在 JavaScript 中跟踪鼠标位置

为了在 JavaScript 中跟踪鼠标移动,我们使用了一个事件监听器。事件侦听器是不断侦听正在发生的变化的东西。例如,mousedown 事件仅在用户单击鼠标按钮时触发。
JavaScript 中有各种可用的鼠标事件,其中我们将关注 mousemove 事件,因为我们要跟踪鼠标位置。要查看鼠标事件的完整列表,你可以访问鼠标事件 MDN 文档。
JavaScript 中跟踪鼠标事件的各种方法
要跟踪鼠标位置,我们必须在浏览器标签页中找到它的 x 轴(水平位置)和 y 轴(垂直位置)。你可能知道浏览器的左上角用 (0,0) 表示。如果你水平移动鼠标,它的 x 位置会改变,如果你垂直移动鼠标,它的 y 位置会改变。
有两种不同的方法可以获取浏览器标签页中鼠标的这些 x 和 y 位置,这些方法如下。
- 如果要跟踪鼠标相对于网页大小的位置,请使用
pageX和pageY。 - 如果你想根据屏幕的可见区域跟踪鼠标位置,请使用
clientX和clientY。
在 JavaScript 中使用 PageX、PageY 和 clientX、clientY 跟踪鼠标位置
让我们通过下面的例子来理解这两种方式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="height: 1000px;">Div with height 1000px...</div>
<script src="./script.js"></script>
</body>
</html>
在这里,我们有一个 HTML 文档。在 body 标签内,我们有一个带有一些文本的 div 元素和一个 1000px 的 height。我们为这个 div 元素赋予如此高的高度是有原因的。通过为 div 提供这么多高度,我们将在网页内得到一个滚动条,这对于说明上述两种跟踪鼠标移动的方式是必要的。
然后我们有一个脚本标签,将下面的脚本链接到 HTML 文档。
function mousemove(event) {
console.log(
'pageX: ', event.pageX, 'pageY: ', event.pageY,
'clientX: ', event.clientX, 'clientY:', event.clientY)
}
window.addEventListener('mousemove', mousemove);
我们使用脚本文件中的 addEventListener 函数向窗口对象添加了 mousemove 事件。这个函数有两个参数,第一个参数是我们要添加的事件。第二个参数是事件触发后将执行的函数。
在本例中,我们创建了函数 mousemove(),并将其作为回调传递给事件侦听器。此函数将 event 作为参数。这个 event 变量将提供鼠标更新后的 x 和 y 位置。你可以给 mousemove() 函数取任何名字,但你必须将确切的事件名称传递给事件侦听器;否则,它将无法工作。
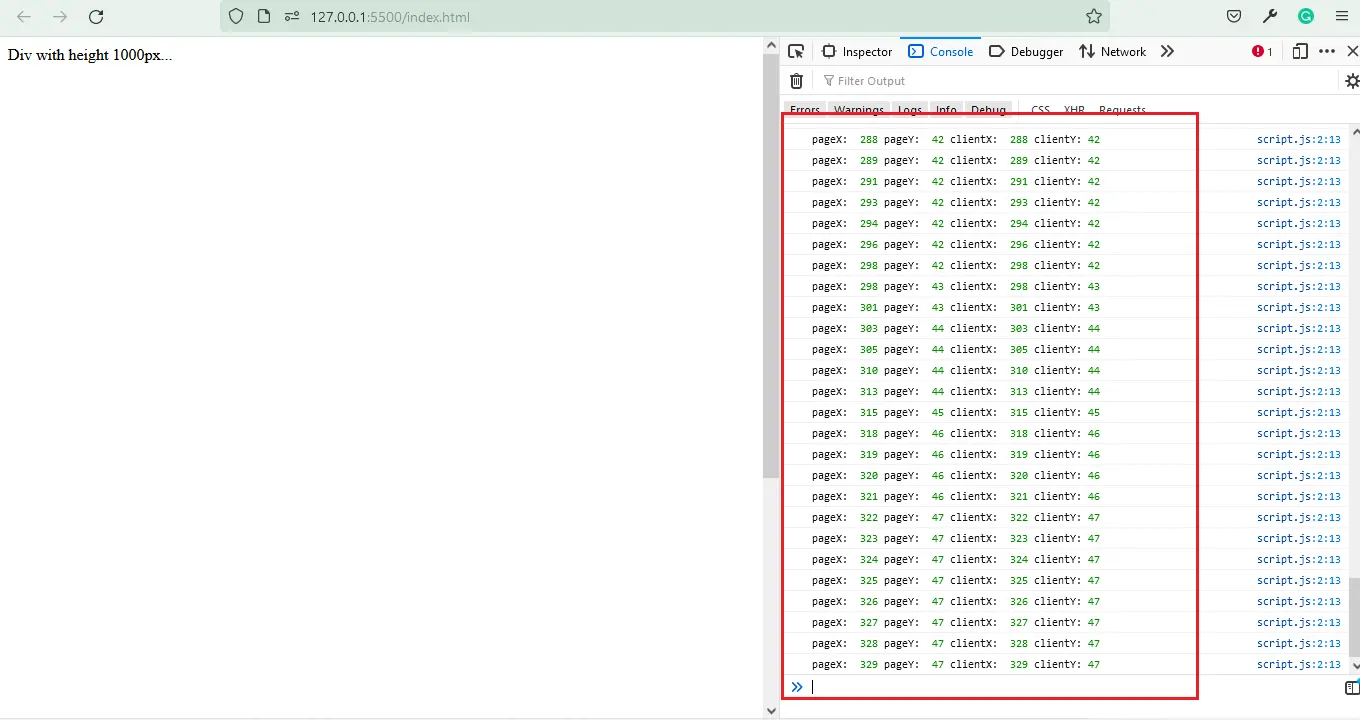
在 mousemove() 函数中,我们只有 console.log() 使用 event.pageX、event.pageY 和 event.clientX、event.clientY 的鼠标值。下面的屏幕截图说明了上述代码的输出。

