JavaScript 中的动态对象键
Anika Tabassum Era
2024年2月15日

通常,我们使用点符号访问 JavaScript 对象的值或键。但是点表示法适用于预定义对象存在一个障碍。
更详细地说,如果我们有一个带有内容集的对象,我们可以通过点符号访问它们。但是,如果我们需要设置引用另一个值的键,那么点表示法不能将键命名为该引用的值。
在这里,我们将看到带有变量键的括号表示法如何动态设置对象属性而点表示法不能的区别。在这方面,我们还将推断依赖于括号约定是很方便的。
在 JavaScript 中使用点符号检查它是否可以设置动态对象键
正如我们所提到的,初始化属性的动态方式不能通过点表示法来执行。在这里,我们将使用键值对'name': 'Rowan'设置对象 j,我们将尝试将 age 键分配为名称 year。
让我们看看我们在输出中得到了什么。
var j = {'name': 'Rowan'};
var age = 'year';
j.age = 25;
console.log(j);
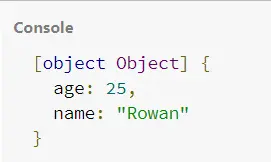
输出:

所以,我们没有得到 Rowan 的年龄为 year: 25;相反,我们收到了 age:25。因此,点表示法不能执行设置对象键的动态方式。
在 JavaScript 中使用括号表示法设置动态对象键
在下面的示例中,我们将使用括号表示法将我们的属性 age 重命名为 year。并且成功地,我们将能够执行任务。
在这里,我们将采用具有键 name 及其值的类似对象 j。不同之处在于我们将指定 age 键以具有不同的值 year。
var j = {'name': 'Rowan'};
var age = 'year';
j[age] = 25;
console.log(j);
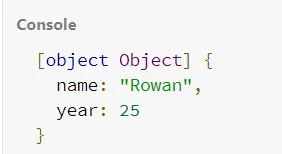
输出:

因此,调用 j[age],我们得到键值对 year:25。这确定了 age 变量已随 year 更改。
我们可以根据括号约定动态设置键值对的对象键。
