JavaScript 字符串中的非换行空格

在 HTML 中,我们不能在带有空格的空格字符之后创建额外的空格。因此,如果我们想在 HTML 代码中添加 10 个空格并尝试用空格键添加它们,我们将在浏览器中只看到一个空格。
此外,一个或多个应该放在一起的单词可能会换行。本文展示了如何在代码中创建任意数量的空格,并在 HTML 中使用   字符实体添加不间断空格。
什么是 HTML 中的字符实体
浏览器中使用字符实体来显示各种字符。
例如,HTML 中的小于号 (<) 和大于号 (>) 是为标签保留的。如果你在代码中使用它们,HTML 可能会将它们误解为开始和结束标记。
如果要将它们用作大于和小于,则必须使用它们各自的字符实体(< 和 >)。之后,你可以在浏览器中安全地查看它们。
在 HTML 中使用   添加不间断空格
因为无论你的代码中有多少个字符,浏览器都只会显示一个空格,因此 HTML 具有   字符实体。   字符实体用于 HTML。
它可以显示许多空白。
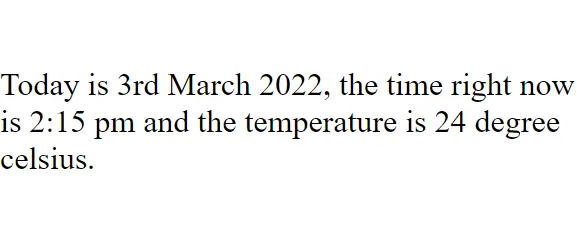
如果你不使用   字符实体,下面是你的代码的外观。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>
为了使 HTML 更清晰、更易于阅读,就像我们试图展示的那样,我们包含了一些 CSS。
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
max-width: 800px;
margin: 0 auto;
font-size: 2rem;
}
span {
background-color: #2ecc71;
}

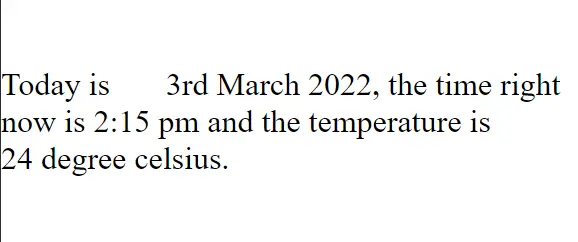
我们在下面的 HTML 代码中使用了   字符元素来创建大量的空格。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>

Today is 和 3rd March 之间有三个空格,temperature is 和 24 degree celsius 之间有五个空格。我们分别插入了 3 个和 5 个   字符。
如果没有   字符实体,这将是不可能的。
在 HTML 中使用 &ensp 和 &emsp 添加多个空格
如果你想在你的代码中有十个空格怎么办?写十遍  既多余又乏味。
相反,两个不间断空格的&ensp 字符实体和四个不间断空格的&emsp 由 HTML 提供。
<div>
<p>
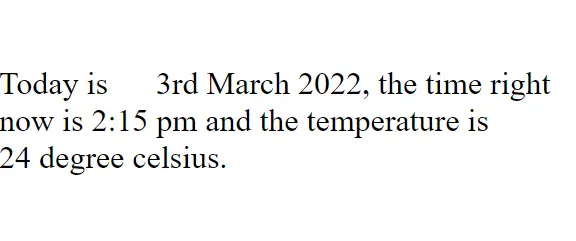
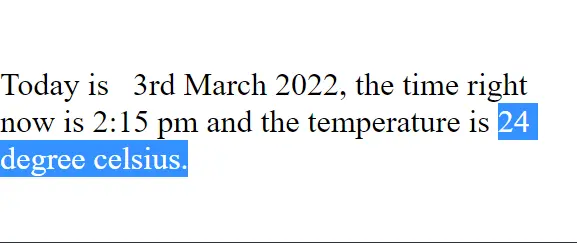
Today is   3rd March 2022, the time right now is 2:15 pm and the temperature is   24 degree celsius.
</p>
</div>
在上面的代码中,我们使用   在 Today is 和 3rd March 之间插入了三个空格一次(2 个空格)和   一次(1 个空格)。然后我们使用了 1 个&emsp(4 个空格)和 1 个 (1 个空格)实体,介于 temperature is 和 24 degree celsius 之间。
结果,第二个示例中的空格数保持不变。

为什么我们需要在 HTML 代码中使用非中断空间
首字母、单位、日期、金额和其他应该放在一起的单词可能会被 HTML 拆分到另一行。
  字符实体可以防止这种情况。在这些单词之间使用   字符会在它们之间创建空格并防止任何单词换行。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>
为了更清楚并解释我们试图展示的内容,我们添加了一些 CSS。
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
max-width: 800px;
margin: 0 auto;
font-size: 2rem;
}
span {
background-color: #2ecc71;
}
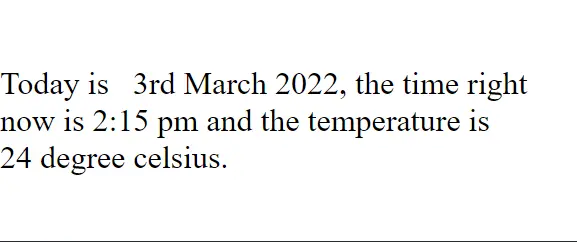
结果如下所示。

如你所见,24-degree celsius 被断开了,这并不理想,因为它可能会使读者感到困惑。
字符实体  将这两个词绑定在一起。
<div>
<p>
Today is 3rd March 2022, the time right now is 2:15 pm and the temperature is 24 degree celsius.
</p>
</div>

你已经了解了如何使用  、&ensp 和 &emsp 字符实体在浏览器中显示空格。不幸的是,仅使用空格键是不够的。
你还可以使用   字符实体来防止应该保持在一起的单词在某些地方进入下一行。