查看控制台中的输出,你不会看到任何区别,因为 pageX, 和 clientX 显示相同的值,而 pageY 和 clientY 显示相同的值。我们还没有滚动页面,所以我们得到了相同的值。
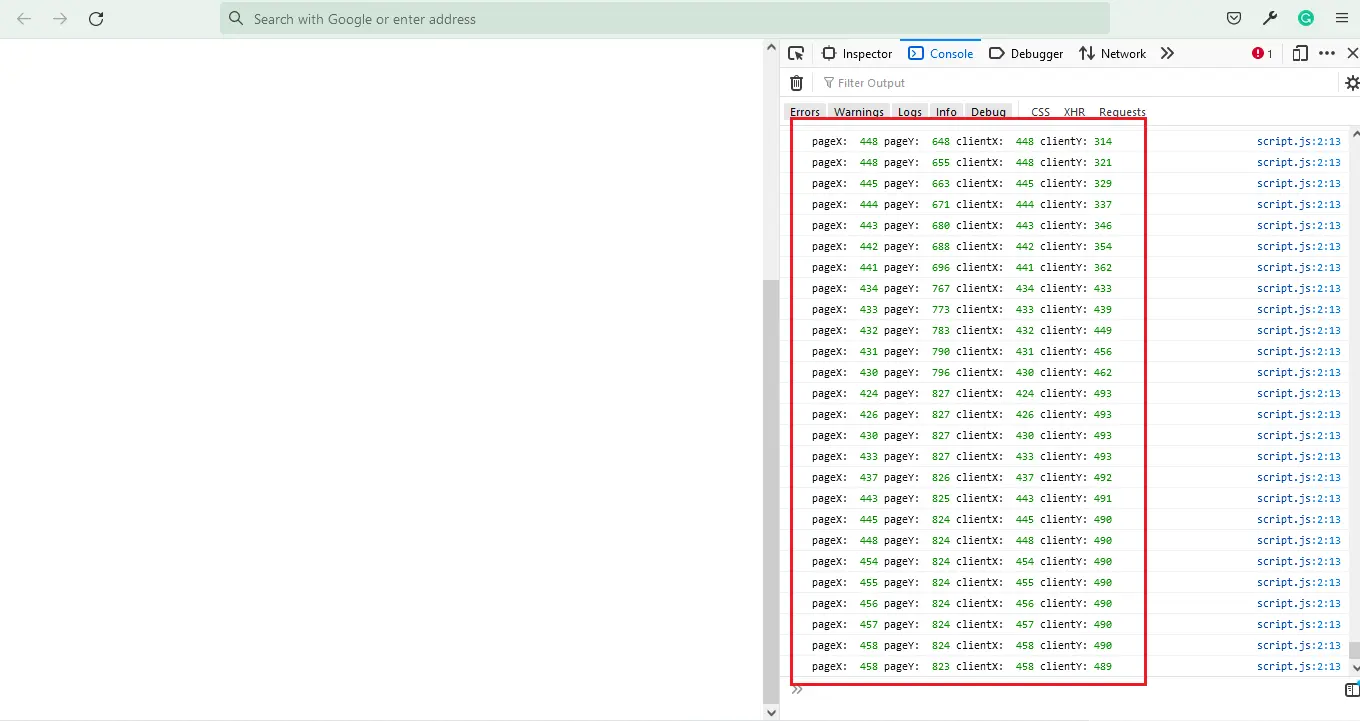
如果滚动页面然后检查值,则值会有所不同。下面的屏幕截图说明了这一点。

滚动页面后,事件 pageX 和 pageY 提供的值大于事件 clientX 和 clientY 提供的值。这是因为 pageX 和 pageY 从网页的开头计算 x 和 y 值,而 clientX 和 clientY 根据屏幕的可见部分计算值。
稍后,你还可以获取这些鼠标位置并将它们应用于 HTML 元素(通过更新元素的左值和上值),以便鼠标光标移动到哪里,元素也将跟随它。为此,你还必须使用其他鼠标事件。
现在,你可能会遇到关于在实践中使用这些鼠标事件中的哪一个的问题,答案是这取决于用例。如果你只想在屏幕的可见区域内跟踪鼠标位置,请使用 clientX 和 clientY。否则,你可以使用 pageX 和 pageY 鼠标事件来计算从网页开头开始的鼠标位置。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn