JavaScript 打开文件对话框
Anika Tabassum Era
2024年2月15日

自从在 JavaScript 中引入 type="file" 属性后,打开文件对话框的任务就变得轻而易举。我们将在本文中讨论 HTML 中的 type="file" 属性。
使用 HTML 中的 type="file" 属性和 JavaScript 中的 onchange 方法打开文件对话框
我们将在下面的实例中创建一个 button 元素,然后是一个 onclick 属性。这将触发 JavaScript 文件中的一个函数。
JavaScript 文件将具有相应的函数来创建具有 type=file 的 input 元素。具体来说,这是我们将打开文件对话框以输入首选文件的部分。
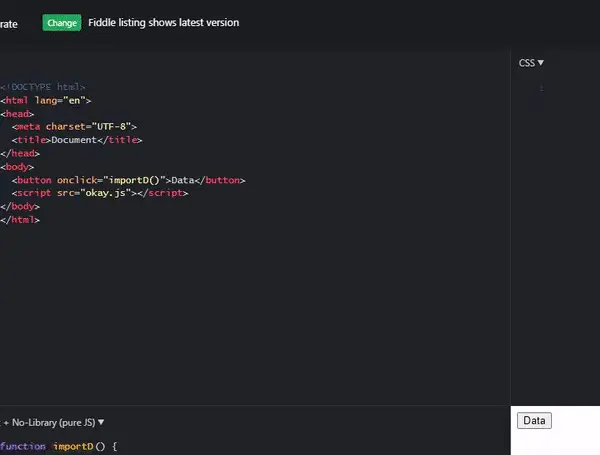
代码片段 - HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<button onclick="importD()">Data</button>
<script src="okay.js"></script>
</body>
</html>
代码片段 - JavaScript:
function importD() {
let input = document.createElement('input');
input.type = 'file';
input.onchange = _this => {
let files = Array.from(input.files);
console.log(files);
};
input.click();
}
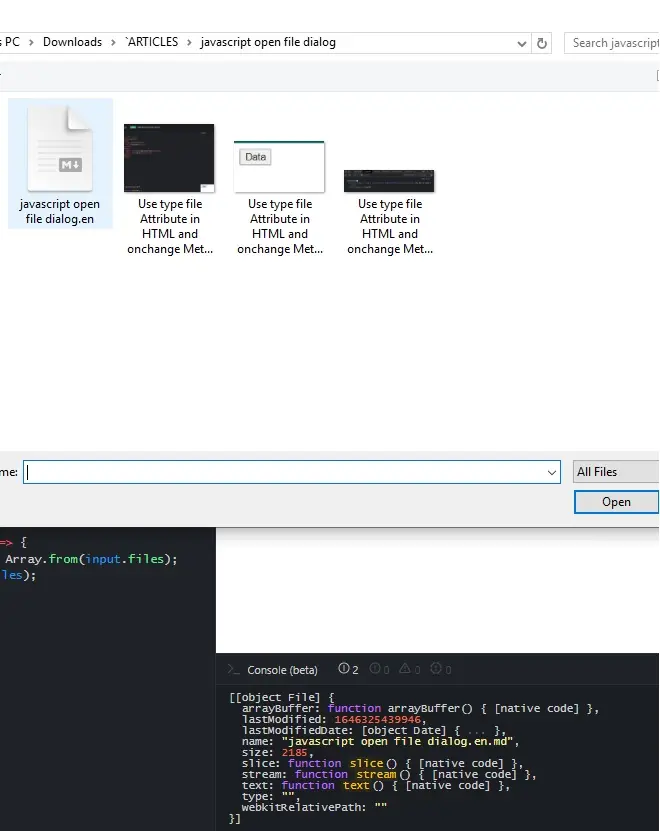
输出:

如上所示,每当点击 Data 按钮时,它将打开文件对话框,并且任何上传的文件都会在控制台行中预览,如下图所示。