使用 JavaScript 获取当前 URL
-
在 JavaScript 中使用
window.location.href获取当前 URL -
在 JavaScript 中使用
Document.location.href获取当前 URL -
在 JavaScript 中使用
Document.URL获取当前 URL -
在 JavaScript 中使用
Document.baseURI获取当前 URL

本教程将教你四种不同的方法来获取当前 URL。此外,我们将讨论基于 document-* 的方法的缺点。
在 JavaScript 中使用 window.location.href 获取当前 URL
window 是 JavaScript 中的一个全局对象,它包含有关网页的许多属性。这些属性是包含诸如 href 之类的属性的 location 对象。
location 对象中的 href 是网页当前 URL 的字符串表示形式。在我们的下一个代码块中,我们将 window.location.href 的值保存在一个变量中并登录到控制台。
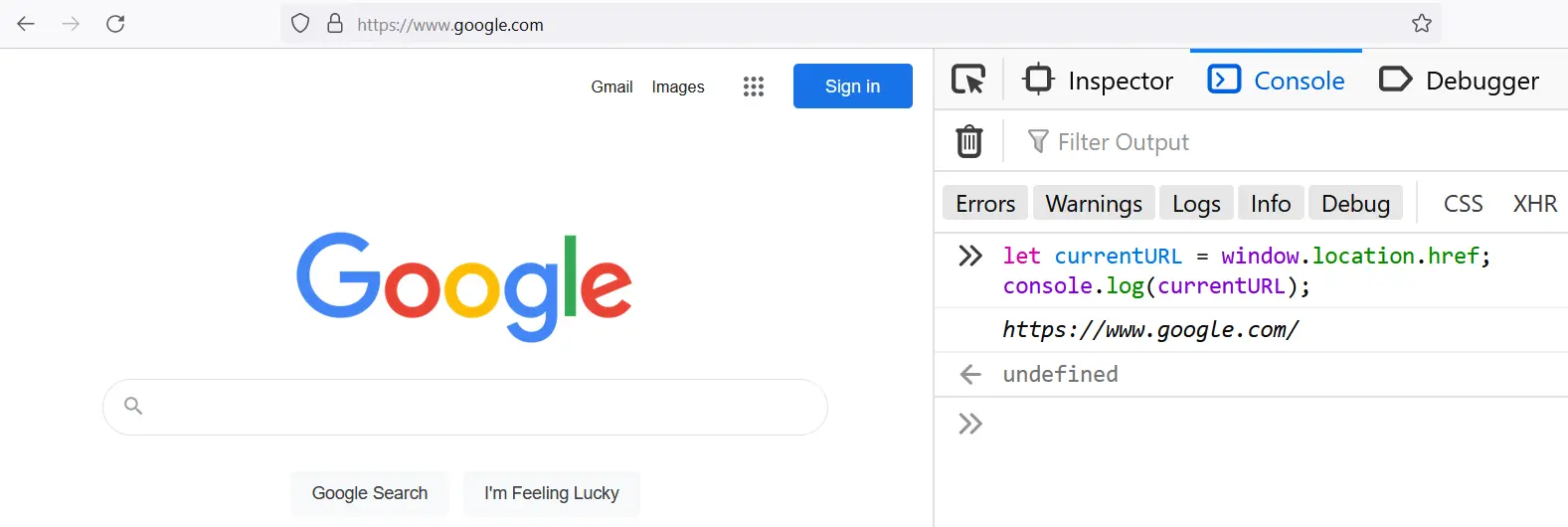
let currentURL = window.location.href;
console.log(currentURL);
谷歌上的输出:
https://www.google.com/
如果你希望通过浏览器开发者工具获取当前 URL,请执行以下操作。
- 打开网页。
- 启动开发者工具,并切换到控制台标签页。
- 输入
window.location.href并按下键盘上的Enter键。
下图显示了我们如何在 Google 搜索中使用 window.location.href。

在 JavaScript 中使用 Document.location.href 获取当前 URL
document 对象包含有关当前文档的信息。此外,它还包含另一个名为 location 的对象。
location 对象包含 href 字符串,它是当前页面的 URL。
let currentURL = documet.location.href;
console.log(currentURL);
DelftStack 上的输出:
https://www.delftstack.com
在你的 Web 浏览器开发者工具中,你可以使用 document.location.href 获取当前 URL。
在 JavaScript 中使用 Document.URL 获取当前 URL
document 对象包含作为当前页面 URL 的 URL 属性。但是,如果当前网页上的一个元素有一个值为 URL 的 name 属性,它将遮蔽真实的 URL。
因此,document.URL 将返回元素而不是网页的 URL。我们将展示它是如何工作的,但首先,让我们看看如何使用 document.URL 获取 URL。
let currentURL = document.URL;
console.log(currentURL);
DuckDuckGo 上的输出:
https://duckduckgo.com
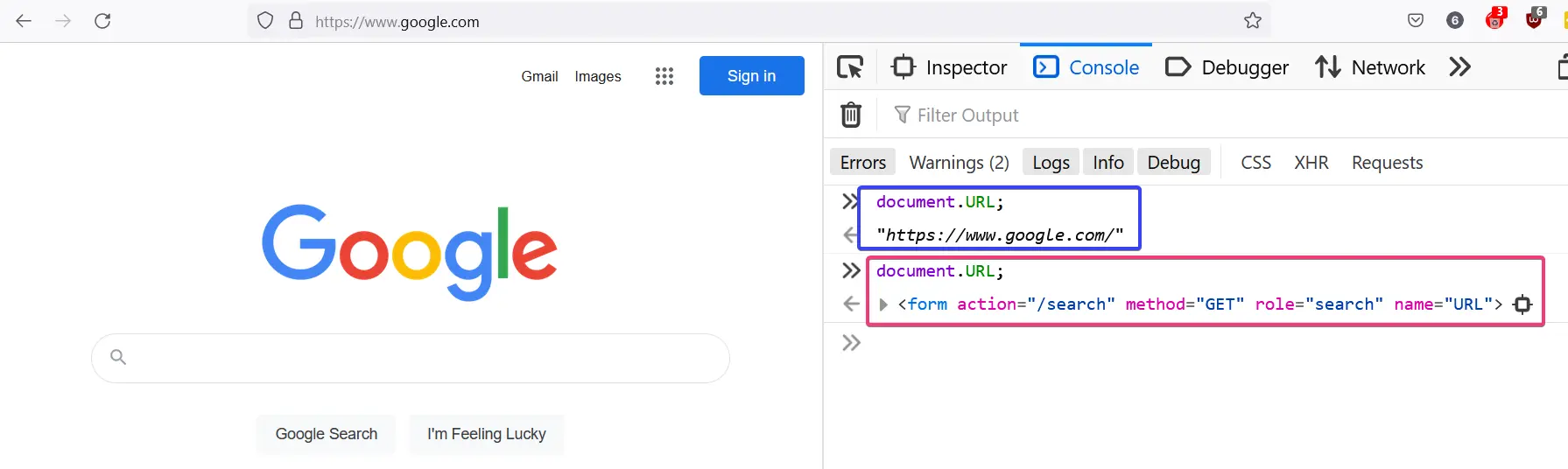
让我们观察一个将 name 属性设置为 document.URL 的元素的效果。首先,导航到 Google 搜索引擎,一旦 Google 加载,使用 Ctrl + Shift + I 启动开发者工具并执行以下操作。
- 切换到
控制台标签页。 - 输入
document.URL并按下键盘上的 Enter 键。你应该得到谷歌搜索的 URL。 - 在搜索输入上使用 Inspect 元素并找到表单元素。
- 将
name="URL"添加到表单元素并按键盘上的Enter 键。 - 在控制台中重新输入
document.URL,然后按键盘上的 Enter 键。
document.URL 返回表单而不是 Google 的 URL。下图显示了将 name="URL" 添加到 Google 搜索表单之前和之后的差异。

在 JavaScript 中使用 Document.baseURI 获取当前 URL
baseURI 是一个字符串,它是文档对象的一部分,它返回网页的当前 URL。就像 document.URL,它的值可以被一个将其 name 属性设置为 baseURI 的元素隐藏起来。
let currentURL = document.baseURI;
console.log(currentURL);
Unsplash 上的输出:
https://unsplash.com
你可以像我们对 document.URL 所做的那样隐藏 document.baseURI 的值。
Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn