JavaScript 查找子元素
-
使用
firstChild和lastChild属性查找节点 -
使用
firstElementChild和lastElementChild属性查找子元素 -
使用
children属性获取元素列表 -
使用
childNodes属性获取节点列表

在开发和处理巨大的 HTML 结构方面,找出要修改的特定元素通常是一项艰巨的任务。因此,在这种情况下,我们可以采用特定的 id 或 class 来提取其下属并应用必要性。
如果存在诸如 children 和 childNodes 的属性,这将不会更容易。
在这里,我们将主要关注两个属性。children 属性和 childNodes 将具有表达遗传的主层。
我们还将看到如何从顶部和底部列表中提取单个元素。让我们跳入代码以获得真实的视图。
使用 firstChild 和 lastChild 属性查找节点
因此,firstChild 和 lastChild 属性选择最顶层和最底层元素的节点类型。此外,输出将包含多个函数或对象。
我们将创建一个 HTML 结构并将其用于所有其他示例。
我们将仅启动 firstChild 和 lastChild.nodeName 以查看 JavaScript 代码行中的控制台视图。
代码片段:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<ul id="parent">
<li>Mango</li>
<li>Apple</li>
<li>Banana</li>
<li>Kiwi</li>
<li>Strawberry</li>
<li>Melon</li>
</ul>
<script src="okay.js"></script>
</body>
</html>
var parent = document.querySelector('#parent');
let first = parent.firstChild;
console.log(first);
let last = parent.lastChild.nodeName;
console.log(last);
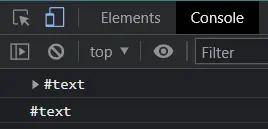
输出:

可以看出,我们有一个 #text 对象,用于仅应用 firstChild 属性,特别是 lastChild.nodeName 的节点名称。明确地,定义 nodeName 将提取节点类型的名称。
此外,除了返回的节点类型对象外,我们还将拥有广泛的其他属性和功能。
使用 firstElementChild 和 lastElementChild 属性查找子元素
我们将在 firstElementChild 和类似属性的情况下获取直接元素。firstChild 属性通常与子元素的外部 HTML 内容一起分配给许多其他参数。
但是,这个特定的属性将得出确切的需求。
代码片段:
var parent = document.querySelector('#parent');
let first = parent.firstElementChild;
console.log(first);
let last = parent.lastElementChild;
console.log(last);
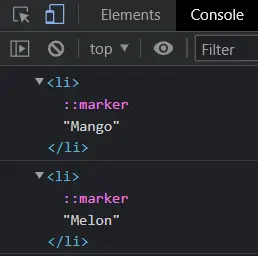
输出:

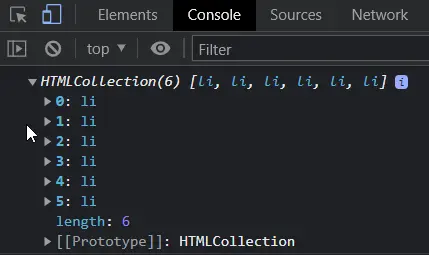
使用 children 属性获取元素列表
children 属性提取提到一些其他功能的元素类型节点。总而言之,它将计算父项下子元素的总长度。
每次迭代还将包含每个元素的详细信息。这里,返回的对象是一个 HTMLCollection,它只包含元素节点的规范。
代码片段:
var parent = document.querySelector('#parent');
all = parent.children;
console.log(all);
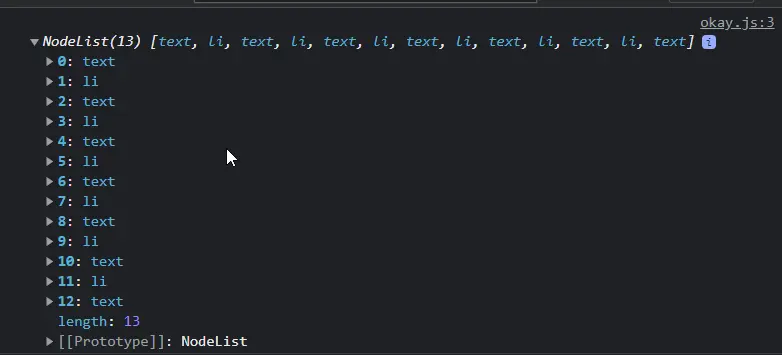
输出:

使用 childNodes 属性获取节点列表
定义父 id 或 class 的下属的另一种方法是使用 childNodes 属性。根据此约定,你将获得节点列表作为输出,并且该列表中将有关于节点类型的规范。
你将获得节点名称的元素和核心的详细信息。在这里,对象返回为 NodeList。
代码片段:
var parent = document.querySelector('#parent');
all = parent.childNodes;
console.log(all);
输出: