JavaScript 中的 outerHTML 属性

outerHTML 是一个 JavaScript 属性,允许你获取和设置元素的 HTML。例如,如果你有一个如下的 HTML 标签,那么使用 outerHTML 属性你会得到 <div> </div> 作为输出。
<div>Text</div>
如果 div 具有 class 或 id 之类的属性,你将使用 HTML 获得所有此类详细信息。outerHTML 用于返回或设置元素的 HTML。
与此相反的是 innerHTML 属性,它设置或返回标签中存在的文本。在这种情况下,innerHTML 属性将返回包含在 div HTML 标记中的单词 Text。
让我们举一个例子,说明如何使用 outerHTML 属性获取和设置元素的 HTML。我们目前在我们的 HTML 中有一个单一的 div 元素,其 class 为 oldElement。
<body>
<div class="oldElement">Text</div>
</body>
我们在 div 元素中添加了一些文本。首先,我们将看到如何使用 outerHTML 属性获取上述元素的 HTML,然后我们将看到如何用不同的 HTML 元素替换或设置这个 HTML div。
在 JavaScript 中使用 outerHTML 获取元素的 HTML
要获取 div 元素的 HTML,我们首先必须使用其 class 属性将 div 的引用存储在 JavaScript 代码中,并使用 getElementsByClassName() 方法,这是 DOM API 的一部分.
<!DOCTYPE html>
<html>
<body>
<div class="oldElement">This is an old element.</div>
</body>
<script>
var oldElement = document.getElementsByClassName('oldElement')[0];
console.log(oldElement.outerHTML)
</script>
</html>
由于我们使用其类名访问元素,因此我们还必须在末尾使用 [0],因为 getElementsByClassName() 返回一个数组,因为我们的 DOM 中只有一个具有该类名的元素。
因此,我们将访问数组的 [0] 元素。然后我们将该元素存储在 oldElement 变量中。
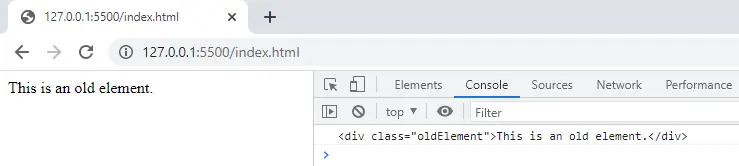
要获取存储在 oldElement 变量中的该元素的 HTML,我们将在该变量上使用 outerHTML,如上所示的代码在控制台上打印它。
输出:

在 JavaScript 中使用 outerHTML 设置元素的 HTML
现在让我们看看如何为相同的 div 元素设置 HTML,我们已经使用 outerHTML 属性将其存储在 oldElement 变量中。
我们将使用赋值 (=) 运算符;由于我们想为这个元素设置或赋值,我们将使用赋值(=)运算符。
outerHTML 只接受字符串形式的 HTML 元素。因此,我们使用 outerHTML 属性将 h1 标记作为包含一些文本的字符串分配给 oldElement 变量。
<!DOCTYPE html>
<html>
<body>
<div class="oldElement">This is an old element.</div>
</body>
<script>
var oldElement = document.getElementsByClassName('oldElement')[0];
oldElement.outerHTML = "<h1>This is an new element.</h1>";
</script>
</html>
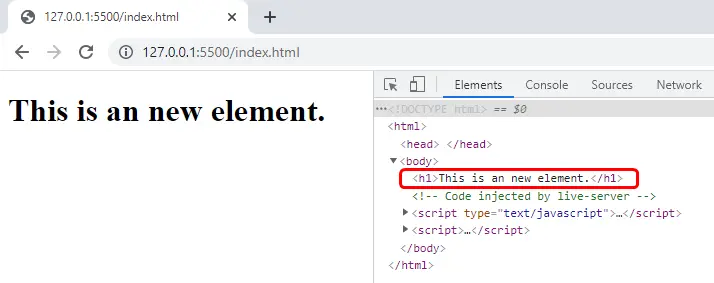
这将用这个新的 HTML 元素替换整个 div 元素及其值。如果你查看 DOM 树,你会看到 div HTML 元素已替换为 h1 HTML 元素。
有关详细信息,请参见下图。

结论
要获取任何元素的 HTML,我们使用 outerHTML 属性。此属性返回元素的外部 HTML。它可以用一个新的 HTML 元素替换一个 HTML 元素,只是将新的 HTML 元素作为字符串绕过该属性。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn