在 JavaScript 中动态创建表格

本文介绍了如何在 JavaScript 中动态创建表格。
在 JavaScript 中动态创建表格
动态是什么意思?JavaScript 是动态类型语言吗?
是的,JavaScript 是一种动态类型语言,这意味着我们不需要对所有内容进行硬编码,而是编写在运行时执行的代码。
同样重要的是要记住,在动态编写代码时,我们不会在编译时了解错误。这是因为动态编写的代码在程序执行期间运行。
所以,我们需要对代码保持谨慎,因为我们会在运行时知道错误(如果有的话),这可能会消耗更多的时间和精力。
例如,我们有一千行代码需要时间来准备执行。准备好后,我们意识到动态编写的代码中存在错误。
JavaScript 代码:
var table = document.createElement('table');
var tr = document.createElement('tr');
var array = ['ID', 'FirstName', 'LastName', 'Gender'];
for (var j = 0; j < array.length; j++) {
var th = document.createElement('th'); // column
var text = document.createTextNode(array[j]); // cell
th.appendChild(text);
tr.appendChild(th);
}
table.appendChild(tr);
for (var i = 0; i < array.length; i++) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
var text1 = document.createTextNode('Text1');
var text2 = document.createTextNode('Text2');
var text3 = document.createTextNode('Text3');
var text4 = document.createTextNode('Text4');
td1.appendChild(text1);
td2.appendChild(text2);
td3.appendChild(text3);
td4.appendChild(text4);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
table.appendChild(tr);
}
document.body.appendChild(table);
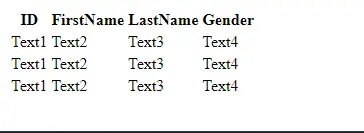
输出:

在这个片段中,我们使用 createElement() 创建元素节点,它可以是 <table>、<tr>、<th>、<td> 或任何其他 HTML 元素。由于我们关心的是在此处创建表格,因此我们将使用与表格相关的标签来限制文章。
创建 HTML 元素后,我们需要为每个元素添加文本。为此,使用了 createTextNode()。
此外,我们使用 appendChild() 方法将当前节点附加为节点的最后一个子节点。让我们简单了解一下整个过程。
- 创建一个 HTML 元素。
- 创建一个文本节点。
- 将当前文本节点附加到 HTML 元素。
- 最后,将 HTML 元素附加到文档中。
你可能认为一张表可以在整列中拥有相同的数据?是的你是对的。
表不包含冗余数据。那么,如何通过动态编码来解决呢?
我们可以创建一个对象数组,并在表中填充数据。请参阅以下示例。
JavaScript 代码:
var table = document.createElement('table');
var tr = document.createElement('tr');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < array.length; j++) {
var th = document.createElement('th'); // column
var text = document.createTextNode(arrheader[j]); // cell
th.appendChild(text);
tr.appendChild(th);
}
table.appendChild(tr);
for (var i = 0; i < array.length; i++) {
var tr = document.createElement('tr');
var td1 = document.createElement('td');
var td2 = document.createElement('td');
var td3 = document.createElement('td');
var td4 = document.createElement('td');
var text1 = document.createTextNode(array[i].ID);
var text2 = document.createTextNode(array[i].FirstName);
var text3 = document.createTextNode(array[i].LastName);
var text4 = document.createTextNode(array[i].Gender);
td1.appendChild(text1);
td2.appendChild(text2);
td3.appendChild(text3);
td4.appendChild(text4);
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
tr.appendChild(td4);
table.appendChild(tr);
}
document.body.appendChild(table);
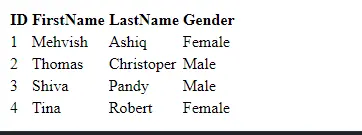
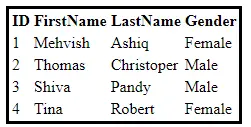
输出:

我们可以通过编写 table.setAttribute("border", "solid"); 将 border 添加到此表中在 document.body.appendChild(table); 之前。让我们使用 jQuery 来练习一下。
在 JavaScript 中使用 jQuery 动态创建表
在 jQuery 中,我们创建一个表格元素为 $('<table>'),你可以替换它来创建其他元素(参见以下示例)。.text() 将内容添加到 HTML 元素,而 .css() 通过为这个特定示例添加 border 来美化表格。
它有两个参数,属性名称和它的值。append() 方法与 appendChild() 的工作方式相同,将节点附加为元素的最后一个节点。
JavaScript 代码:
var table = $('<table>');
var tr = $('<tr>');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < arrheader.length; j++) {
tr.append($('<th>').text(arrheader[j]));
}
table.append(tr);
for (var i = 0; i < array.length; i++) {
table.append($('<tr>').append(
$('<td>').text(array[i].ID), $('<td>').text(array[i].FirstName),
$('<td>').text(array[i].LastName), $('<td>').text(array[i].Gender)));
}
table.css('border', 'solid');
$('body').append(table);
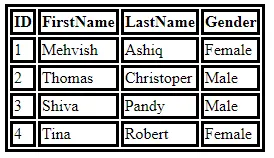
输出:

让我们在每个单元格周围添加一个边框。请参阅以下代码段。
JavaScript 代码:
var table = $('<table>');
var tr = $('<tr>');
var arrheader = ['ID', 'FirstName', 'LastName', 'Gender'];
var array = [
{ID: 1, FirstName: 'Mehvish', LastName: 'Ashiq', Gender: 'Female'},
{ID: 2, FirstName: 'Thomas', LastName: 'Christoper', Gender: 'Male'},
{ID: 3, FirstName: 'Shiva', LastName: 'Pandy', Gender: 'Male'},
{ID: 4, FirstName: 'Tina', LastName: 'Robert', Gender: 'Female'}
];
for (var j = 0; j < arrheader.length; j++) {
tr.append($('<th>').text(arrheader[j]).css('border', 'solid'));
}
table.append(tr);
for (var i = 0; i < array.length; i++) {
table.append($('<tr>').append(
$('<td>').text(array[i].ID).css('border', 'solid'),
$('<td>').text(array[i].FirstName).css('border', 'solid'),
$('<td>').text(array[i].LastName).css('border', 'solid'),
$('<td>').text(array[i].Gender).css('border', 'solid')));
}
table.css('border', 'solid');
$('body').append(table);
输出: