JavaScript 更改所选选项

在今天的文章中,我们将学习在 JavaScript 中更改 Select 元素的选定选项。
更改 JavaScript 中的选定选项
JavaScript 提供了一个内置的 Document querySelector() 方法,该方法返回文档中适合所需选择器或一组选择器的主要元素。如果未找到匹配项,则返回 Null。
语法:
querySelector(selectors)
selectors 是一个强制参数的字符串。该字符串包含一个或多个需要匹配的选择器。
此字符串必须是有效的 CSS 选择器字符串;如果不是,则抛出 SyntaxError 异常。有关选择器以及如何管理它们的更多信息,请参阅 .querySelector()。
此 JavaScript 方法返回一个 Element 对象,表示文档中与指定的 CSS 选择器集匹配的第一个元素,如果没有匹配则返回 null。
让我们通过一个例子来理解它。
<select id="city">
<option value="mumbai" selected>Mumbai</option>
<option value="goa">Goa</option>
<option value="delhi">Delhi</option>
</select>
const selectedValue = 'goa';
document.querySelector('#city [value="' + selectedValue + '"]').selected = true;
上面的示例定义了用于选择首选位置的 select 下拉菜单。假设默认首选位置是孟买。
通过 querySelector() 方法,我们可以将选中的值设置为 true,并选择默认位置为 goa。选定的属性接受一个布尔值。
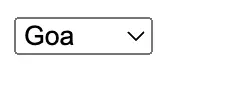
在任何支持 JavaScript 的浏览器中运行上面的代码片段,显示以下结果。
输出:

Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn