在 JavaScript 中获取浏览器宽度
Abid Ullah
2023年1月30日
2022年5月10日

浏览器宽度以像素为单位显示浏览器窗口的实际宽度。浏览器宽度与屏幕宽度不同。
它显示了可查看浏览器空间中的像素数,屏幕宽度是屏幕的总大小(以像素为单位)。
JavaScript 中在浏览器控制台中使用一行代码获取宽度
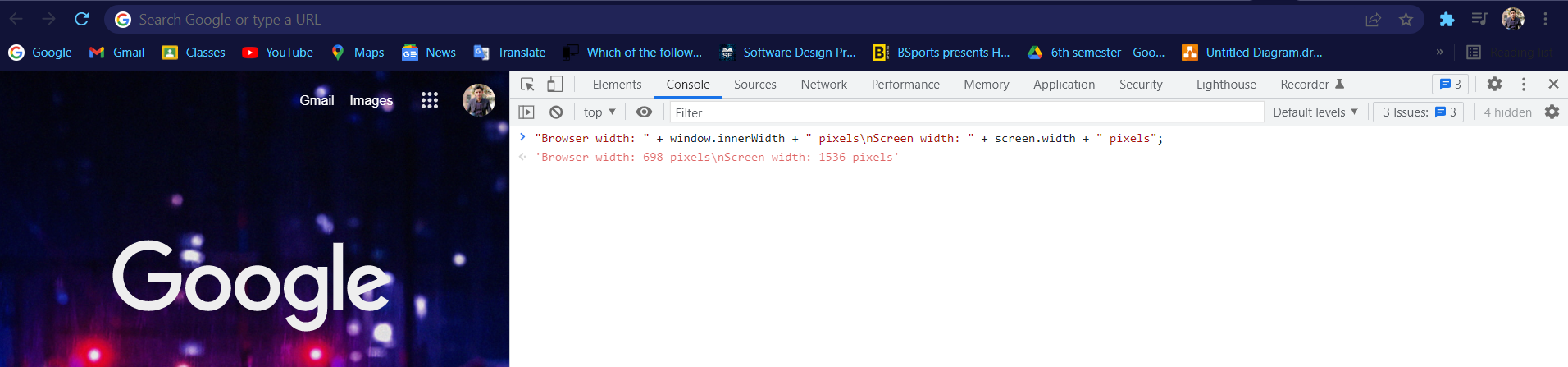
首先,打开浏览器控制台并将以下代码复制粘贴到浏览器控制台中。
浏览器的宽度总是小于或等于屏幕的宽度,因为它不包括滚动条和边框。
"Browser width: " + window.innerWidth + " pixels\nScreen width: " + screen.width + " pixels";
输出:
'Browser width: 982 pixels\nScreen width: 1536 pixels'

在 JavaScript 中使用 inner.width 和 inner.height 获取浏览器宽度和高度
我们将创建一个 HTML 页面,在其中我们将在代码主体内编写脚本。
在脚本部分,我们将编写一段代码,在输出中显示浏览器的内部宽度。
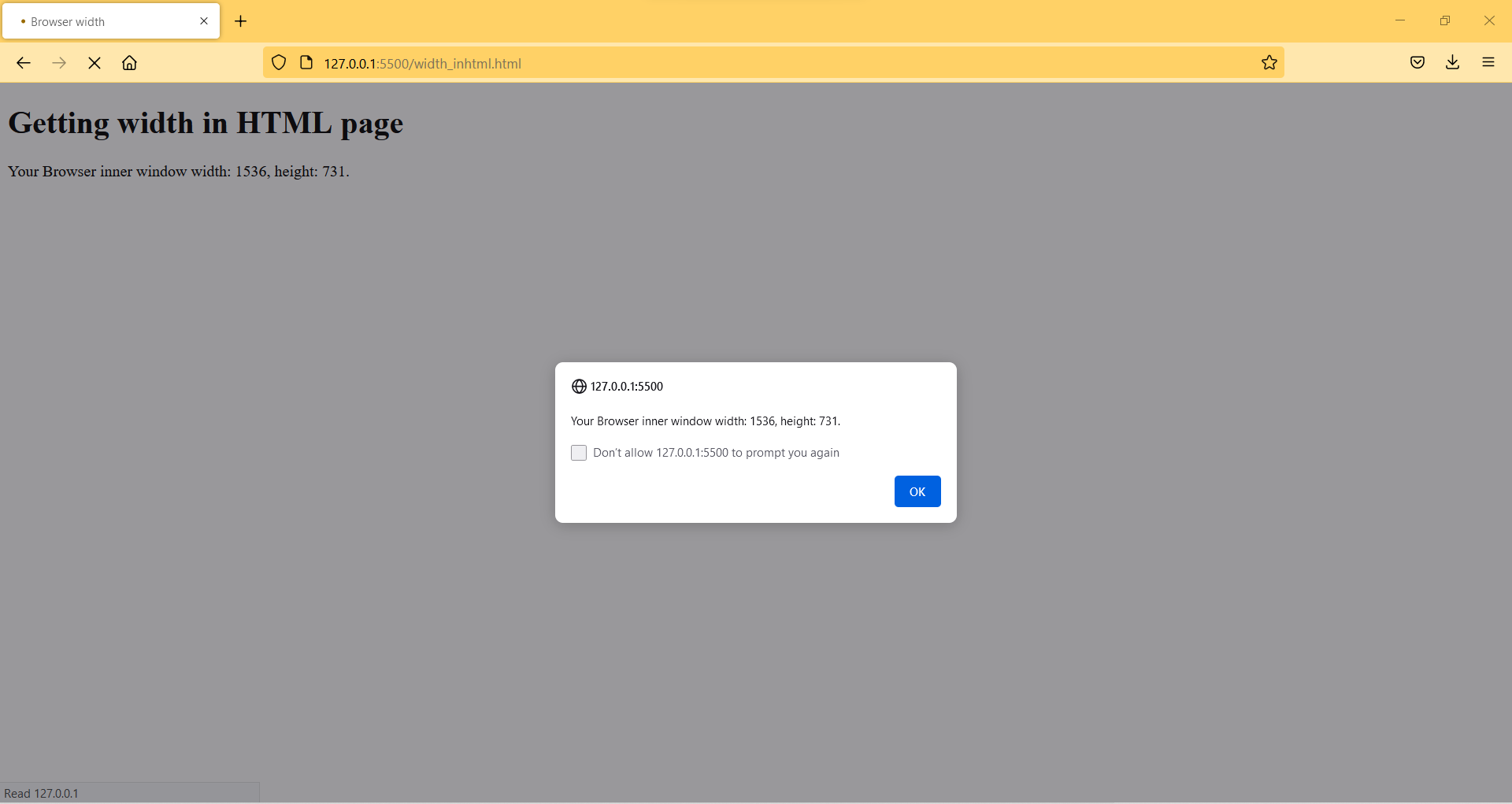
