使用 JavaScript 检查 URL 是否包含字符串

本文将教你检查 URL 是否包含字符串。我们将使用 String.prototype.indexOf()、正则表达式和 String.prototype.includes() 进行检查。
使用 indexOf() 检查 URL 是否包含字符串
当 URL 包含字符串时,你可以使用 String.prototype.indexOf() 中的 indexOf 方法检查字符串是否存在。因此,indexOf 的参数应该是你的搜索字符串。
indexOf 方法通过在 URL 中搜索该字符串的第一次出现来工作。同时,你需要在 window.location.href 上使用 indexOf,因为它包含当前网页的 URL。
在下面的代码中,我们在 window.location.href 上使用 indexOf 来检查 URL 是否包含字符串'tutorial'。
代码:
if (window.location.href.indexOf('tutorial') > -1) {
alert('The web page contains the string \'tutorial\'');
}
输出:
.webp)
使用正则表达式检查 URL 是否包含字符串
你可以使用正则表达式模式来搜索 URL 是否包含字符串。同时,你需要 RegExp.prototype.test() 中的 test() 方法。
由于你要在 URL 中查找字符串,因此要搜索的模式应该是字符串本身。在下面的代码中,我们使用了 test() 方法来匹配 DelftStack 网站上的字符串 'html'。
代码:
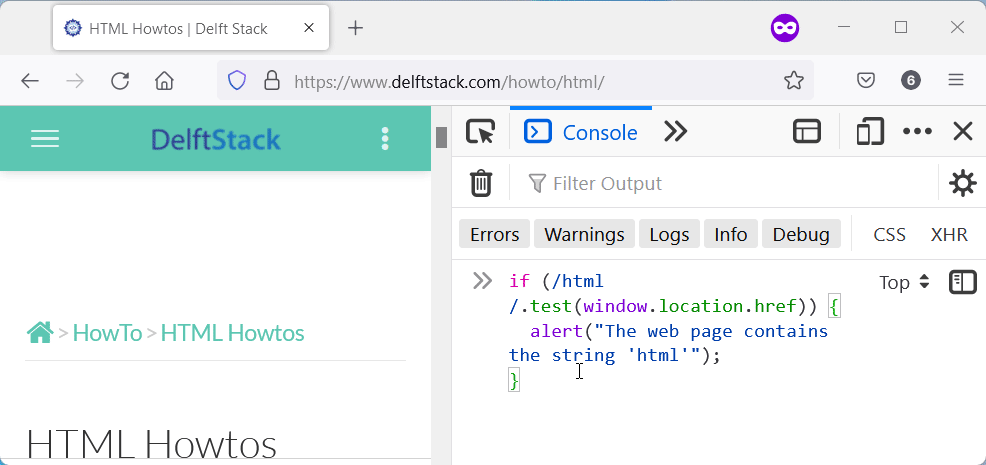
if (/html/.test(window.location.href)) {
alert('The web page contains the string \'html\'');
}
输出:

使用 toString().includes() 检查 URL 是否包含字符串
toString() 和 includes() 方法的组合可以确定 URL 是否包含字符串。toString() 返回对象的字符串版本。
因此,我们将需要它,因为我们将从 window.location 获取 URL,它是一个对象。由于我们已经有了 window.location 的字符串版本,我们可以使用 includes() 方法来确定它是否包含字符串。
但是,includes() 方法执行区分大小写的搜索,搜索 hello 将不匹配 Hello。在下一个代码块中,我们使用了 includes 方法和 toString 来确定 URL 是否包含字符串 "google"。
代码:
if (window.location.toString().includes('google')) {
alert('There is \'google\' in the URL');
}
输出:
.webp)
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn