在 JavaScript 中打印到控制台
-
使用 JavaScript 中的
console.log()方法打印到控制台 -
使用 JavaScript 中的
console.warn()方法打印到控制台 -
使用 JavaScript 中的
console.error()方法打印到控制台 -
使用 JavaScript 中的
console.info()方法打印到控制台

作为程序员,你始终必须编写能减少错误的代码。但是,当你必须使用 n 行代码时,查找错误并理解代码如何执行的过程就很复杂。因此,为简化此过程,我们可以使用称为控制台的工具。控制台是一个窗口,用于打印或显示程序的输出,也用于测试目的。所有现代浏览器均支持该控制台。你可以转到开发工具部分来打开浏览器控制台窗口。
JavaScript 编程语言提供了多种方法,可用于在控制台上打印输出消息。所有这些方法都可以在 console 对象的帮助下进行。每种方法都有自己的用途,可以根据你的要求使用。以下是许多开发人员广泛使用的一些控制台方法。
console.log()console.warn()console.error()console.info()
让我们了解如何使用每种方法将消息详细打印到控制台。确保已打开控制台窗口(如果没有,请按F12或转到开发工具),以便可以看到以下程序的输出。
使用 JavaScript 中的 console.log() 方法打印到控制台
它是 JavaScript 中最流行和使用最广泛的控制台方法。此方法通常用于在控制台上甚至调试代码时打印各种消息或计算结果。
你已经编写了一个将两个数字相加的代码,现在你想在控制台窗口上显示此操作的结果。在这种情况下,可以使用 console.log() 方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var num_1 = 2, num_2 = 3;
console.log(num_1 + num_2);
</script>
</body>
</html>
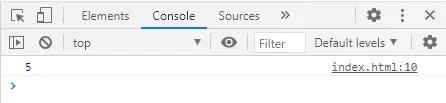
这就是控制台窗口上的样子。

使用 JavaScript 中的 console.warn() 方法打印到控制台
如果要将警告打印到控制台,则可以使用此方法。在某些情况下,你希望用户执行特定的操作;然后,你可以使用 console.warn() 方法。例如,你正在创建一个跟踪用户体重的应用程序,现在,如果用户的体重增加到 100 以上,那么你将使用 console.warning() 方法在控制台显示一个警告 Do exercise and be healthy。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var weight = Math.random() * (110-95) + 95;
if(Math.floor(weight) < 100){
console.warn("Do exercise and be healthy");
}
</script>
</body>
</html>
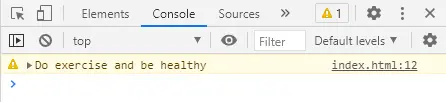
上面代码的输出:

使用 JavaScript 中的 console.error() 方法打印到控制台
每当你想向控制台抛出任何错误时,都可以使用 console.error() 方法。例如,你编写了一个代码,该代码生成一个介于 0 到 5 之间的随机数。现在,你要在生成的随机数等于零时向控制台抛出错误消息,然后可以使用 console.error() 方法。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
var min =0, max = 5;
var num = Math.random() * (max - min) + min;
if(Math.floor(num) === 0){
console.error("We don't accept zeros...");
}
</script>
</body>
</html>
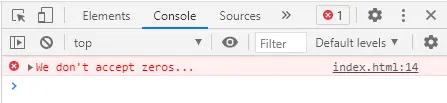
如果运行上面的代码,你将在控制台窗口中看到输出。

使用 JavaScript 中的 console.info() 方法打印到控制台
它用于在控制台窗口中显示参考消息。如果要创建一个 Web 应用程序,该应用程序向用户提供天气更新,并根据当前天气给出一些有用的建议或信息。可以使用 console.info() 方法将这些建议作为参考消息显示在控制台窗口中。
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
</head>
<body>
<script>
console.info("The weather looks rainy today, you should take an umbrella with you.");
</script>
</body>
</html>
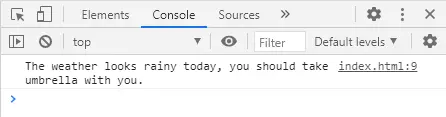
上面的代码将显示 The weather looks rainy today, you should take an umbrella with you. 的信息,作为输出到控制台。

Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn