使用 JavaScript 在 HTML5 Canvas 中绘制圆
Shraddha Paghdar
2024年2月15日

图形是任何 Web 应用程序的重要组成部分。HTML 提供了两种创建图形的方法,第一种是 canvas,另一种是 SVG。在今天的帖子中,我们将学习如何使用画布和 JavaScript 在 HTML 中创建图形,特别是圆(二维)。
在 HTML 中使用 JavaScript 通过 canvas 绘制圆圈
Canvas 是 HTML 提供的默认元素,用于在 Web 应用程序上绘制图形。它只不过是页面上没有边框和内容的矩形区域。用户可以使用这个矩形区域来绘制图形。
在画布中呈现的图形不同于常规的 HTML 和 CSS 样式。整个画布及其包含的所有图形都被视为单个 dom 元素。
HTML 中 canvas 的方法
getContext():它是由canvas提供的内置方法,它根据contextType返回画布上的绘图上下文。如果上下文标识符不受支持或已经设置,它将返回null。支持的上下文类型是2d、webgl、webgl2和bitmaprenderer。beginPath():是canvas提供的内置方法,用于开始路径或重置现有路径以绘制图形。arc():是canvas提供的内置方法,用于根据输入参数在当前路径上创建圆弧。fill():它是canvas提供的内置方法,用于用指定的颜色填充当前路径。用户还可以指定区域,如nonzero和evenodd。stroke():它是canvas提供的内置方法,用于用给定的笔画样式勾勒当前路径。
arc 的语法
context.arc(
$centerX, $centerY, $radius, $startAngle, $endAngle, $counterclockwise);
参数
$centerX:这是一个强制性参数,用于指定X或圆的水平坐标/中心点。$centerY:它是一个强制性参数,用于指定圆的Y或垂直坐标/中心点。$radius:这是一个强制参数,用于指定圆的半径。这必须是积极的。$startAngle:这是一个强制性参数,用于指定从正 x 轴测量的弧度的弧的起始角度。$endAngle:这是一个强制性参数,用于指定从正 x 轴测量的弧度的弧度终止角度。例如,2 * Math.PI表示一个完整的圆圈。逆时针:这是一个可选参数,指定一个布尔值,指示如何顺时针或逆时针绘制圆。默认值为false。
使用 JavaScript Canvas 绘制圆的步骤
-
获取 Canvas 的上下文。
-
声明 X、Y 点和半径。
-
设置线条的颜色和宽度。
-
画圆圈。
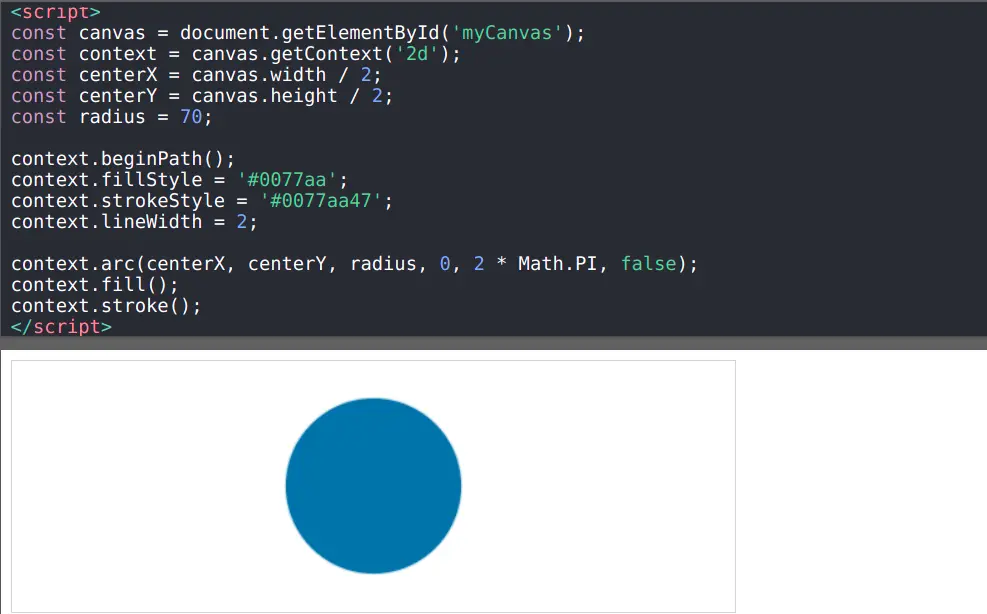
示例代码:
<canvas id="myCanvas" width="500" height="200"></canvas>
<script>
const canvas = document.getElementById('myCanvas');
const context = canvas.getContext('2d');
const centerX = canvas.width / 2;
const centerY = canvas.height / 2;
const radius = 50;
context.beginPath();
context.fillStyle = '#0077aa';
context.strokeStyle = '#0077aa47';
context.lineWidth = 2;
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fill();
context.stroke();
</script>
输出:

作者: Shraddha Paghdar
Shraddha is a JavaScript nerd that utilises it for everything from experimenting to assisting individuals and businesses with day-to-day operations and business growth. She is a writer, chef, and computer programmer. As a senior MEAN/MERN stack developer and project manager with more than 4 years of experience in this sector, she now handles multiple projects. She has been producing technical writing for at least a year and a half. She enjoys coming up with fresh, innovative ideas.
LinkedIn