在 JavaScript 中获取对象的第一个键名
- 在 JavaScript 中获取对象的第一个键名
-
使用
Object.entries()获取 JavaScript 中对象的第一个键名 -
在 JavaScript 中使用
Object.keys()来获取对象的第一个键名 - 结论

本文将演示如何提取对象第一个属性的键(键值对)。
在 JavaScript 中获取对象的第一个键名
让我们举个例子来理解这一点。
在这里,我们创建了一个具有三个属性的对象并将其存储在变量 obj 中。我们将从这个对象中获得第一个 key,即 foo。
const obj = {
foo: 'bar',
baz: 42,
man: true
};
要从对象中获取 key,我们可以使用 JavaScript 中 Object 类提供的方法 entires 和 keys()。
使用 Object.entries() 获取 JavaScript 中对象的第一个键名
Object.entries() 方法的工作是从对象中获取每个键值对并将这些键值对转换为一个数组并将它们存储在一个大数组中。此方法只接受一个参数,即对象本身。
因此,如果我们在此方法中传递上面创建的对象,我们将有一个数组作为输出。
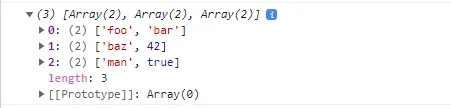
console.log(Object.entries(obj));
输出:

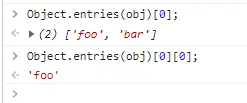
使用索引从这个数组中访问第一个键变得很容易。为此,我们将在 entries() 方法之后使用 [0] 来访问数组的第一个属性,即 ['foo', 'bar']。
还有另一个数组有两个元素,foo 和 bar,我们想要访问 foo。因此,我们将为此使用另一个 [0]。

这就是我们如何在 JavaScript 中使用 Object.entries() 访问对象的第一个键。
在 JavaScript 中使用 Object.keys() 来获取对象的第一个键名
在 JavaScript 中获取对象的第一个键的另一种方法是使用 Object.keys() 方法。此方法的工作方式与 entries() 方法类似,它还返回一个数组。
唯一的区别是 Object.keys() 方法只返回对象的键而不是值。此方法还接受一个参数,即对象本身。
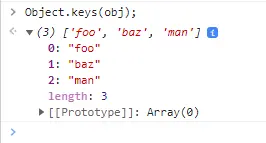
Object.keys(obj);

现在,从这个数组中获取第一个键很简单。我们只需要使用索引访问数组的第零个索引,如下所示。

结论
Object.entries() 和 Object.keys() 方法用于获取 JavaScript 中对象的第一个键。这两种方法都返回一个数组。
Object.entries() 方法返回键和值,而 Object.keys() 方法只返回键。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn