JavaScript 词法作用域

在本文中,我们将借助示例了解 JavaScript 词法作用域。
词法作用域是一个技术术语,由词法和作用域这两个词组成。让我们分别理解它们中的每一个,然后作为一个整体返回到词法范围。
JavaScript 中的作用域是什么
范围表示诸如变量或函数之类的项目在程序中显而易见且可访问的位置。
我们可以说范围是指一个特定的区域、区域或空间。范围可以是全局的或本地的。
全局范围是指全局区域或公共空间,整个程序可以访问该特定区域中定义的变量和函数。
另一方面,局部范围意味着有界或受限区域。让我们练习以下代码示例来了解本地和全局范围。
let fullname = 'Mehvish Ashiq';
function displayAge() {
let age = 30;
return age;
}
function displayInfo() {
console.log(fullname + ' is ' + displayAge() + ' years old');
}
displayInfo();
输出
"Mehvish Ashiq is 30 years old"
在上面的代码中,我们有一个全局范围的变量 fullname,可以在此脚本中的任何位置引用。
同样,函数 displayAge() 和 displayInfo() 也具有全局范围,但变量 age 仅限于 displayAge() 函数,这意味着它只能在此函数内访问。
让我们再举一个例子来说明这个概念。
let fullname = 'Mehvish Ashiq';
function displayInfo() {
function readName() {
function writeName() {
return fullname;
}
}
function displayAge() {
let age = 30;
return age;
}
console.log(fullname + ' is ' + displayAge() + ' years old');
}
displayInfo();
输出
"Mehvish Ashiq is 30 years old"
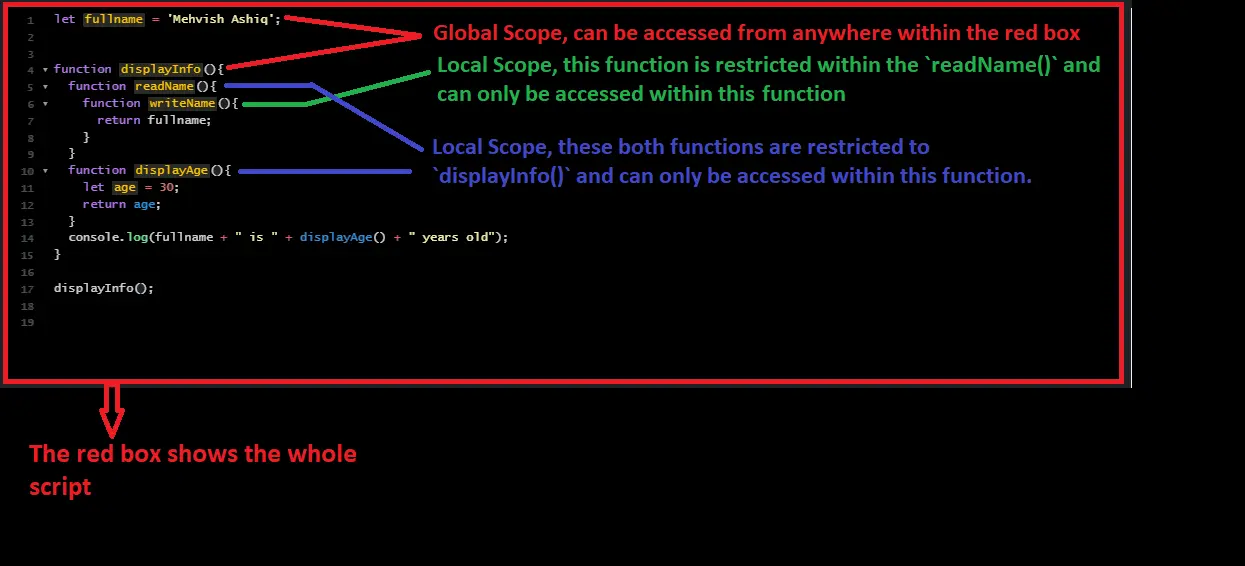
让我们用下图来理解上面的代码,以更好地可视化范围。

我们可以看到 fullname 有一个全局范围,但它没有被直接引用。它是从 writeName() 函数访问的,这是因为范围链。
还需要注意的是,我们可以在内部范围内访问外部范围变量,反之则不行。
例如,我们可以访问 writeName() 方法中的 fullname,但不能访问 displayAge() 函数之外的 age 变量。这意味着孩子可以使用父母的属性,但父母不能使用孩子的属性。
JavaScript 中的词法是什么
词法指出事物的定义。它意味着关于创建表达式、变量或单词的任何内容。
现在,我们分别知道范围和词法。让我们把它们结合起来,试着理解词法作用域是什么意思?
JavaScript 中的词法作用域作为一个整体
词法范围是表达式的定义区域。更简单地说,它是指创建项目的地方或地区。
词法作用域也称为静态作用域。让我们看下面的示例代码来说明词法范围。
// Define a variable in the global scope
let fullname = 'Mehvish Ashiq';
// Call fullname variable from a function
function printName() {
return fullname;
}
我们编写了一个 printName() 函数来访问在全局范围内定义的 fullname 变量。请注意,我们在全局范围内声明并初始化了 fullname,但在 printName() 的本地范围内调用。
那么,fullname 的词法范围是什么?永远记住,词法范围仅与定义空间有关。
它与调用空间无关。因此,fullname 的词法范围是全局范围,因为它是在全局环境中定义的。
让我们看另一个例子来理解词法作用域。
function outerFunction() {
var name = 'Mehvish';
// We can not access 'likes' variable here
function innerFunction() {
// the 'name' variable is accessible here
// the 'likes' variable is not accessible here
function innerMostFunction() {
// Here is the innermost level of the scope chain
// We can also access the 'name' variable here
var likes = 'Reading';
}
}
}
这里 name 的词法范围是 outerFunction() 的本地范围。类似地,likes 的词法作用域是 innerMostFunction() 的局部作用域。
现在,你可能想知道为什么词法作用域如此重要?这是因为词法作用域告诉如何在嵌套函数中解析变量名,这意味着内部函数具有父函数的作用域,即使该(父函数)已返回。
