在 JavaScript 中检测键盘输入事件

事件侦听器只是一个 JavaScript 函数,它在发生特定用户输入事件时触发。此类事件的一个简单示例是鼠标单击或键盘按钮按下。必须首先向目标注册事件侦听器函数。之后,每当我们感兴趣的特定事件发生时,我们的监听器函数就会被触发。可以将多个侦听器附加到可以侦听相同或不同事件类型的同一目标。
今天的帖子向你展示了如何在 JavaScript 中识别键盘输入事件。
在 JavaScript 中使用 addEventListener() 检测键盘输入事件
这是 JavaScript 提供的内置方法,用于注册事件侦听器。它是 EventTarget 接口的一个方法。每当在目标上检测到指定的事件时,就会调用我们配置的函数。
语法
target.addEventListener($type, $listener);
target.addEventListener($type, $listener, $options);
target.addEventListener($type, $listener, $useCapture);
参数
$type:它是一个强制参数,只接受指定要监听的事件类型的字符串。它区分大小写,并支持各种事件,如mouse、keyboard、input、database等。$listener:它是一个强制参数,一个对象,当指定类型的事件发生时将收到通知。此对象必须实现 EventListener 接口或 JavaScript 函数。$options:它是一个可选参数,指定事件侦听器的特性。一些特征是捕获、一次、被动和信号。$useCapture:它是一个可选参数,它接受布尔值,指示该类型的事件在发送到 DOM 树中下面的 EventTarget 之前是否先发送到注册的侦听器。
你可以收听 keydown、keypress 和 keyup 三种类型的键盘事件。浏览器会触发 keydown 事件,当键盘上的某个键被按下时,当它被释放时,会触发 keyup 事件。每个键盘事件都有自己的 keyCode 或 key。例如,回车按钮有键 Enter 和 keyCode 13。
示例代码:
<input type="text" id="textId">
document.getElementById('textId').addEventListener('keydown', myFunction);
function myFunction() {
switch (event.key) {
case 'ArrowDown':
console.log('ArrowDown');
break;
case 'ArrowUp':
console.log('ArrowUp');
break;
case 'ArrowLeft':
console.log('ArrowLeft');
break;
case 'ArrowRight':
console.log('ArrowRight');
break;
default:
console.log(event.key, event.keyCode);
return;
}
event.preventDefault();
}
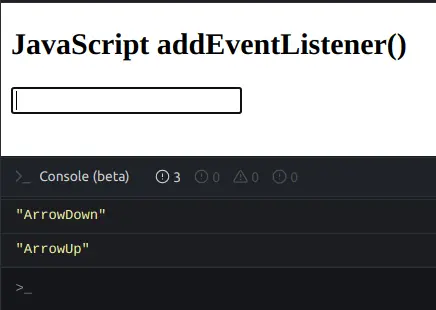
输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn