在 JavaScript 中定义什么都不做以保持用户在同一页面上
-
在 JavaScript 中使用
Void(0)定义不做任何事以保持用户在同一页面上 -
在 JavaScript 中使用
Window.close()定义无所事事以保持用户在同一页面上 - 在 JavaScript 中使用 Null 定义什么都不做以使用户保持在同一页面上

本教程将教你三种方法,让用户在点击 JavaScript confirm 窗口中的 Cancel 按钮时保持在同一页面上。我们将使用的方法是 void(0)、window.close() 和 null。
在 JavaScript 中使用 Void(0) 定义不做任何事以保持用户在同一页面上
首先,当你需要未定义的结果时,我们将使用 void 运算符。然而,void(0) 告诉 JavaScript 什么都不做,什么也不返回。
这意味着当 JavaScript 解释器在你的代码中遇到 void(0) 时,它不会重新加载页面或导航到另一个页面。此外,它不会运行任何代码。
同时,与链接相关的任何代码都将在用于 HTML 链接时运行。然而,它将保持在同一页面上。
我们在下面的代码中有一个带有 JavaScript onclick 事件处理程序的 HTML 链接。onclick 中的代码有一个要求用户关闭应用程序的 confirm 对话框。
如果用户单击取消,他们将留在页面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
confirm("Do you want to close the application")? window.close(): void(0);
}
</script>
</body>
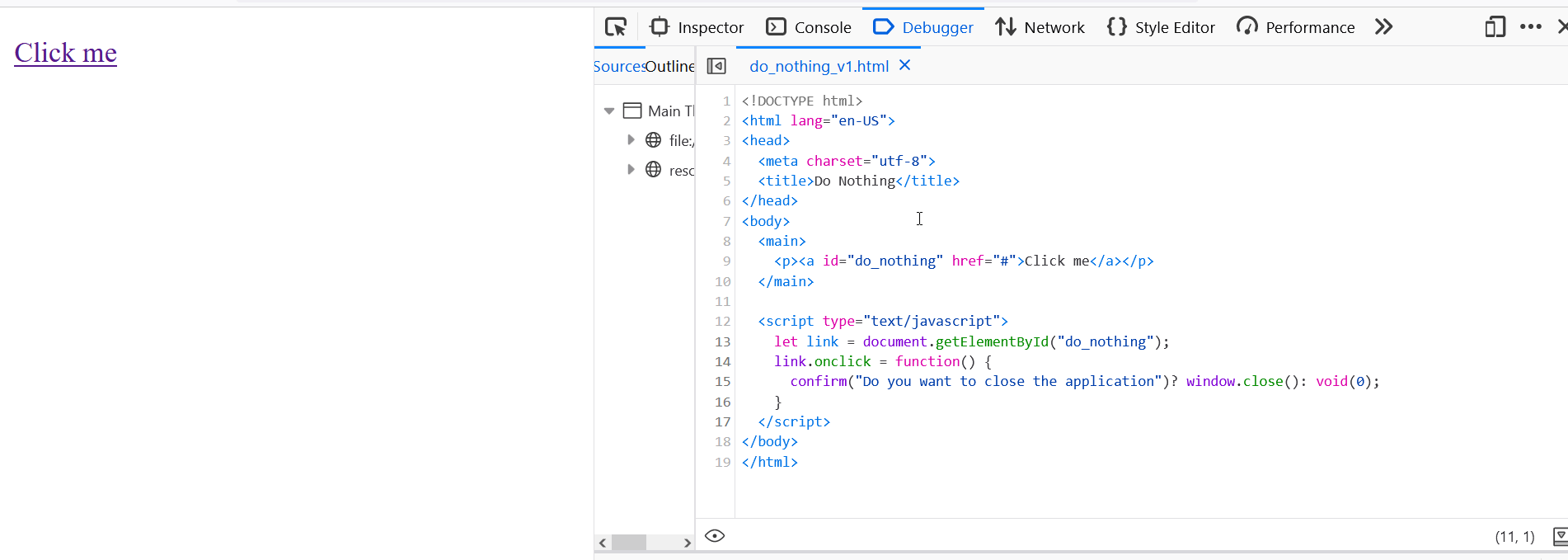
输出:

在 JavaScript 中使用 Window.close() 定义无所事事以保持用户在同一页面上
window.close() 的名称应该让你了解它的作用。如果你认为它会关闭一个窗口,你是对的。
但是,它也会关闭一个它被调用的窗口。
例如,确认窗口。这使得用户单击取消按钮的内容变得完美,我们仍然希望将它们保持在同一页面上。
下面的代码与前面的代码相同。我们使用 if 语句和 window.close() 在单击取消按钮时让用户留在页面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
if (confirm("Do you want to close the application?")) window.close();
}
</script>
</body>
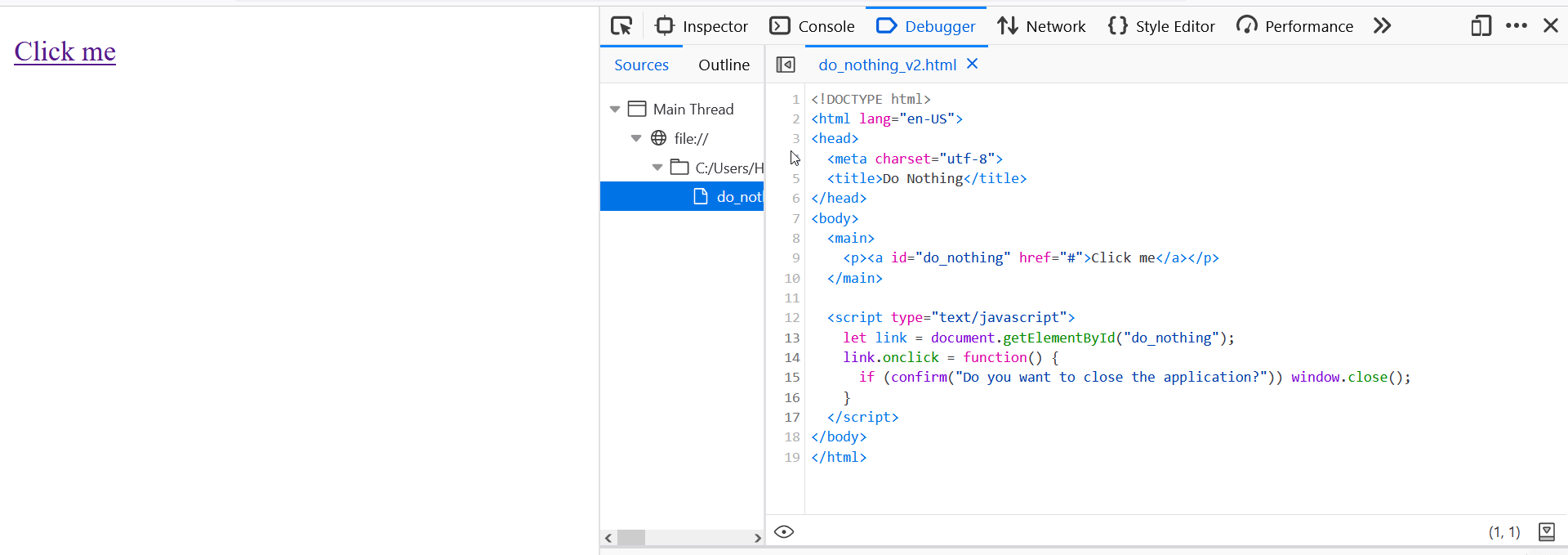
输出:

在 JavaScript 中使用 Null 定义什么都不做以使用户保持在同一页面上
当你将 Null 指定为三元运算符的第三部分时,代码不执行任何操作并将用户保持在同一页面上。
<body>
<main>
<p><a id="do_nothing" href="#">Click me</a></p>
</main>
<script type="text/javascript">
let link = document.getElementById("do_nothing");
link.onclick = function() {
confirm("Do you want to close the application?")? window.close(): null;
}
</script>
</body>
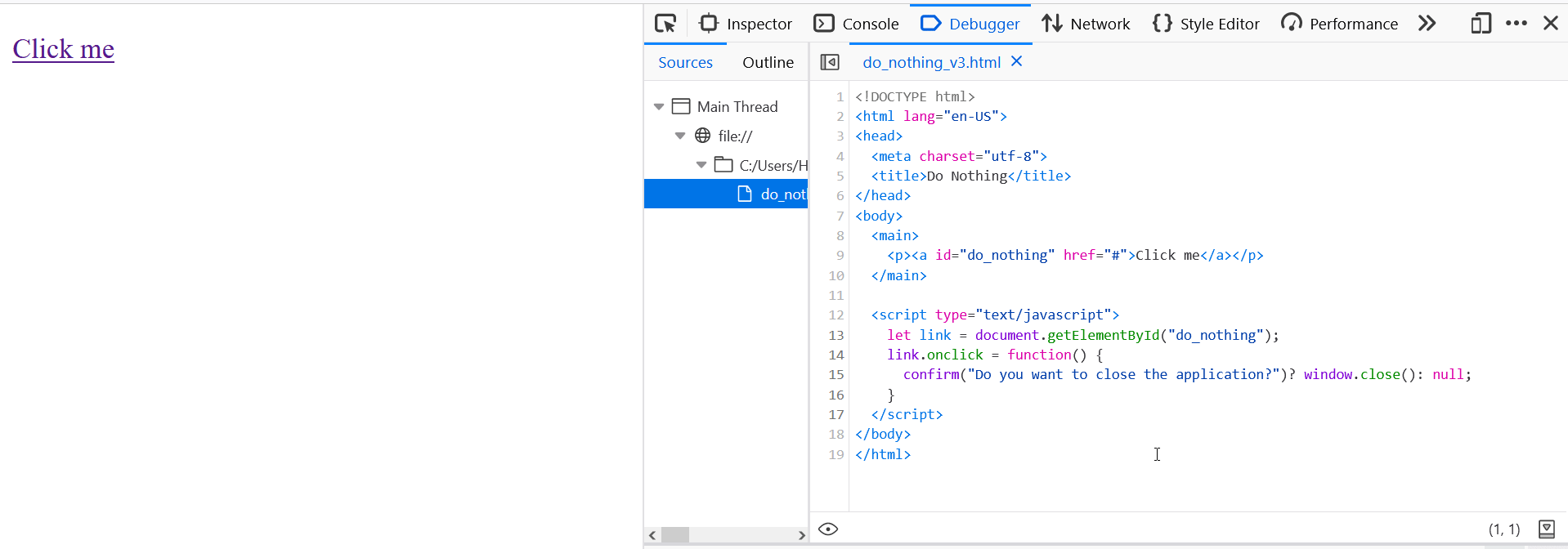
输出:

Habdul Hazeez is a technical writer with amazing research skills. He can connect the dots, and make sense of data that are scattered across different media.
LinkedIn