JavaScript 中的 elvis 运算符

Elvis 运算符是三元运算符的较短版本。这个运算符在 JavaScript 中被称为 nullish 合并运算符,它使用 ?? 表示象征。
仅当表达式值为 null 或 undefined 时才返回默认值。
在 JavaScript 中实施 nullish 合并运算符 ??
nullish 合并运算符 ?? 在 JavaScript 编程语言的 ECMAScript 2020 版本中引入。
语法:
leftExpr ?? rightExpr
这 ?? 只有当 leftExpr(出现在 ?? 运算符左侧的表达式)是 null 或 undefined。
代码:
let myObj = {name: {firstname: 'Adam', lastname: 'Smith'}};
let val = myObj.name ?? 'Default Value';
console.log(val);
在这里,我们创建了一个名为 myObj 的对象,该对象包含一个名为 name 的属性,该属性包含整个对象作为值。然后我们使用 ?? 运算符。
?? 的左侧运算符,我们有 myObj.name 表达式,而在右边,我们有默认值表达式。只有当 myObj.name 为 null 或 undefined 时,才会将正确的表达式(即默认值)分配给 val 变量。
myObj.name 表达式包含一些值,它不是 null 或 undefined。因此,myObj.name 值将存储在 val 变量中,打印 val 变量后,你得到的输出如下。
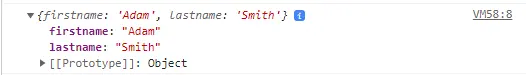
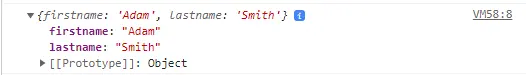
输出:

nullish 合并运算符 ?? 可以在带有任何数字表达式的单个语句中使用,如下例所示。
代码:
let val = myObj.name ?? myObj.email ?? 'something null or undefined';
console.log(val)
在这个例子中,如果 myobj.name 和 myObj.email 都是 null 或 undefined,那么只有 ?? 运算符将返回字符串,或者它将返回第一个表达式中的任何一个的值,该表达式不是 null 或 undefined。
因此,这里只有 myObj.email 表达式是 undefined 而不是 myObj.name,因此,表达式 myObj.name 的值将被返回并存储在 val 变量中。
val 变量现在将包含 name 属性存储的对象,并且该对象将打印在控制台上。
输出:

操作符 ?? 在 IE 和 Opera 浏览器上不被支持。有关浏览器兼容性的更多详细信息,你可以阅读 MDN 文档。
之前 ?? 运算符是在 JavaScript 编程语言中引入的,一种常见的方法是使用逻辑 OR 运算符 (||) 来分配变量的默认值。但是这种分配默认值的方法会产生各种问题。
代码:
let val_1 = undefined || 'Hello!';
let val_2 = false || 'Hello!';
let val_3 = '' || 'Hello!';
console.log(val_1, val_2, val_3);
输出:
Hello! Hello! Hello!
||作为布尔逻辑运算符,如果你将 0、'' 或 NaN 视为如上所示的有效值,此运算符可能会导致意外行为。
通过用 nullish 合并运算符 ?? 替换 OR 运算符来更改相同的示例会产生不同的结果。
代码:
let val_1 = undefined ?? 'Hello!';
let val_2 = false ?? 'Hello!';
let val_3 = '' ?? 'Hello!';
console.log(val_1, val_2, val_3);
输出:
Hello! false
如你所见,此运算符产生正确的输出。这就是为什么 nullish 合并运算符 ?? 是在 JavaScript 中引入的。
Sahil is a full-stack developer who loves to build software. He likes to share his knowledge by writing technical articles and helping clients by working with them as freelance software engineer and technical writer on Upwork.
LinkedIn