JavaScript 中过滤表格

在今天的文章中,我们将看到如何使用纯 JavaScript 过滤表格。
表是行和列(表数据)的结构化数据集。在电子表格中,你可以快速轻松地查找表明不同数据类型之间存在某种关联的值,例如人员及其年龄、一周中的某一天或本地游泳池的营业时间。
HTML 表格是使用 <table> 标签定义的。每个表格行都使用 <tr> 标签定义。
表的标题是使用 <th> 标记定义的。默认情况下,表格标题为粗体并居中。单元格是使用 <td> 标记定义的。
在 JavaScript 中使用 getElementsByTagName() 和 indexOf() 过滤表格
getElementsByTagName() 是 JavaScript 提供的内置 document 方法,它返回 tag 与指定标签名称匹配的 NodeList 对象/元素。返回实时 HTML 集合以及搜索中的根节点。
getElementsByTagName() 将其名称作为输入参数。这是一个必需参数,用于指定必须匹配的 HTML 属性的 tagName。
如果找到任何匹配的元素,则返回匹配的 DOM 元素对象;否则,它返回 null。
因此,假设我们有用户以及电子邮件 ID 和姓名。我们想找出电子邮件 id 以 gmail.com 结尾的用户。
我们可以创建搜索输入,我们可以在其中输入搜索查询。
<input type="text" id="searchInput" onkeyup="myFunction()" placeholder="Search for names, email." title="Type in a name">
<table id="userTable">
<tr class="header">
<th style="width:60%;">Name</th>
<th style="width:40%;">Email</th>
</tr>
<tr>
<td>Alfreds Futterkiste</td>
<td>alfreds@example.com</td>
</tr>
<tr>
<td>Berglunds snabbkop</td>
<td>snabbkop@gmail.com</td>
</tr>
<tr>
<td>John Doe</td>
<td>john@dummy.com</td>
</tr>
<tr>
<td>Magazzini</td>
<td>magazzini@gmail.com</td>
</tr>
</table>
现在,让我们使用 getElementById() 从搜索输入框中提取值。为了解决区分大小写的问题,我们可以将值转换为大写或小写。
下一步是使用 getElementsByTagName() 提取表格内容和所有表格行。
提取所有行后,使用 for 循环遍历所有行以提取行内的单个单元格。最初,通过将显示属性更改为 none 来隐藏所有行。
function myFunction() {
var input, filter, table, tr, td, cell, i, j;
filter = document.getElementById('searchInput').value.toLowerCase();
table = document.getElementById('userTable');
tr = table.getElementsByTagName('tr');
for (i = 1; i < tr.length; i++) {
tr[i].style.display = 'none';
const tdArray = tr[i].getElementsByTagName('td');
for (var j = 0; j < tdArray.length; j++) {
const cellValue = tdArray[j];
if (cellValue && cellValue.innerHTML.toLowerCase().indexOf(filter) > -1) {
tr[i].style.display = '';
break;
}
}
}
}
使用 getElementsByTagName,我们可以找到该特定行中存在的所有 td 的数组。现在检查每个单元格值,它是否包含搜索输入。
如果搜索输入与单元格内容匹配,则取消隐藏该行。
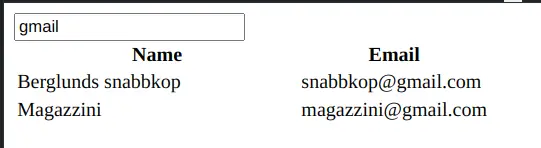
现在让我们运行上面的代码并开始输入 gmail;它将更新表格。
输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn