以绘制到目标图像中。$dx:这是一个强制参数,指定目标图像的X或水平坐标。它将被测量为从放置源图像的左上角开始的矩形。$dy:这是一个强制参数,指定目标图像的Y或垂直坐标。它将被测量为从放置源图像的左上角开始的矩形。$dWidth:这是一个可选参数,用于指定目标图像的宽度。它将被测量为从左上角开始的矩形。如果未指定值,则默认宽度为源图像的宽度。$dHeight:这是一个可选参数,指定目标图像的高度。它将被测量为从左上角开始的矩形。如果未指定,则默认高度为源图像的高度。
使用 JavaScript Canvas 调整图像大小的步骤
-
获取 Canvas 的上下文。
-
设置画布的高度。
-
创建 mew 画布元素以执行调整大小并获取其上下文。
-
设置新创建的 Canvas 的宽度和高度。
-
在新画布上绘制图像。
-
使用新创建的 Canvas 在最终 Canvas 上绘制图像。
示例代码:
<img src="https://images.pexels.com/photos/3408744/pexels-photo-3408744.jpeg?auto=compress&cs=tinysrgb&dpr=2" width="500" height="400">
<canvas id="canvas" width=1000></canvas>
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');
const img = new Image();
img.src =
'https://images.pexels.com/photos/3408744/pexels-photo-3408744.jpeg?auto=compress&cs=tinysrgb&dpr=2';
img.onload = function() {
// set height proportional to destination image
canvas.height = canvas.width * (img.height / img.width);
// step 1 - resize to 75%
const oc = document.createElement('canvas');
const octx = oc.getContext('2d');
// Set the width & height to 75% of image
oc.width = img.width * 0.75;
oc.height = img.height * 0.75;
// step 2, resize to temporary size
octx.drawImage(img, 0, 0, oc.width, oc.height);
// step 3, resize to final size
ctx.drawImage(
oc, 0, 0, oc.width * 0.75, oc.height * 0.75, 0, 0, canvas.width,
canvas.height);
}
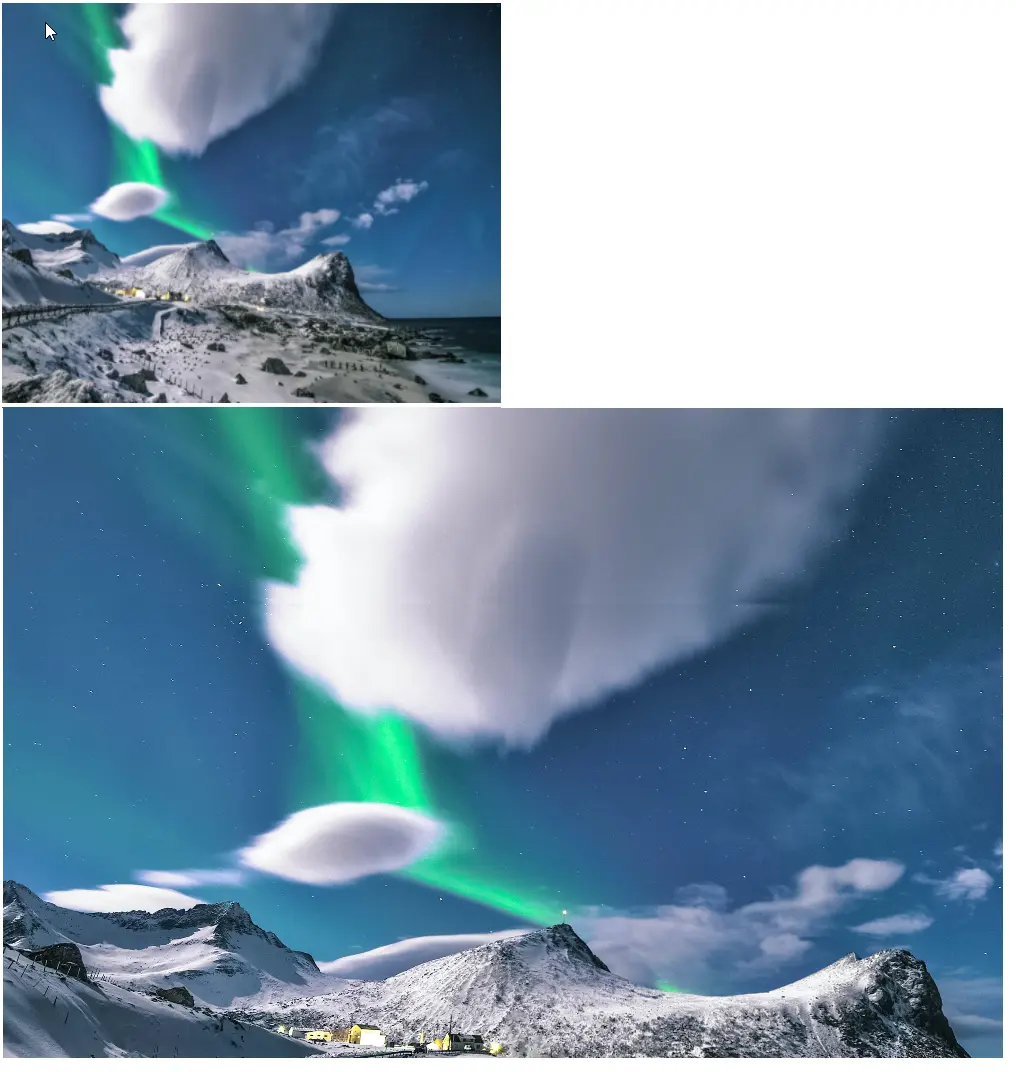
输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn