在 JavaScript 中使用 Fetch API 发布一个 JSON 对象

Fetch API 的 fetch() 方法允许你向服务器发送和接收 HTTP 响应和请求。
本文将讨论如何使用 fetch() 方法将 JSON 对象作为 POST 请求发送到服务器。
在 JavaScript 中使用 Fetch API 发布一个 JSON 对象
Fetch API 允许你访问和修改 HTTP 请求和响应。Fetch API 提供了 fetch() 方法,使你能够通过网络异步获取资源。
fetch() 方法有两个参数,url 和 options。
url 是发出请求的端点。options 是一个具有许多属性的对象,但这是一个可选参数。
你可以在 MDN 上了解有关 fetch() 方法的更多信息。
let jsonObj = {
firstname: 'Adam',
lastname: 'Smith',
mob: [111111, 888888, 999999],
address: {state: 'Texas', country: 'USA', pincode: 123456}
};
在这里,我们将首先创建一个名为 jsonObj 的对象。该对象将包含属性,例如名字、姓氏、地址等。
我们的目标是通过使用 fetch() 方法发出 POST 请求来将此对象发送到服务器。
我们将使用 httpbin.org,一个简单的 HTTP 请求和响应服务,作为后端服务器。由于我们没有任何后端服务器,我们将使用此服务并访问其 /post 端点以发出 POST 请求。
但是,如果你有一个带有 POST 路由的后端服务器,则可以使用该服务器。
首先,我们将创建一个变量 url 来存储 httpbin 后端服务器的 URL。之后,我们还必须定义一些 HTTP headers。
为此,我们必须创建一个对象。在这里,我们在对象中只定义了两个标头,Accept 和 Content-Type,它们的值是 application/json。
我们将这些标头的值设置为 application/json,因为我们将通过服务器发送 JSON 数据。最后,我们将包含标题的对象存储在名为 headers 的变量中,如下所示。
现在我们有了 jsonObj、url 和 headers,让我们创建一个函数 makePostRequest() 来执行 POST 请求并将 jsonObj 发送到服务器。我们将在这个函数中调用 fetch() 方法。
此方法将返回一个承诺。可能需要一些时间来解决;我们必须等到它使用 await 关键字解决。
我们还将使用 async 关键字使 makePostRequest() 函数成为异步函数。
let url = 'https://httpbin.org/post';
let headers = {
'Accept': 'application/json',
'Content-Type': 'application/json'
};
async function makePostRequest(url, requestType, headers) {
await fetch(
url,
{method: requestType, headers: headers, body: JSON.stringify(jsonObj)},
)
.then(async rawResponse => {
var content = await rawResponse.json()
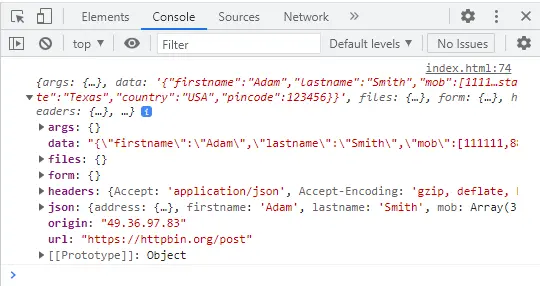
console.log(content);
});
}
makePostRequest(url, 'POST', headers);
makePostRequest() 将采用三个参数,url、requestType 和 headers。我们已经创建了 url 和 headers 变量,我们将在调用此函数时将它们作为参数传递给此函数。
requestType 表示我们要执行的请求类型。由于我们希望发出 POST 请求,我们将把 POST 作为字符串传递给该函数。
正如我们已经看到的,fetch() 方法将采用两个参数。因此,我们直接将 url 作为第一个参数传递给 fetch() 方法。
我们将在第二个参数中传递另一个具有三个属性 method、headers 和 body 的对象。作为 method 属性的值将给出 requestType 变量,我们告诉浏览器执行 POST 请求。
在 headers 属性中,我们将分配我们创建的标题。这是重要的部分;在 body 属性中,我们必须传递我们创建的 jsonObj。
每当我们向服务器发送或接收任何数据时,数据都应采用特定格式。服务器和客户端之间传输数据的格式是 JSON 或 XML 格式。
但是这两种格式中最流行的是 JSON 字符串格式。我们不能直接发送通过执行 POST 请求创建的对象 jsonObj。
我们首先必须将此对象转换为字符串,然后我们才能将此对象发送到服务器。
要将 jsonObj 转换为字符串,我们必须将此对象传递给 JSON.stringify() 方法。此方法会将对象转换为字符串并为其分配 body 属性。
在 fetch() 方法返回的 promise 被解析后,我们会将响应打印到控制台中。我们将使用 then() 函数来执行此操作。
then() 函数将回调函数作为输入。fetch() 方法将返回一个原始响应,然后将这个原始响应传递给 then() 函数,then() 内部的回调函数将其作为参数。

在打印响应之前,我们将首先使用 json() 函数将其转换为 JSON。这可能需要一些时间才能将 rawResponse 转换回 JSON;我们将使用 await 关键字。
由于我们使用 await,我们必须使用 async 关键字使 then() 内的回调函数异步。
最后,我们将结果存储在 content 变量中,然后我们将在控制台上打印存储在变量中的数据,如上图所示。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn