用 JavaScript 读取 Excel 文件

有时我们想从 excel 文件中读取和解析数据,并将其转换为 JSON 格式以在我们的网页上使用。我们可以通过各种方式做到这一点。
本文将讨论使用 JavaScript 中的 xlsx 包读取 excel 文件。
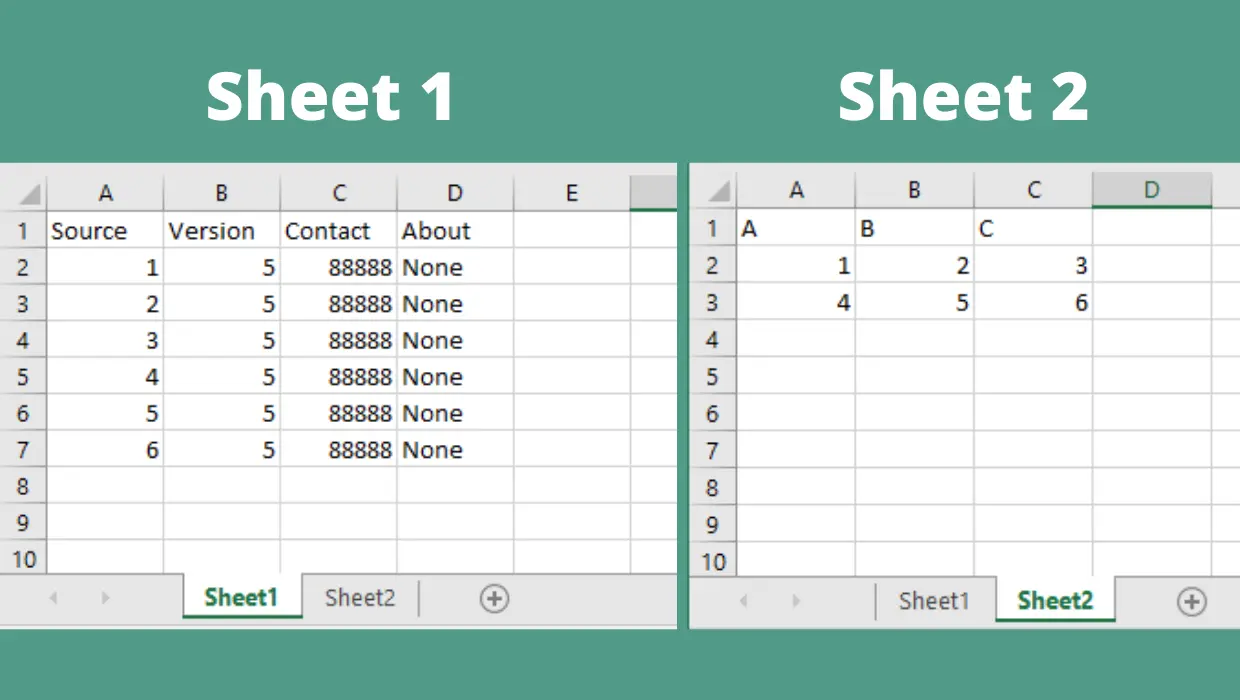
在本例中,我们将使用一个名为 ss.xls 的 Excel 文件,该文件将包含两个工作表 Sheet1 和 Sheet2,其中包含一些数据,如下图所示。

安装 xlsx Node.js 包
要安装 xlsx 包,你可以运行以下命令。确保你的系统上安装了 Node.js。
如果不确定是否安装了 Node.js,可以在终端中使用 node -v 命令。如果你获得版本号作为输出,则 Node.js 已安装在你的系统上。
命令:
npm install xlsx
你可以使用此库解析具有 .xls 和 xlsx 扩展名的 excel 文件。 .xls 是以二进制格式存储数据的旧文件格式,而 .xlsx 是最新的文件格式,它以 ZIP 格式将数据存储在压缩的 XML 文件中。
用 JavaScript 读取 Excel 文件
安装包后,我们首先必须在我们的 Node.js 项目中导入包,即在 index.js 文件中。现在,我们将创建一个函数 parseExcel(),它将一个文件 filename 作为参数并返回一个对象数组。
现在我们有了 excel filename,我们可以使用 XLSX 包的 readFile 函数从该文件中读取和提取所有信息。然后,我们将结果存储在 excelData 变量中。
excelData 变量现在包含与 Excel 文件相关的所有信息,如作者姓名、修改数据、工作表数、文件数据等。
要获取有关存储在与 excel 文件相关的 excelData 变量中的数据的更多信息,你可以使用 console.log() 函数打印该变量。
代码片段:
const XLSX = require('xlsx');
const parseExcel = (filename) => {
const excelData = XLSX.readFile(filename);
return Object.keys(excelData.Sheets).map(name => ({
name,
data: XLSX.utils.sheet_to_json(
excelData.Sheets[name]),
}));
};
parseExcel('./ss.xls').forEach(element => {
console.log(element.data);
});
excelData 变量现在包含一个名为 Sheets 的对象。这个对象有一个对象集合; Sheets 中的每个对象都代表一个 Excel 文件的工作表。
要解析 excel 文件中存在的所有工作表中的数据,我们将使用 excelData.Sheets 对象。
代码片段:
Sheets: {
Sheet1: {'!ref': 'A1:D7', A1: [Object], B1: [Object], '!margins': [Object]},
Sheet2: {'!ref': 'A1:C3', A1: [Object], B1: [Object], '!margins': [Object]}
},
由于 excelData.Sheets 对象内部包含各种对象,如上所示,我们将使用 Object.key() 功能。
现在,我们将使用 map() 函数并将 name 作为从 Object.keys() 获得的参数传递给 map() 函数。使用 map() 函数,我们将返回一个对象,该对象将包含 Excel 工作表的两个属性 name 和 Excel 工作表包含的 data。
在这里,我们已经有了名称,可以直接将名称存储在对象中。但是要从 excelData 变量中获取数据,我们必须使用 XLSX.utils 提供的 sheet_to_json() 函数。
正如你在上面的代码片段中看到的,我们从文件中获取的数据是 A1: [Object] 格式,但我们需要解析这些数据。
我们将使用 sheet_to_json() 函数将 Excel 工作表中的数据转换为 JSON 格式。然后,我们将此数据存储在对象 data 的第二个属性中。
你可以为 data 属性指定任何名称。
因此,在这个阶段,如果你通过提供文件路径作为参数来运行 parseExcel() 函数,这将返回一个数组,该数组将包含所有 Excel 工作表及其对象形式的各自数据。
代码片段:
[{
name: 'Sheet1',
data: [[Object], [Object], [Object], [Object], [Object], [Object]]
},
{name: 'Sheet2', data: [[Object], [Object]]}]
现在,为了只获取所有 Excel 工作表的数据而不是名称,我们可以使用 forEach 循环遍历 parseExcel() 函数返回的数组。我们将在每次迭代时获取一个对象并将其存储在 element 变量中。
使用点符号,我们可以访问该对象 element.data 的数据属性,然后在控制台上打印它。
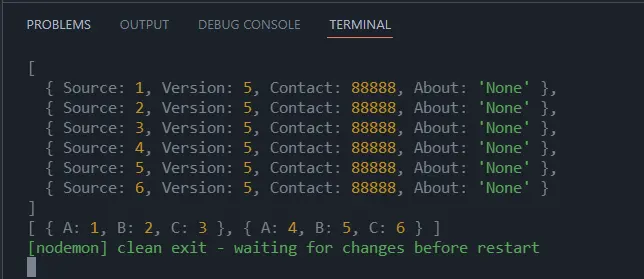
输出:

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn