JavaScript Profiler 简介
Mehvish Ashiq
2024年2月15日
- 什么是 JavaScript Profiler 以及为什么使用它
- 为 JavaScript Profiler 使用 Chrome DevTools
-
使用 Node.js 的
console.profile()方法进行 JavaScript 分析

本教程介绍了 JavaScript Profiler,重点介绍了它的重要性和用法。我们将使用各种示例代码来更清楚地学习。
什么是 JavaScript Profiler 以及为什么使用它
使用 JavaScript Profiler,我们可以观察哪些进程、方法和函数消耗的时间最多。它是我们可以用来分析和优化代码的工具。
尽管我们可以使用不同的 JavaScript Profiler,但本文将重点介绍 Node.js console.profile() 和 Chrome DevTools 上的 JavaScript Profiler。
我们可以通过按 F12 或 Ctrl+Shift+i 或转到 Right Click 打开 Chrome DevTools,或者通过右键->检查->JavaScript Profiler。
为 JavaScript Profiler 使用 Chrome DevTools
使用以下启动代码,让我们从 Chrome DevTools JavaScript Profiler 最简单的方法开始。
HTML 代码:
<!DOCTYPE html>
<html>
<head>
<title>JavaScript Profiling</title>
<script src="./script.js"></script>
</head>
<body>
<button id="btnUpdateCount">Click</button><span id="count"></span>
</body>
</html>
JavaScript 代码(script.js):
function printMessage(message) {
console.log(message);
console.warn(message);
console.error(message);
}
var msg = 'Welcome to JS Profiling';
printMessage(msg);
var i = 0;
window.onload = function() {
document.getElementById('btnUpdateCount').onclick = function() {
document.getElementById('count').innerHTML = i++;
}
}
输出:

使用 Node.js 的 console.profile() 方法进行 JavaScript 分析
JavaScript 代码:
function JSProfile(callback) {
try {
for (var i = 1; i < 4; i++) {
console.log('Working on project:', i);
callback();
}
} catch {
console.error('There is an error');
}
}
console.profile('JSProfile()');
JSProfile(function alfa() {
console.profileEnd();
});
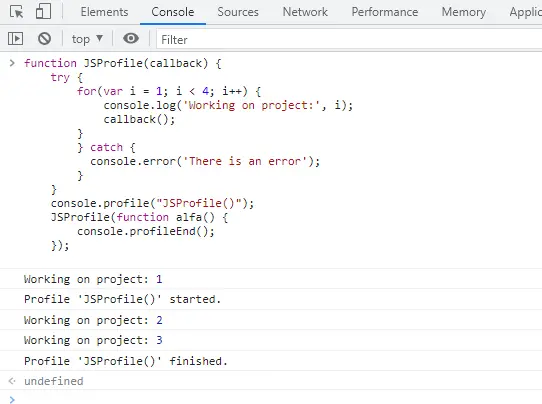
控制台输出:
Working on project: 1
Working on project: 2
Working on project: 3
检查器中的输出:

内置方法 console.profile() 仅在程序在检查器中启动 JavaScript CPU Profile 时打印。然后,它被添加到检查器的 Profile 面板中。
请记住,它仅适用于检查器。
作者: Mehvish Ashiq