当我们运行 HTML 代码时,会在浏览器中打开一个页面。我们在脚本中使用 alert 方法在页面上显示消息。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Browser width</title>
<h1>Getting width in HTML page</h1>
</head>
<body>
<p id="demo"></p>
<script>
var w = window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h = window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
var x = document.getElementById("demo");
x.innerHTML = "Your Browser inner window width: " + w + ", height: " + h + ".";
alert("Your Browser inner window width: " + w + ", height: " + h + ".");
</script>
</body>
</html>
显示消息将显示浏览器的内部宽度和高度。在这种情况下,宽度和高度是默认值。
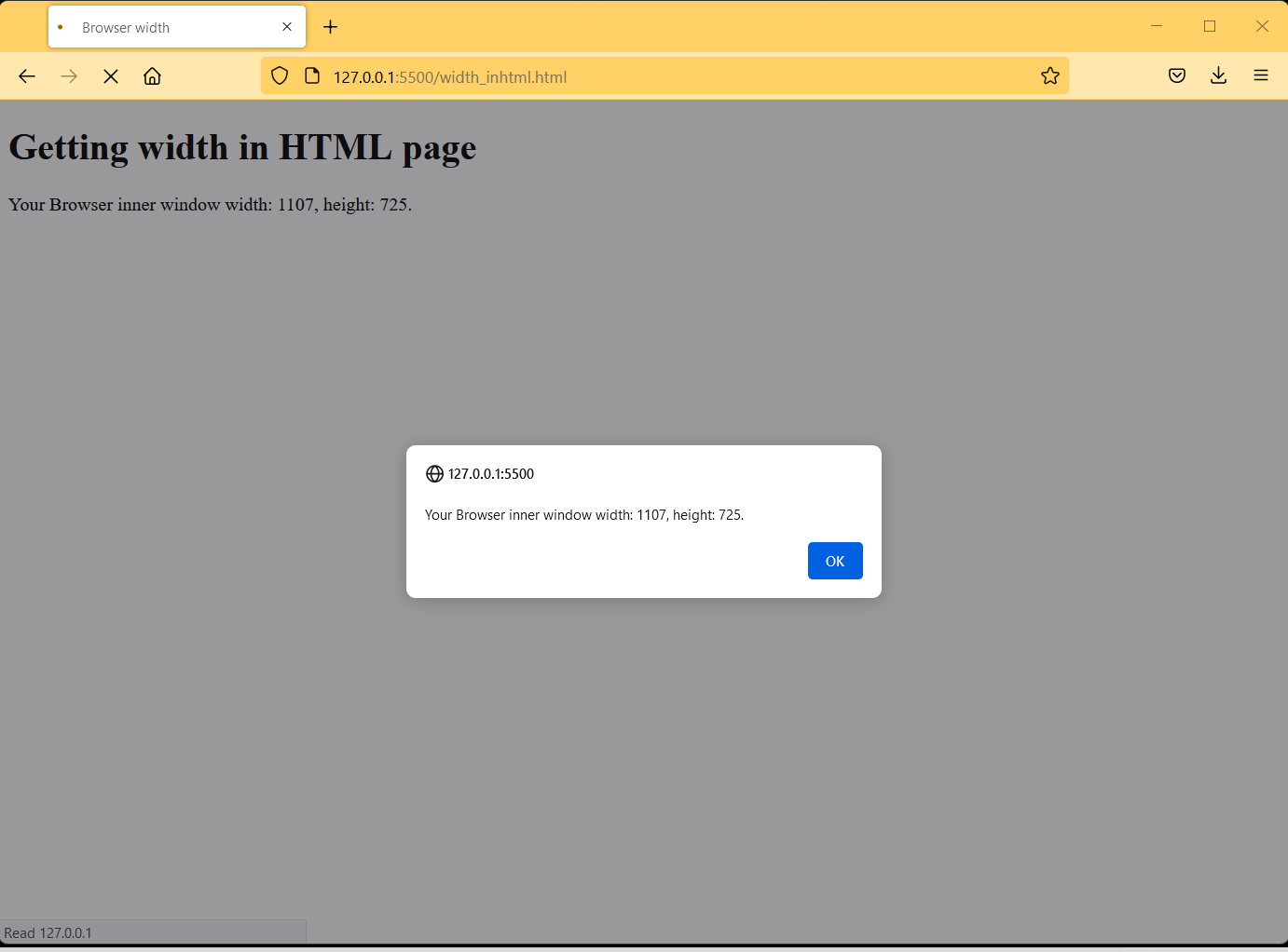
但是当我们改变浏览器的宽度时。显示消息将显示浏览器的不同宽度和高度。
输出:
Your Browser inner window width: 362, height: 450.
inner.width 为我们提供了浏览器的内部宽度。inner.height 为我们提供了浏览器的内部高度。


Author: Abid Ullah
My name is Abid Ullah, and I am a software engineer. I love writing articles on programming, and my favorite topics are Python, PHP, JavaScript, and Linux. I tend to provide solutions to people in programming problems through my articles. I believe that I can bring a lot to you with my skills, experience, and qualification in technical writing.
LinkedIn