在 JavaScript 中添加元素
-
在 JavaScript 中使用
prepend()方法添加元素 -
在 JavaScript 中使用
insertBefore()方法添加元素 -
在 JavaScript 中使用
insertAdjacentElement()方法添加元素 -
在 JavaScript 中使用
before()方法添加元素

本文介绍了如何在 JavaScript 中添加元素。Prepend 表示在指定元素的开头插入。
我们可以使用 prepend()、insertBefore()、before() 和 insertAdjacentElement() 方法来做到这一点。让我们一一学习。
在 JavaScript 中使用 prepend() 方法添加元素
我们可以使用 prepend() 方法在指定元素的开头插入 DOMString 或 Node 的集合,这意味着我们可以在父元素的直接第一个子元素之前插入。请参阅下面给出的代码片段。
HTML 代码(此 HTML 在本教程中将是相同的):
<ul id="languages">
<li>Python</li>
</ul>
JavaScript 代码:
let parentNode = document.querySelector('#languages');
let li = document.createElement('li');
li.textContent = 'Java';
parentNode.prepend(li);
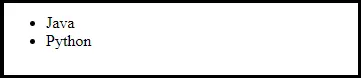
输出:

最初,我们的页面上有一个列表项:Python。我们使用 querySelector() 选择与特定选择器匹配的第一个元素并将其保存在 parentNode 中以添加另一个列表项。
然后,使用 createElement() 创建一个 <li> 元素,并使用 .textContent 属性将文本内容设置为 Java。
最后,我们使用 prepend() 方法在 Python 之前插入 Java(参见上面的输出)。我们可以在元素的第一个子元素之前添加多个 <li> 元素吗?
是的当然。请参阅以下代码并观察输出。
JavaScript 代码:
let parentNode = document.querySelector('#languages');
let languages = ['Java', 'JavaScript', 'TypeScript'];
let nodes = languages.map(lang => {
let li = document.createElement('li');
li.textContent = lang;
return li;
});
parentNode.prepend(...nodes);
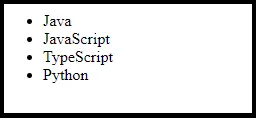
输出:

此示例还选择与给定选择器匹配的第一个元素。
此外,我们使用 map() 方法为创建 <li> 元素的 languages 数组的每个元素调用箭头函数,并使用 .textContent 属性设置 <li> 与数组的当前元素。
请记住,map() 方法既不会为空元素调用函数,也不会更改实际数组,即此处的 languages。
最后,我们使用 spread operator (...) 将具有所有列表项的 nodes 传递给 prepend() 方法。扩展运算符遍历数组并将其拆分为单独的元素。
请记住,prepend() 方法会在父节点的第一个子节点之前立即插入一组节点。让我们继续下面的代码,使用 JavaScript 预先添加 DOMString。
JavaScript 代码:
let parent = document.querySelector('#languages');
parent.prepend('prepending DOMString Demo');
console.log(parent.textContent);
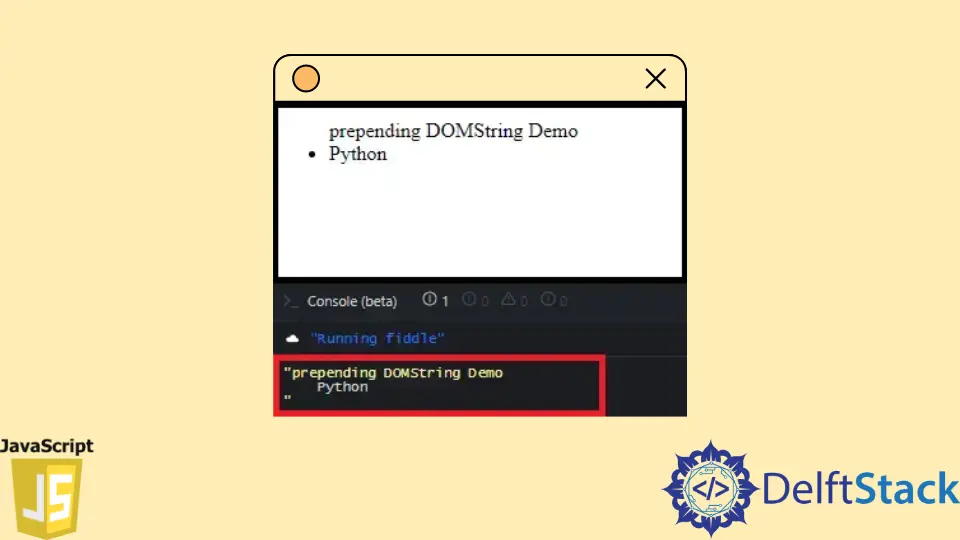
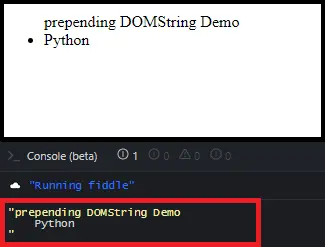
输出:

你看,DOMString 被插入到元素的第一个子元素(列表项 Python)之前。
通过在控制台上打印,我们在双引号中看到列表项 Python 和 DOMString,因为我们在这里使用 .textContent 属性返回特定节点及其所有子节点的文本内容。
在 JavaScript 中使用 insertBefore() 方法添加元素
JavaScript 代码:
let parentNode = document.querySelector('#languages');
let li = document.createElement('li');
li.textContent = 'Java';
parentNode.insertBefore(li, parentNode.firstChild);
输出:

在这里,inserBefore() 方法将要插入的当前元素和父元素的第一个子元素作为参数。然后,它将当前元素插入到父元素的第一个子元素之前(参见上面的输出)。
在 JavaScript 中使用 insertAdjacentElement() 方法添加元素
JavaScript 代码:
let parentNode = document.querySelector('#languages');
let li = document.createElement('li');
li.textContent = 'Java';
parentNode.insertAdjacentElement('afterbegin', li);
输出:

此示例使用 insertAdjacentElement() 方法在给定位置插入指定元素。
它有四个属性:beforebegin、afterbegin、beforeend 和 afterend,但我们使用 afterbegin 插入父元素之后但在第一个子元素之前。
请参阅以下内容以可视化这些属性如何添加元素。请记住,我们将元素作为其 id 为 languages 的父元素。
<!-- beforebegin -->
<ul id="languages">
<!-- afterbegin -->
<li>Python</li>
<!-- beforeend -->
</ul>
<!-- afterend -->
我们已经看到了如何选择父元素并在父元素的第一个子元素之前插入一个新元素。让我们探索如何选择子元素本身并在其自身之前插入另一个元素。
在 JavaScript 中使用 before() 方法添加元素
JavaScript 代码:
let parentNode = document.querySelector('#languages');
let li = document.createElement('li');
li.textContent = 'Java';
parentNode.firstChild.before(li);
输出:

在这里,我们使用 before() 方法来添加元素。我们可以在父元素的指定元素之前插入一个 DOMString 或 node 的集合。
在这里,我们可以选择任何孩子,但我们专注于在 firstChild 之前插入。你可以在此处找到有关 before() 的更多信息。
